1.网格知识点
(1)需要引入jQuery,一个bootStrap的css和bootStrap.min.js
下载下来引入
<link rel="stylesheet" type="text/css" href="bs.0-alpha2-dist/css/bootstrap.min.css"/>
<script src="jQuery.js" type="text/javascript" charset="utf-8"></script>
<script src="bs.0-alpha2-dist/js/bootstrap.min.js">
</script>
在线引入
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>(2)响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

网格的宽度有里面的内容撑大的。
2.排版
(1)元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本。
<body>
<h1>我是大傻子..<small>我是大傻子</small></h1>
<h2>我是大傻子..<small>我是大傻子</small></h2>
<h3>我是大傻子..<small>我是大傻子</small></h3>
</body>(2)为了给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本,如下面实例所示:
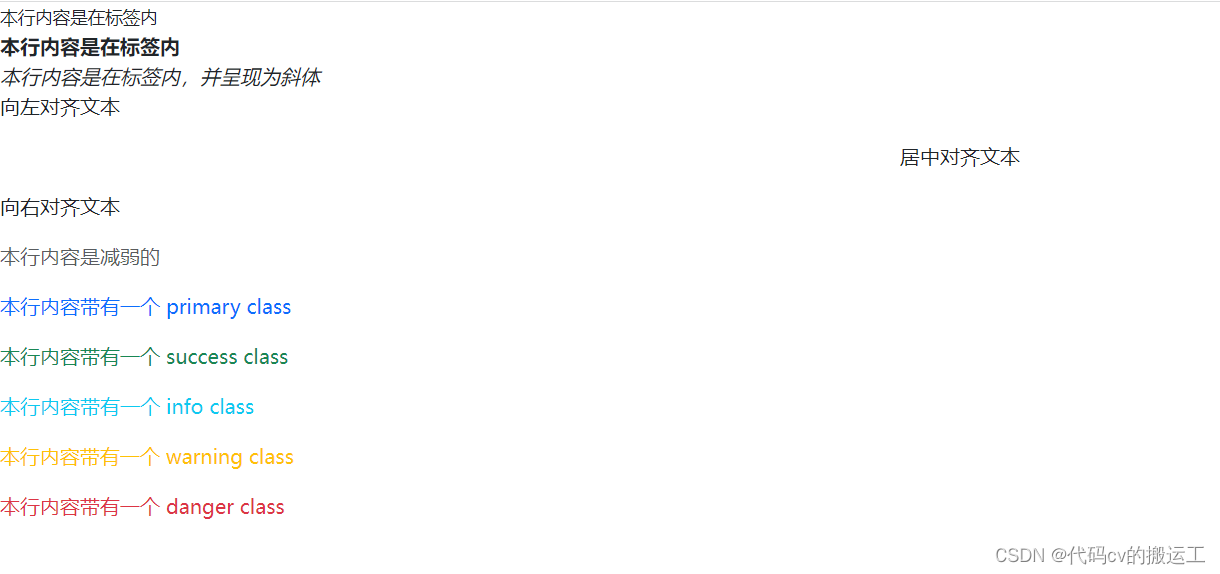
(3)Bootstrap 提供了一些用于强调文本的类
<body>
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>
</body>运行结果:
(4)列表
<h4>未定义样式列表</h4> <!-- 去除了默认样式 --> <ul class="list-unstyled"> <li>jjj1</li> <li>jjj2</li> <li>jjj3</li> </ul> <hr > <h4>内联样式列表</h4> <ul class="list-inline"> <li>jjj1</li> <li>jjj2</li> <li>jjj3</li> </ul> <hr > <h4>定义列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h4>水平的定义列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>
3.bootStrap代码
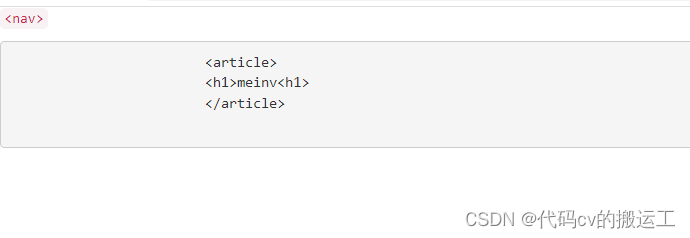
(1)如果您想要内联显示代码,那么您应该使用 <code> 标签。第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。您使用 <pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
代码展示:
<body>
<p><code><nav></code></p>
<pre>
<article>
<h1>meinv<h1>
</article>
</pre>
</body>运行结果:

4.表格

<table class="table table-bordered table table-hover .table-bordered" style="width: 800px;">
<caption>条纹表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
<th>邮编</th>
</tr>
</thead>
<tbody>
<tr>
<td>王桑</td>
<td>合肥</td>
<td>uuuu</td>
</tr>
<tr>
<td>王桑</td>
<td>合肥</td>
<td>uuuu</td>
</tr>
<tr>
<td>王桑</td>
<td>合肥</td>
<td>uuuu</td>
</tr>
</tbody>
</table>
这是给table加的样式























 76
76

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








