VUE学习(四)、条件渲染——v-if与v-show
1、简单认识v-if与v-show
<body>
<div id="app">
<!--
a=!a 取反操作
-->
<button @click="vif=!vif">切换显示隐藏</button>
<div v-if="vif" style="background-color: red; width: 200px; height: 200px">v-if</div>
<hr />
<button @click="vshow=!vshow">切换显示隐藏</button>
<div>
<div v-show="vshow" style="background-color: yellow; width: 200px; height: 200px">v-show</div>
</div>
</div>
</body>
<script>
/*
v-if和v-show 用于控制元素显示隐藏
语法 v-if="指定boolean值" v-show="指定boolean值"
v-if:控制元素是否生成(创建和删除元素)
v-show:控制元素是否显示隐藏,通过样式 display:none
*/
let vm = new Vue({
el: "#app",
data: {
vif: true,
vshow: true
}
});
</script>
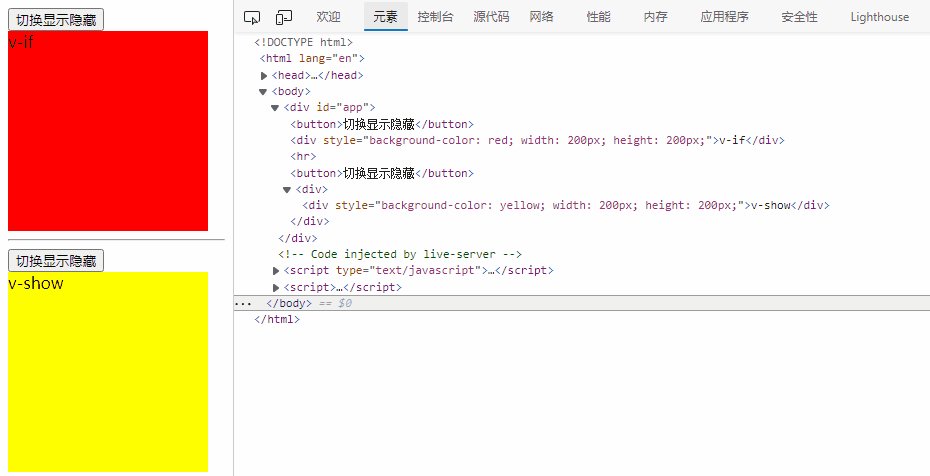
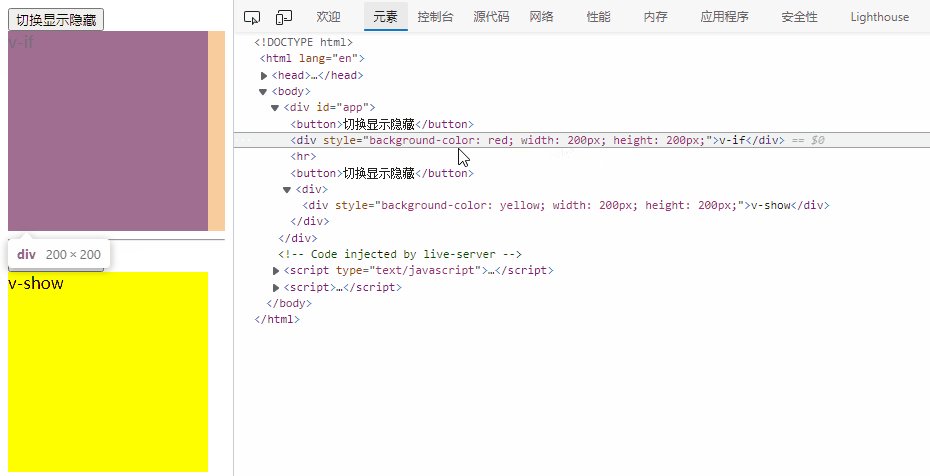
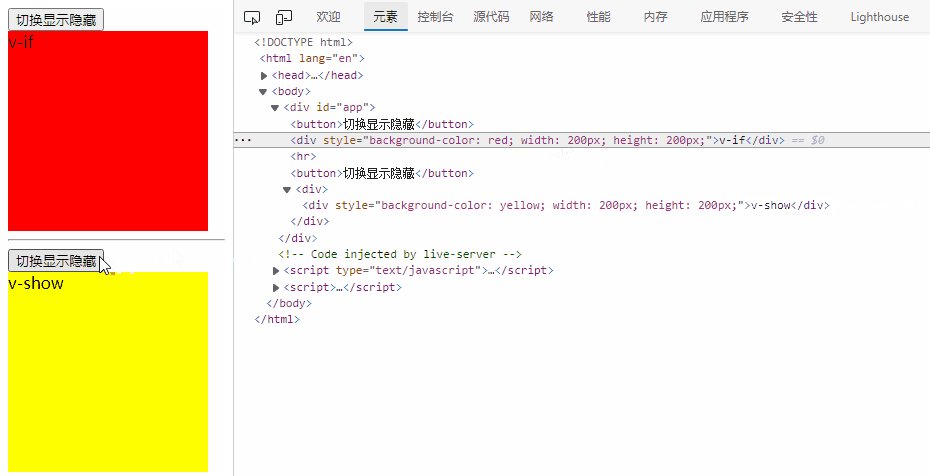
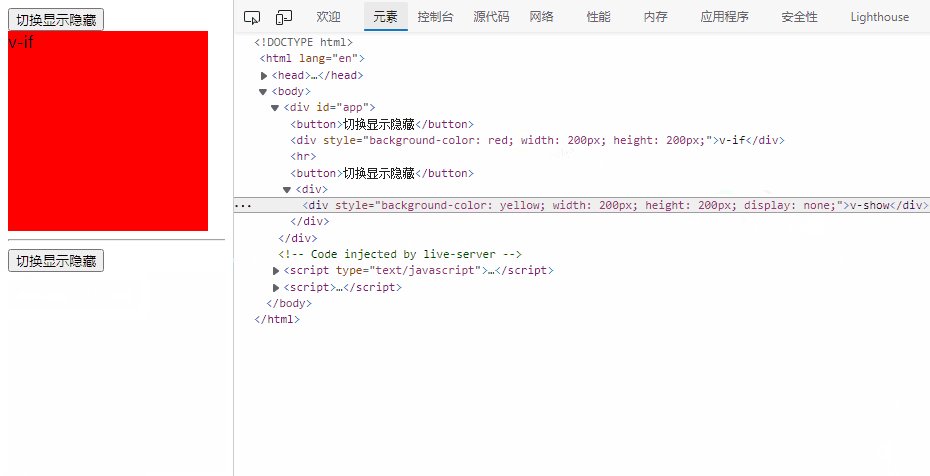
通过下列演示我们可以看出来,v-if通过元素的删除和创建来控制显隐,而v-show通过display:none来控制元素的显隐性

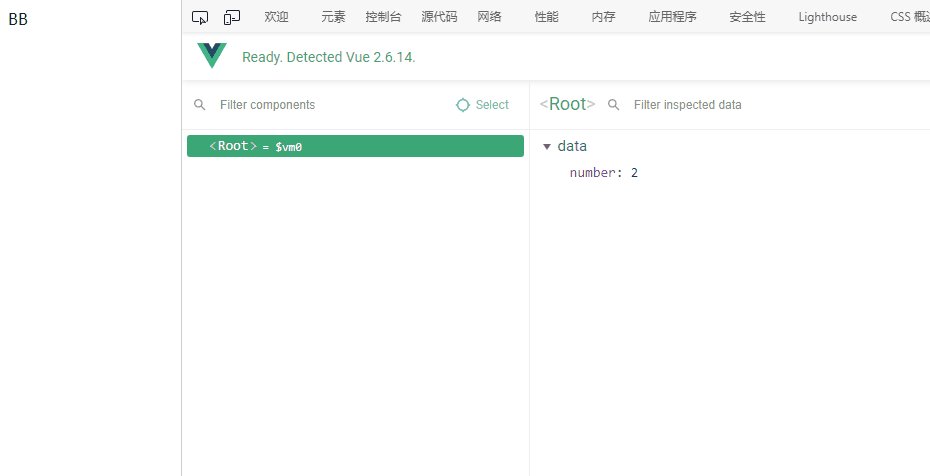
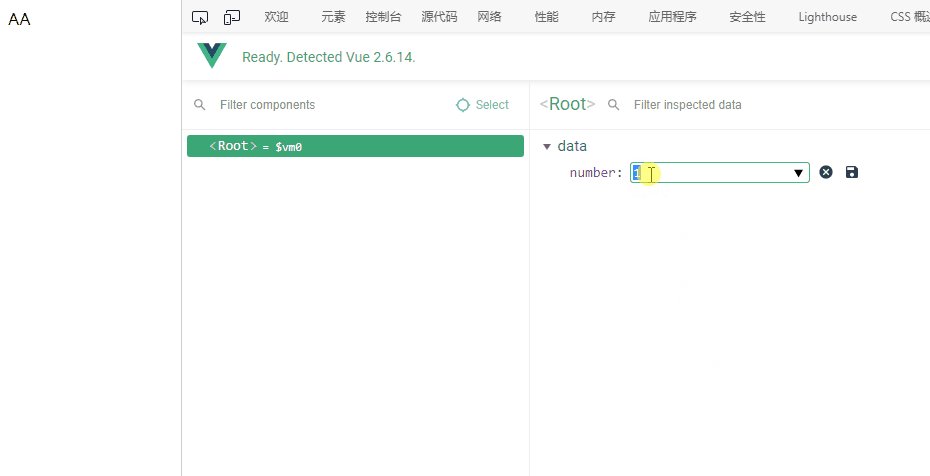
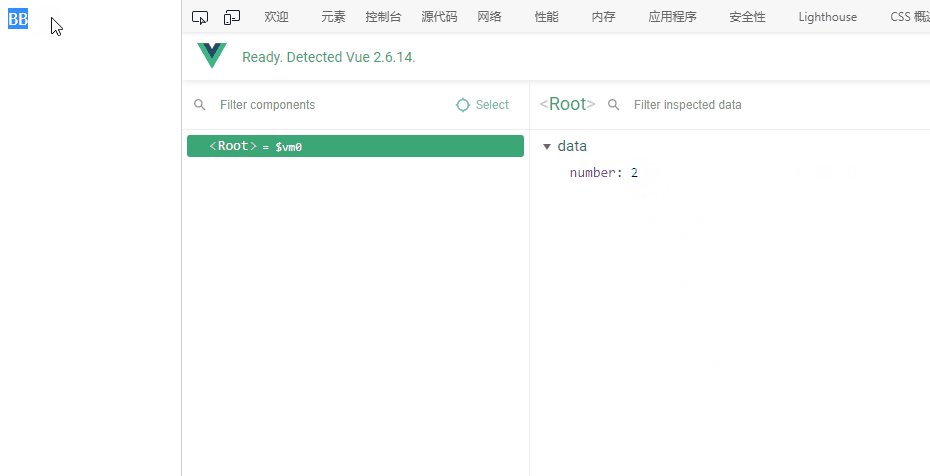
