Date对象:
1, var n1 = new Date();//创建当前时间日期对象
2, var n2 = new Date(“1999/9/9 6:6:6”);//创建一个指定的时间日期
3, var n3 = new Date(1999,9,9,9,9,9);//创建一个指定的时间日期对象
4, var n4 = new Date(2343523445632);//创建一个指定的时间日期对象
toLocaleString()以当前本地格式显示
getFullYear();//获取年份
getMonth();//获取月份
getDate();//获取日期
getHours();//获取小时
getMinutes();//获取分钟数
getSeconds();//获取描述
getMilliSeconds();//获取毫秒值
getDay();//获取星期
getTime();//获取从1970年开始到时间日期的毫秒值
setFullYear()//设置年份
setMonth()//设置月份
setDate()//设置日期
setHours()//设置小时
setMinutes()//设置分钟数
setSeconds()//设置秒数
setMilliSeconds()//设置毫秒数
对象:一类中的具体的事例
var obj = {name:”张三丰”,age:24,taiji:function ab(){},zuofan:function (){}};
属性:name,age
方法:taiji,zuofan
在JS角度看标签都是对象
IE:javascript:jscript
Livescriot=》javascript-》ECMAscript,BOM,DOM
标签:HTML属性,CSS属性:
HTML:对象.HTML属性=值;
CSS:对象.style.CSS属性=”值”
获取对象的方法:
Id:document.getElementById(“id名”);
事件:
用户的动作
Onclick:点击
Onmouseover:鼠标放上
Onmuseout:鼠标离开
练习:
修改div样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#div1{
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
<body>
<div id="div1" οnmοuseοver="fn()">这是div1</div>
<script>
function fn() {
var obj=document.getElementById('div1');
obj.style.color="red";
obj.style.border="10px solid blue"
}
</script>
</body>
</html>
改变图片大小:`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="image" src='../study/image/luhan.jpg'>
<button id="btn" onclick="fn()">点击变小</button>
<script>
var obj=document.getElementById('image');
function fn() {
var w=obj.width;
obj.width=w-50;
}
</script>
</body>
</html>
开关灯
<script>
var btn=document.getElementById('btn');
var div1=document.getElementById('div1');
var flag=true;
function fn() {
if(flag){
btn.value="开灯";
div1.style.backgroundColor="black";
flag=false;
}else{
btn.value="关灯";
div1.style.backgroundColor="white";
flag=true;
}
}
</script>
修改div中的内容
innerHTML:对象中所有的内容(文本内容和标签内容),指的是双标签,容器标签
innerText:对象中所有的文本内容
事件:
鼠标事件:
onclick:点击
onmouseover:鼠标放上
onmouseout:鼠标离开
ondblclick:双击事件
onmousedown:鼠标按下
onmouseup:鼠标抬起
onmousemove:鼠标移动
表单事件:
Onfocus:获得焦点
Onblur:失去焦点:
Onsubmit:提交事件
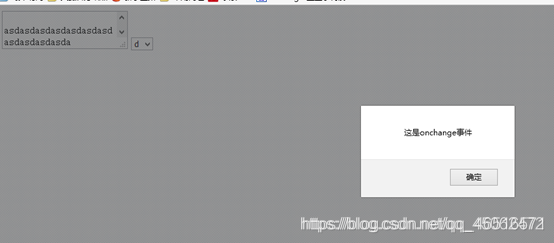
Onchange:当发生改变的时候
Onreset:重置事件
键盘事件:
Onkeyup:键盘抬起
Onkeydown:键盘按下
Onkyepress:键盘按键一次
窗口事件:onload事件
页面加载完成之后立刻执行的事件
两种方式:
1,<script> window.onload=init; </script>
2,<body onload=”init()”></body>
Event:保存事件发生时的相关的信息
当事件发生的时候,event
Event.clientX:事件发生时的X的坐标
Event.clientY:事件发生时的Y的坐标
Event.target:事件源
Event:在火狐中,必须通过实际参数的形式传递给函数才可以用
练习:
窗口事件

Event
~~~
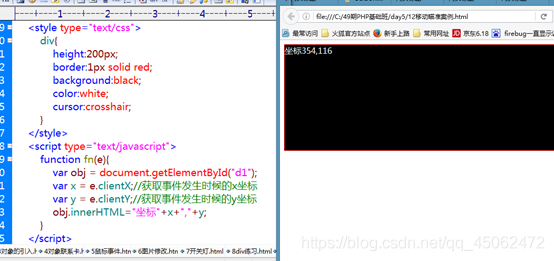
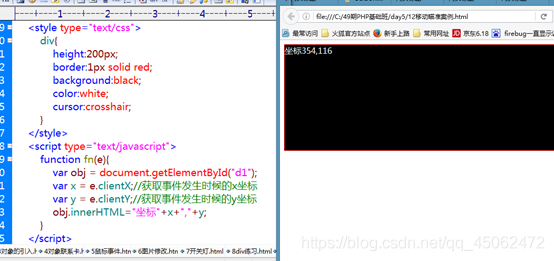
案例:移动瞄准案例
```html
Event.clientX;
Event.clientY;

```

Onchange:

























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








