变量声明
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议: const优先,尽量使用const,原因是:
const语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
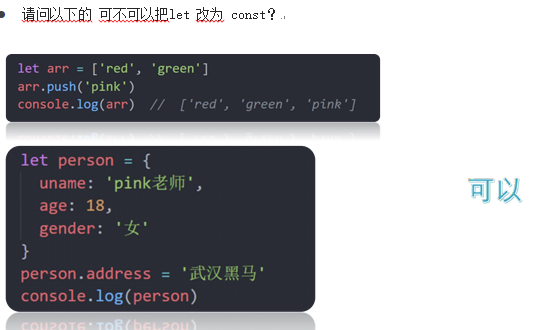
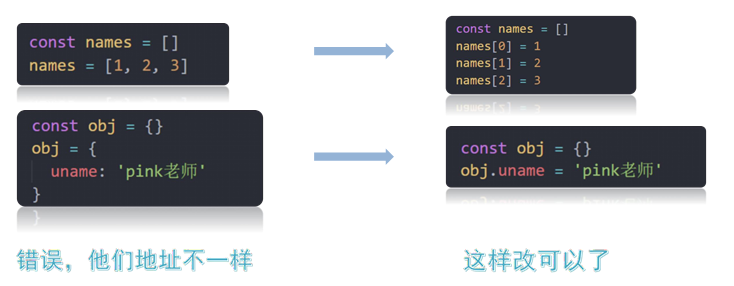
以后数组和对象使用const来声明



const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
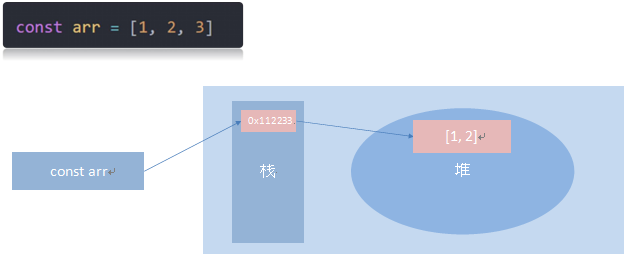
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址。


Web API 基本认知
作用和分类
作用: 就是使用 JS 去操作 html和浏览器
分类:DOM (文档对象模型)、BOM(浏览器对象模型)

什么是DOM
DOM(Document ObjectModel——文档对象模型)是用来呈现以及与任意HTML 或 XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM作用
开发网页内容特效和实现用户交互
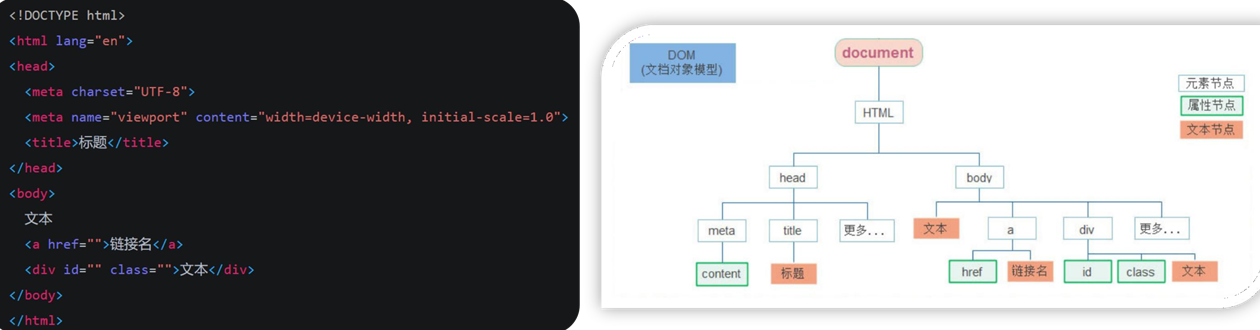
DOM树
DOM树是什么
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

