目录
补充:变量声明
1 以后声明变量我们优先使用哪个?
const
2 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用const来声明
3 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如一个变量进行加减运算,比如for循环中的i++
API Day1
重点内容:DOM
1 基本概念
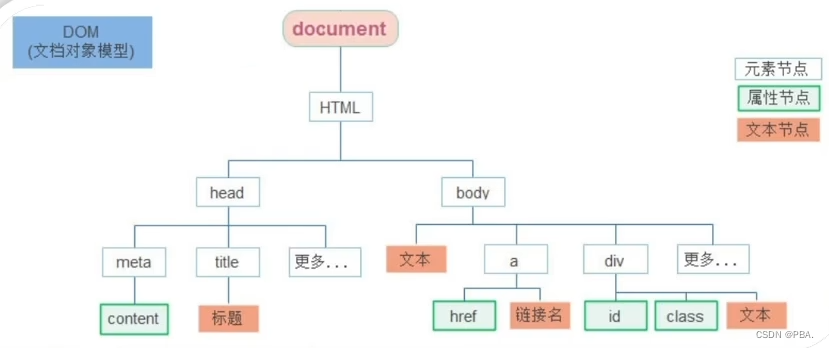
DOM(Document Object Module 文档对象模型):被提供用以操控网页的模型。
DOM对象:模型中根据网页元素构建的JS对象,通过DOM对象可以操控对应的网页元素。
DOM树:DOM对象所组成的树形结构,document对象位于DOM树的最顶端。

2 获取DOM对象
1 获取页面中的标签我们最终常用那两种方式?
querySelector()
querySelectorAll()
2 他们两者的区别是什么?
querySelector()只能选择一个元素(多个元素则选中第一个),可以直接对元素进行操作。
querySelectorAll()可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素。
3 他们两者小括号里面的参数有神马注意事项?
里面写css选择器。
必须是字符串,也就是必须加引号。
3 操作元素内容
1 设置/修改DOM元素内容有哪2钟方式?
元素.innerText属性、元素.innerHTML属性
2 二者的区别是什么?
元素.innerText属性:只识别文本,不能解析标签
元素.innerHTML属性:能识别文本,能够解析标签
如果还在纠结到底用谁,你可以选择innerHTML
练习
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">?</span></h1>
<h3>二等奖:<span id="two">??</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ["刘一", "陈二", "张三", "李四", "王五", "赵六"];
const spans = document.querySelectorAll("span"); // 获取DOM对象
for (let i = 0; i < spans.length; i++) {
const random = Math.floor(Math.random() * personArr.length); // 随机抽奖
spans[i].innerHTML = personArr[random]; // 修改DOM对象内容(innerHTML属性值)
personArr.splice(random, 1); // 删除中奖者
}
</script>
</body>
</html>运行效果:

4 操作元素其他属性
4.1 修改src属性
练习
写法:DOM对象.src = 值
需求:当我们刷新页面,页面中的图片随机显示不同的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" alt="">
<script>
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
// 1. 获取图片对象
const img = document.querySelector("img");
// 2. 随机得到序号
const random = getRandom(1, 6);
// 3. 更换路径
img.src = `./images/${random}.webp`;
</script>
</body>
</html>4.2 修改样式属性
练习1(通过style属性修改)
写法1:DOM对象.style.样式属性 = 值
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(./images/desktop_1.jpg) no-repeat top center cover;
}
</style>
</head>
<body>
<script>
// console.log(document.body)
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
// 随机数
const random = getRandom(1, 10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>练习2(通过className属性修改)
写法2:DOM对象.className = 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.nav {
color: red;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
// 1. 获取元素
const div = document.querySelector("div")
// 2.添加类名 class 是个关键字 我们用 className
div.className = "nav box" // 类名可以有多个
</script>
</body>
</html>练习3(通过classList属性修改)
写法3:DOM对象.classList.方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
<script>
// 通过classList添加
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式
// 2.1 追加类 add() 类名不加点,并且是字符串
box.classList.add('active')
// 2.2 删除类 remove() 类名不加点,并且是字符串
box.classList.remove('box')
// 2.3 切换类 toggle() 有还是没有啊, 有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body>
</html>案例
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const random = parseInt(Math.floor(Math.random() * sliderData.length));
const img = document.querySelector(".slider-wrapper img");
img.src = sliderData[random].url;
const p = document.querySelector(".slider-footer p");
p.innerHTML = sliderData[random].title;
const footer = document.querySelector(".slider-footer");
footer.style.backgroundColor = sliderData[random].color;
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`);
li.classList.toggle("active");
</script>
</body>
</html>4.3 操作表单元素属性
注:只能使用value属性获取表单内容,innerHTML获取不到表单内容。
可以通过 DOM.type = 'password'设置输入框value值为不可见状态。
表单元素的属性checked、disabled、selected只接受布尔值。
4.4 自定义属性(H5新属性)
标准属性:标签天生自带的属性比如class id title等,可以直接使用点语法操作比如:disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
5 定时器
利用const interval = setInterval(函数,毫秒数)设置定时调用的函数。
利用clearInterval(interval)停止定时器。
练习
需求:按钮5秒之后才可以使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
// 1. 获取元素
const btn = document.querySelector('.btn');
// console.log(btn.innerHTML) butto按钮特殊用innerHTML
// 2. 倒计时
let i = 5;
// 2.1 开启定时器
const Interval = setInterval(function () {
i--;
btn.innerHTML = `我已经阅读用户协议(${i})`;
if (i == 0) {
clearInterval(Interval);
btn.innerHTML = `我已经阅读用户协议`;
btn.disabled = false;
}
}, 1000);
</script>
</body>
</html>案例
需求:每隔一秒钟切换一个图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
let i = 0;
const interval = setInterval(function () {
i++;
if (i >= sliderData.length) i = 0;
//console.log(i);
const img = document.querySelector(".slider-wrapper img");
img.src = sliderData[i].url;
const p = document.querySelector(".slider-footer p");
p.innerHTML = sliderData[i].title;
const footer = document.querySelector(".slider-footer");
footer.style.backgroundColor = sliderData[i].color;
const preLi = document.querySelector(`.slider-indicator .active`);
preLi.classList.remove("active");
const li = document.querySelector(`.slider-indicator li:nth-child(${i + 1})`);
li.classList.add("active");
}, 1000);
</script>
</body>
</html>





















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








