1.首先登录微信公众平台,网址:微信公众平台
2.找到“订阅消息”,如果订阅消息没开启,可以点击开启,然后根据自己的消息需求到公共模版里找合适的,然后点击选用,如果没有比较合适的可以申请模版


3.申请模版步骤(如果找到合适的模版可以不申请直接跳过这步),这里在公共模板里面跳到最后一页,就可以看见‘帮助我们完善模板库’,点击去申请模板,

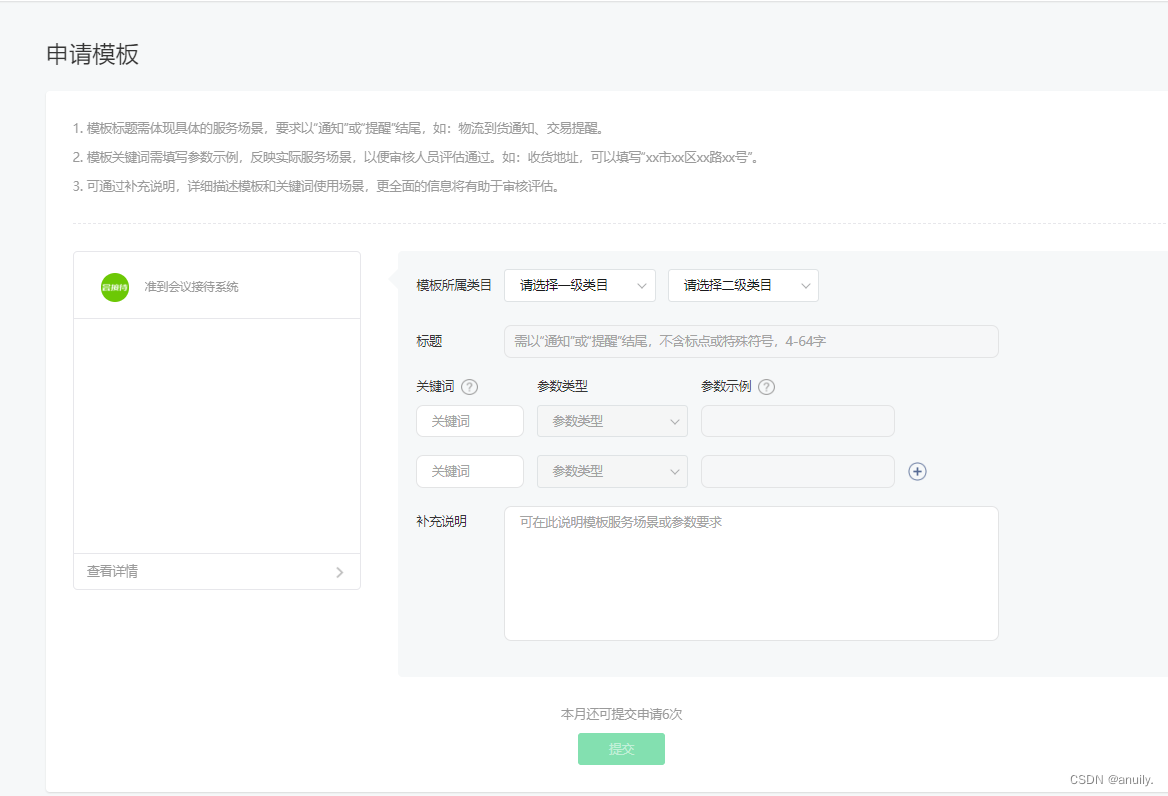
点进去之后长这样
填写案例:类似这种,根据自己的需求填写,一般如果审核不通过的话,会很详细的告诉你是哪里的问题,根据他告诉你的改就可以啦,审核通过以后,在公共模板里搜索你添加的模板,然后选中
4.选中模板之后我们就可以开始写程序了,先复制一下选中的模板的ID

