目录
定位:一种高级的布局的方式。你可以将任何的元素,放在页面任意的位置。
position:有五个选值:
static 默认值,没有开启定位
开启定位的情况以下四种:
relative 相对定位
absolute 绝对定位
fixed 固定定位
sticky 粘滞定位
position: relative
开启相对定位后,元素的特点
1、开启相对定位,如果没有设置偏移量,元素的位置是不发生变化
2、相对定位的原点是元素原本在文档流中位置。(就是它位置不会改变top:0;left;0;)
3、开启相对定位后,元素的等级会提高。(就是可以盖上面)
4、开启相对定位, 元素不会脱离文档流,
元素的性质不会改变,也就是块元素还是块元素,行内元素还是行内元素。
偏移量就是top,left,bottom,right。最好设置时一个垂直方向,和一个水平方向的最好。
position:absolute。开启
开启定位后,元素特点
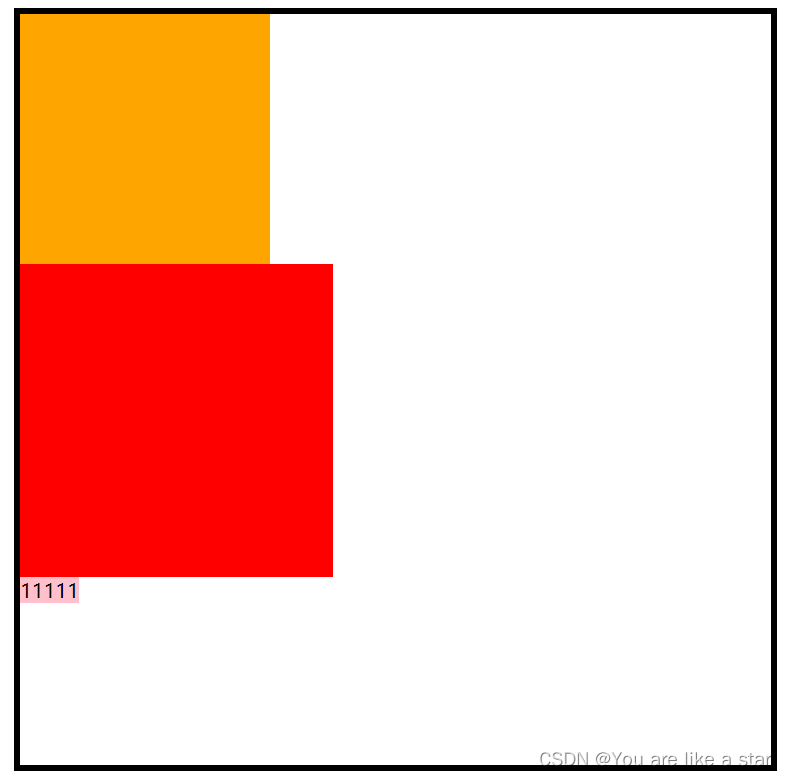
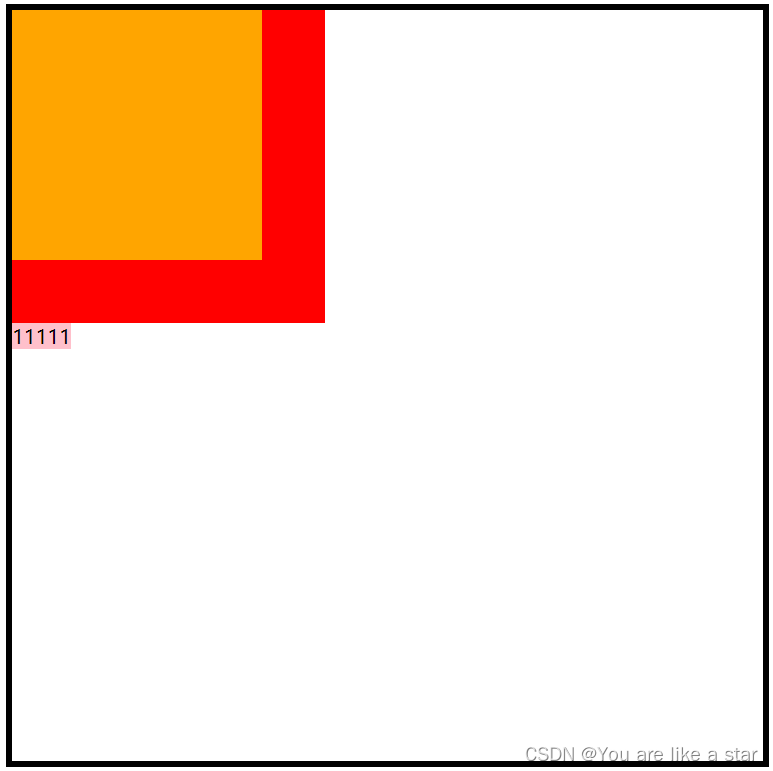
1.开启绝对定位后,元素会脱离文档流。图一是未开启,图二是开启的。
图一


图二
2.开启绝对定位,元素的性质会发生变化,块元素不会独占一行,行内元素也可以设置宽高。
3.开启绝对定位,元素要发生位置变化,需要偏移量。
4.绝对定位相对于其包含块发生偏移。
5.绝对定位提高语速等级。.
包含块:
1、没有定位的时候,包含块就是其父元素
2、如果有定位的时候,包含块就是离元素最近的开启了定位的祖先元素,如果没有其祖先元素都没有开启定位,其包含块就是html根标, 所以我们管html也叫初始包含块





















 3409
3409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