DOM对象
DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
DOM的核心思想
把网页内容当做对象来处理
document 对象
是 DOM 里提供的一个对象(最大的)
所以它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
获取DOM对象
查找元素DOM元素就是利用JS选择页面中标签元素
根据CSS选择器来获取DOM元素
选择匹配的第一个元素
语法:
document.querySelector('css选择器')参数:包含一个或多个有效的CSS选择器 字符串
一定要加引号''
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null
// 1. 获取匹配的第一个元素
const box = document.querySelector('div')
const box = document.querySelector('.box')
console.log(box)
const nav = document.querySelector('#nav')
console.log(nav)
nav.style.color = 'red'
// 1. 我要获取第一个小 ul li
const li = document.querySelector('ul li:first-child')
console.log(li)选择匹配的多个元素
语法:
document.querySelectorAll('css选择器')参数:包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合 (以数组形式展示)
例如:
document.querySelectorALL('ul li')
console.log(lis)注意
document.querySelectorAll('css选择器')得到的是一个伪数组
有长度有索引号的数组
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
获取一个DOM元素的时候,可以直接修改操作;但是多个DOM元素就不能,要通过数组遍历的方式
//一个DOM
const nav = document.querySelector('#nav')
console.log(nav)
nav.style.color = 'red'
//多个DOM
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 每一个小li对象
}
const p = document.querySelectorAll('#nav')
// console.log(p)
//只有一个元素
p[0].style.color = 'red'案例练习

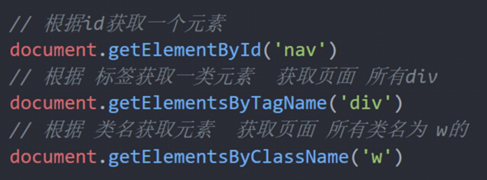
其他获取DOM元素方法

操作元素内容
目标:能够修改元素的文本更换内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
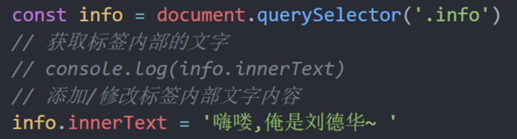
对象.innerText 属性
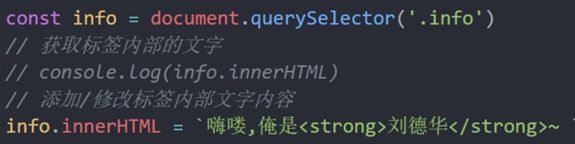
对象.innerHTML 属性
对象.innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标签(例如:加粗设置无效)

对象.innerHTML 属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符

案例练习——年会抽奖
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
素材:
html文件结构
数组名单 '周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友'
分析:
①:声明数组: const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
③:通过innerText 或者 innerHTML 将名字写入span元素内部
④: 二等奖依次类推
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
// 1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
// 2. 先做一等奖
// 2.1 随机数 数组的下标
const random = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const one = document.querySelector('#one')
// 2.3 把名字给 one
one.innerHTML = personArr[random]
// 2.4 删除数组这个名字
personArr.splice(random, 1)
// console.log(personArr)
// 3. 二等奖
// 2.1 随机数 数组的下标
const random2 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const two = document.querySelector('#two')
// 2.3 把名字给 one
two.innerHTML = personArr[random2]
// 2.4 删除数组这个名字
personArr.splice(random2, 1)
// 4. 三等奖
// 2.1 随机数 数组的下标
const random3 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const three = document.querySelector('#three')
// 2.3 把名字给 one
three.innerHTML = personArr[random3]
// 2.4 删除数组这个名字
personArr.splice(random3, 1)
</script>
</body>操作元素属性
操作元素常用属性
语法
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src 等
语法:
对象.属性=值案例练习
页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的src 属性,进行修改
③:核心思路:
获取图片元素
随机得到图片序号
图片.src = 图片随机路径
<img src="./images/1.webp" alt="">
<script>
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
// 1. 获取图片对象
const img = document.querySelector('img')
// 2. 随机得到序号
const random = getRandom(1, 6)
// 3. 更换路径
img.src = `./images/${random}.webp`
</script>操作元素样式属性
还可以通过 JS 设置/修改标签元素的样式属性。
比如通过 轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,这是移动的图片的位置 left 等等
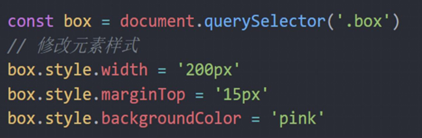
通过 style 属性操作CSS
对象.style.样式属性 = '值'
注意:
修改样式通过style属性引出
如果属性有-连接符,需要转换为小驼峰命名法
赋值的时候,需要的时候不要忘记加css单位
练习——页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style(不用querySellector)
<style>
body {
background: url(./images/desktop_1.jpg) no-repeat top center/cover;
}
</style>
<body>
<script>
// console.log(document.body)
// 取到 N ~ M 的随机整数
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
// 随机数
const random = getRandom(1, 10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
//active 是一个css类名
元素.className = 'active'注意:
由于class是关键字,所以使用className
className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
直接使用className赋值会覆盖以前的类名
通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:
//追加一个类
元素.classList.add('类名')
//删除一个类
元素.classList.remove('类名')
//切换一个类 有就删除,没有就加上
元素.classList.toggle('类名')轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示
分析:
①: 准备一个数组对象,里面包含详细信息(素材包含)
②: 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
③: 利用这个随机数字,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// const arr = [1, 3]
// arr[0]
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1. 需要一个随机数
const random = parseInt(Math.random() * sliderData.length)
// console.log(sliderData[random])
// 2. 把对应的数据渲染到标签里面
// 2.1 获取图片
const img = document.querySelector('.slider-wrapper img')
// 2.2. 修改图片路径 = 对象.url
img.src = sliderData[random].url
// 3. 把p里面的文字内容更换
// 3.1 获取p
const p = document.querySelector('.slider-footer p')
// 3.2修改p
p.innerHTML = sliderData[random].title
// 4. 修改背景颜色
const footer = document.querySelector('.slider-footer')
footer.style.backgroundColor = sliderData[random].color
// 5. 小圆点
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
// 让当前这个小li 添加 active这个类
li.classList.add('active')
</script>
</body>操作 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
innertHTML 得不到表单的内容 要通过value
获取: DOM对象.属性名
设置: DOM对象.属性名 = 新值
表单.value = '用户名'
表单.type = 'password'表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true代表添加了该属性如果是false 代表移除了该属性
比如: disabled(禁用)、checkd(勾选)、selected
// 1. 获取
const ipt = document.querySelector('input')
// console.log(ipt.checked) // false 只接受布尔值
ipt.checked = true
// ipt.checked = 'true' // 会选中,不提倡 有隐式转换 boolean除了空是false
// 1.获取
const button = document.querySelector('button')
// console.log(button.disabled) // 默认false 不禁用
button.disabled = true // 禁用按钮自定义属性
标准属性: 标签天生自带的属性 比如class id title等,可以直接使用点语法操作比如: disabled、checked、selected
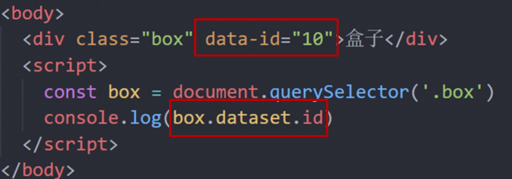
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取