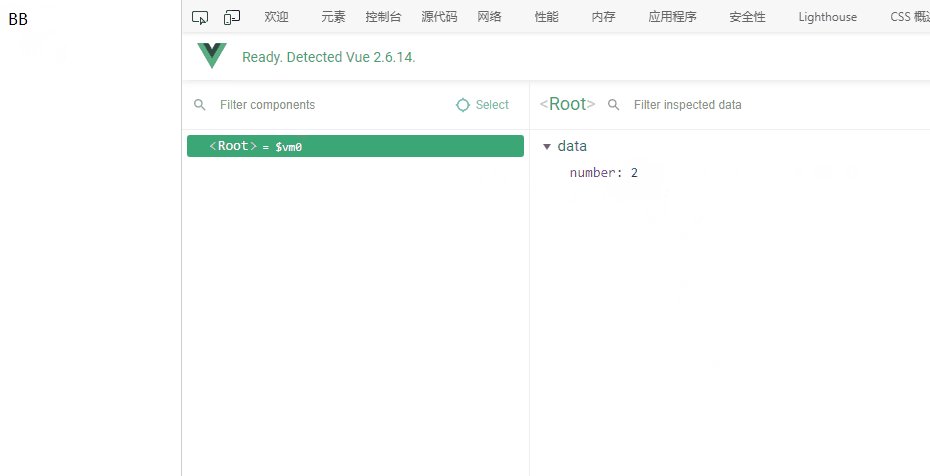
2、了解v-else和v-else-if
<body>
<div id="app">
<div v-if="number == 1">
AA
</div>
<div v-else-if="number == 2">
BB
</div>
<div v-else>
CC
</div>
</div>
</body>
<script>
let vm=new Vue({
el:"#app",
data() {
return {
number:1
}
},
})
</script>
v-if和v-else-if和v-else通过判断来控制元素的显隐性

3、条件渲染之 v-if VS v-show VS v-else
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
v-if如果是不显示的则直接 删除这个节点,不是控制显示隐藏
推荐用于变化不平凡的地方
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
底部实现:display:none;
推荐用于变化频繁的地方
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<body>
<!--
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
v-if如果是不显示的则直接 删除这个节点,不是控制显示隐藏
推荐用于变化不平凡的地方
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
底部实现:display:none;
推荐用于变化频繁的地方
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 使用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!--
v-else和v-else-if
如果有多个判断,只用v-if 比 加上v-else-if的效率低一点
v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
<div v-if="n === 1">Angular</div>
<div v-if="n === 2">React</div>
<div v-if="n === 3">Vue</div>
-->
<div v-if="n === 1">Angular</div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈</div>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- v-if与template的配合使用 -->
<template v-if="n === 1">
<!-- 捕获到n==1时就显示 -->
<h2>你好</h2>
<h2>醉瑾</h2>
<h2>云南</h2>
</template>
<!--
<template> 标记用作容纳页面加载时对用户隐藏的 HTML 内容的容器。
<template> 中的内容可以稍后使用 JavaScript 呈现。
如果您有一些需要重复使用的 HTML 代码,则可以使用 <template> 标记。
如果在没有 <template> 标记的情况下执行此操作,必须使用 JavaScript 创建 HTML 代码,
以防止浏览器呈现这些代码。
<template>只能配合v-if使用,不能配合v-show使用
-->
<br /><br /><br />
<button @click="flag=!flag">点我</button>
<template v-if="flag">
<h2>你好</h2>
<h2>醉瑾</h2>
<h2>云南</h2>
</template>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
name: "醉瑾",
n: 0,
flag: false
}
});
</script>
当前未注释的代码执行效果
























 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










