搜索了好多,大多数都要翻墙去gitHub上下载包,或是谷歌插件商店,都要翻墙,所以经过无数终端安装失败后,发现一种简便的方法;
步骤一:打开极简插件这个网站;网址:https://chrome.zzzmh.cn/#/index
步骤二:搜索框里搜索vue,点击第二个

(搜索得到这两个结果,我也不知道的一个是啥,但我看第二个和我要的名字一样,所以我就下载了第二个)
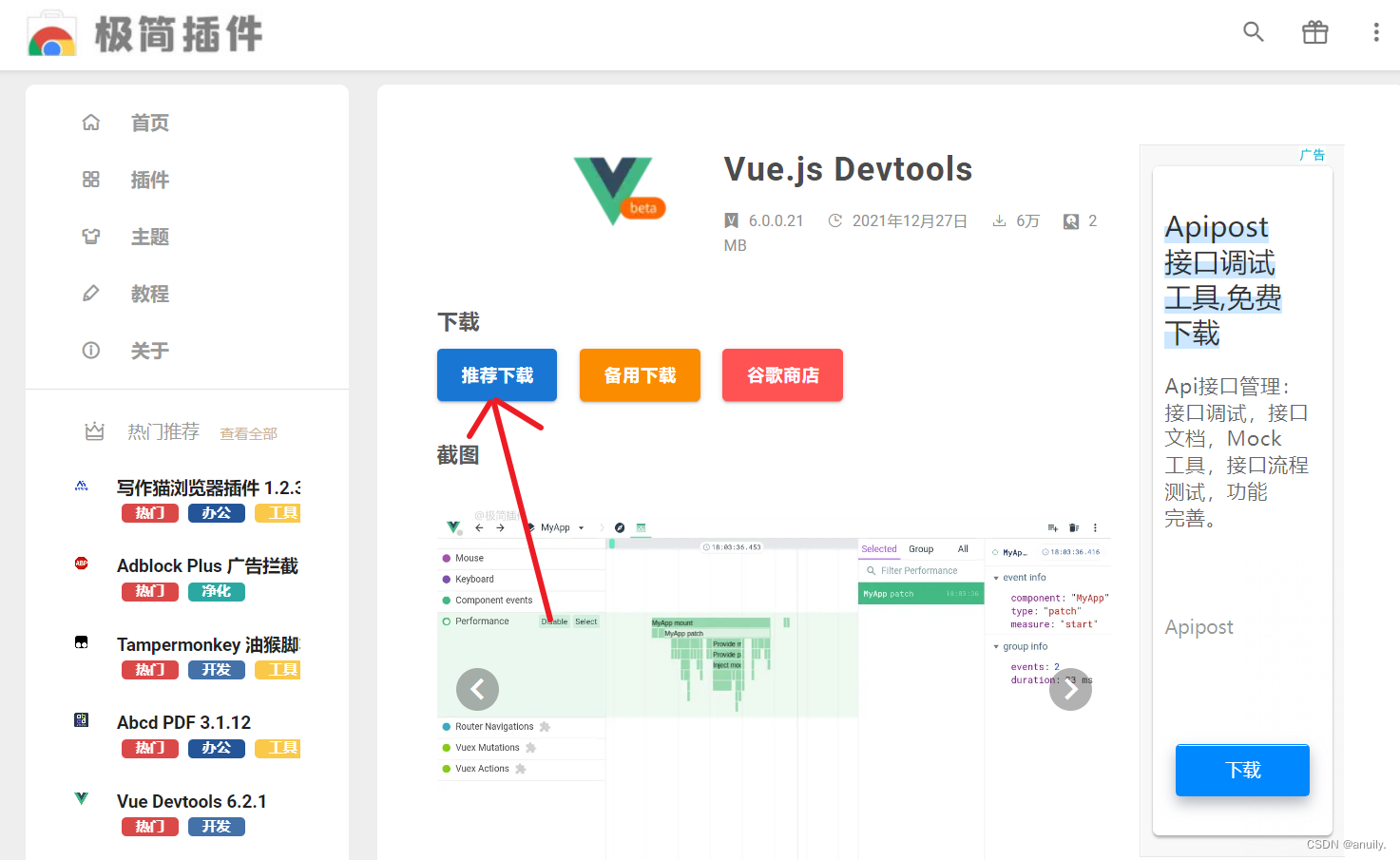
步骤三:会跳到这个页面,点击推荐下载

步骤四:会下载一个压缩包,(不用担心名字不一样),解压压缩包

步骤五:得到这两个文件,(直接把第一个文件拖到谷歌的扩展程序里就可以了)

步骤六:打开谷歌的扩展程序

步骤七:开启右上角的开发者模式

步骤八:把刚才解压后的第一个文件拖进页面里
成功后是这样

之后就可以尝试运行一下vue项目了,会在控制台看到vue调试工具。
如果想在浏览器右上角看到vue插件的标记,可以在扩展程序里把他固定到页面

固定后会在浏览器右上角,长这样

当运行vue项目时,小标就会亮





















 2568
2568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