5,因为这个小程序的订阅弹窗不能直接调用触发,需要用户点击触发,所以你需要在你的的小程序的那个页面写一个按钮来触发这个弹窗,下面这个就是点击按钮调用的事件,这样消息订阅就完成了
// 订阅消息按钮
const SubscriptionMessage = ()=>{
const tmplIds =刚刚复制的模板id
// 获取小程序订阅状态
wx.getSetting({
withSubscriptions: true,
success: function(res){
// 调起授权界面弹窗
if (res.subscriptionsSetting&&res.subscriptionsSetting.mainSwitch) { // 用户打开了订阅消息总开关
// 用户同意总是保持是否推送消息的选择, 这里表示以后不会再拉起推送消息的授权
if (res.subscriptionsSetting.itemSettings != null) {
let moIdState = res.subscriptionsSetting.itemSettings[tmplIds]; // 用户同意的消息模板id
if(moIdState === 'accept'){
console.log('接受了消息推送');
uni.showToast({
title: '已订阅过消息推送',
icon:'success',
duration: 2000
})
}else if(moIdState == 'reject'){
console.log("拒绝消息推送");
uni.showToast({
title: '已永久拒绝消息推送',
icon:'success',
duration: 2000
})
}else if(moIdState == 'ban'){
console.log("已被后台封禁");
}
}else {
// 当用户没有点击 ’总是保持以上选择,不再询问‘ 按钮。那每次执到这都会拉起授权弹窗
wx.showModal({
title: '提示',
content:'请授权开通服务通知',
showCancel: true,
success: function (ress) {
if (ress.confirm) {
// 调起消息订阅界面
wx.requestSubscribeMessage({
tmplIds: [tmplIds],
success (res) {
if(res[tmplIds] == 'accept'){
console.log('订阅消息 成功 ');
// uni.showToast({
// title: '消息订阅成功',
// icon:'success',
// duration: 2000
// })
}
if(res[tmplIds] == 'reject'){
console.log('已拒绝订阅');
}
},
fail (er){
console.log("订阅消息 失败 ");
console.log(er);
}
})
}
}
})
}
}else {
console.log('订阅消息未开启')
uni.showToast({
title: '订阅消息未开启',
icon:'error',
duration: 2000
})
}
},
})
}6.解释:小程序消息订阅下方有一个‘总是保持以上选项,不再询问’的按钮,首先我们要通过wx.getSetting来获取用户小程序绑定的状态,wx.getSetting(Object object) | 微信开放文档
通过返回的状态来判断,用户是否勾选了‘总是保持以上选项,不再询问’按钮,如果勾选过了,那询问的弹窗就不会谈起,如果没有勾选就代表用户只同意过一次消息推送,当他再次点击的时候要再次订阅,wx.requestSubscribeMessage是消息订阅的APIwx.requestSubscribeMessage(Object object) | 微信开放文档
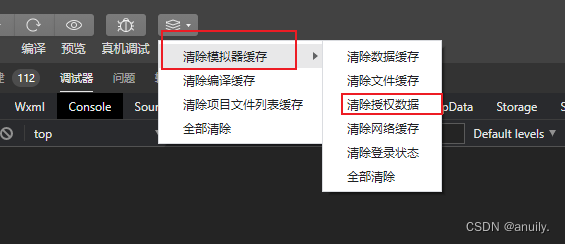
,但这里有一个问题就是如果我勾选了‘总是保持以上选项,不再询问’的按钮,我还想弹窗让他重新订阅怎么实现,如果是用户手动操作的话可以在右上角的设置-订阅消息里面开启,如果是写代码的话请参考这篇文章小程序订阅消息用户拒绝后,如何引导用户再次开启,并获得它的状态?-Js中文网 · 前端进阶资源教程还有就是在我们开发调试中,也想让她再次弹出,可以点击微信开发者工具上面的按钮进行授权数据清除

参考作者链接:





















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