定时器-间歇函数
定时器函数介绍

定时器函数基本使用
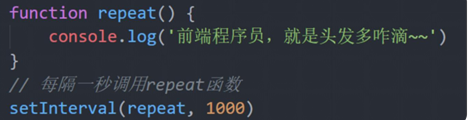
开启定时器
setInterval(函数,间隔时间)作用:每隔一段时间调用这个函数
间隔时间的单位是毫秒1s=1000ms
注意:
函数名字不需要加括号
定时器返回的是一个id数字

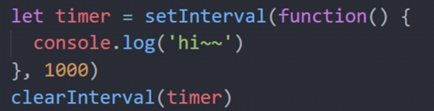
关闭定时器
let 变量名 = setInterval(函数,间隔时间)
clearInterval(变量名)注意:
函数名字不需要加括号
定时器返回的是一个id数字

阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
秒数开始减减
按钮里面的文字跟着一起变化
如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
console.log(btn.innerHTML) butto按钮特殊用innerHTML
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
// 1. 获取元素
const btn = document.querySelector('.btn')
// console.log(btn.innerHTML) butto按钮特殊用innerHTML
// 2. 倒计时
let i = 5
// 2.1 开启定时器
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(n) // 关闭定时器
// 定时器停了,我就可以开按钮
btn.disabled = false
btn.innerHTML = '同意'
}
}, 1000)
</script>
</body>综合案例
轮播图定时器版
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
设置一个变量++
找到变量对应的对象更改图片、文字信息
激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
如果图片播放到最后一张, 就是大于等于数组的长度 则把变量重置为0
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1. 获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
let i = 0 // 信号量 控制图片的张数
// 2. 开启定时器
// console.log(sliderData[i]) 拿到对应的对象啦
setInterval(function () {
i++
// 无缝衔接位置 一共八张图片,到了最后一张就是 8, 数组的长度就是 8
if (i >= sliderData.length) {
i = 0
}
// console.log(i)
// console.log(sliderData[i])
// 更换图片路径
img.src = sliderData[i].url
// 把字写到 p里面
p.innerHTML = sliderData[i].title
// 小圆点
// 先删除以前的active
document.querySelector('.slider-indicator .active').classList.remove('active')
// 只让当前li添加active
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}, 1000)
</script>
</body>























 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








