前言
github上找到了一个仿天猫的ssm项目,想要练练手,实在是不知道从何下手
,以及现在看到项目的里面的源代码都不知道从那里开始看。无从下手,只好从数据库中的表进行下手
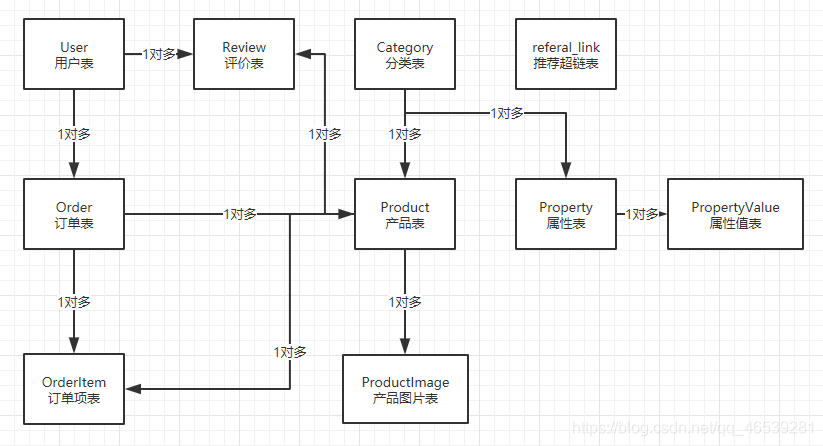
仿天猫项目的数据表结构:
- Category 类别表
- order_ 订单表
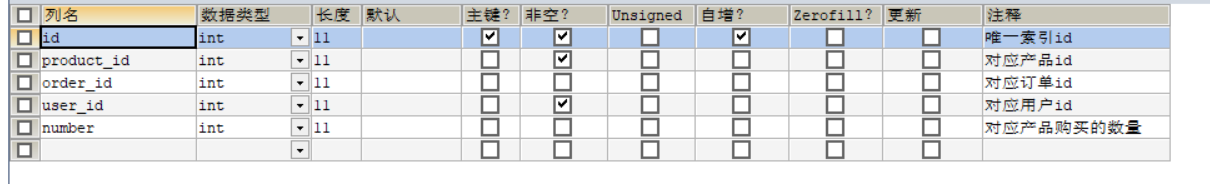
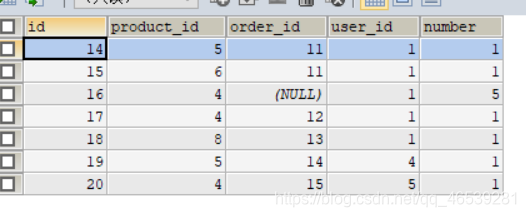
- order_item 用户表,产品表,订单表之间的 中间表
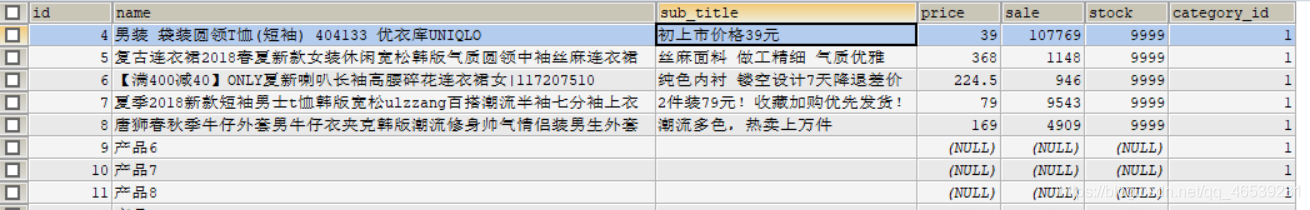
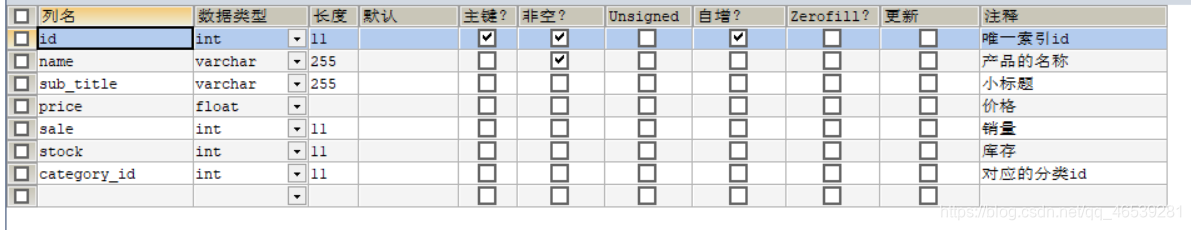
- Product 产品表
- product_image 产品表对应的图片 一个产品可以对应多个有关该项目的图片。一对多的关系
- Property 产品属性
- property_value 产品属性值
- referal_link 其他商城的链接
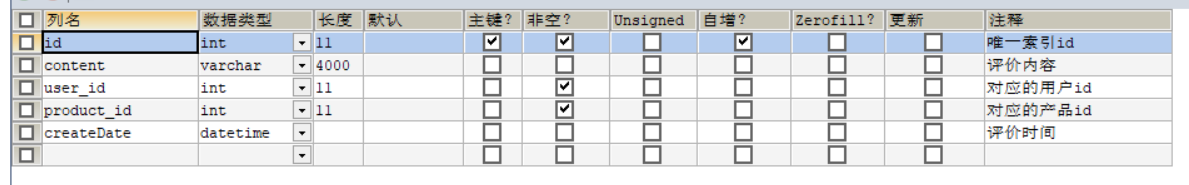
- Review 评论的表 userID productID 评论time
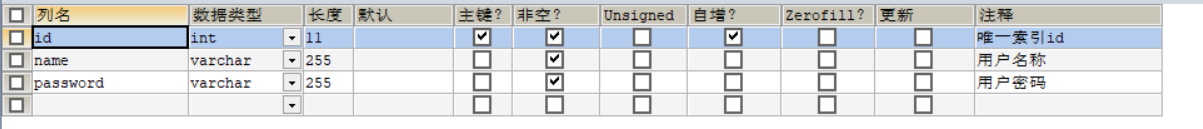
- User 用户表
===================================================
关系:
- Category 类别表 1对多 Product
- Product 产品表 1对多 product_image
- Property 多对多 Product property_value 是中间表
- Product 多对多 User Review 是中间表
- User 1对多 order_
- order_item 是 Product 和 User 和 order_ 的 中间表

===================================================
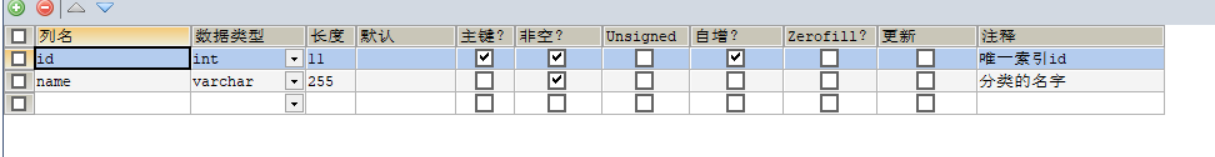
类型表
SELECT * FROM category;


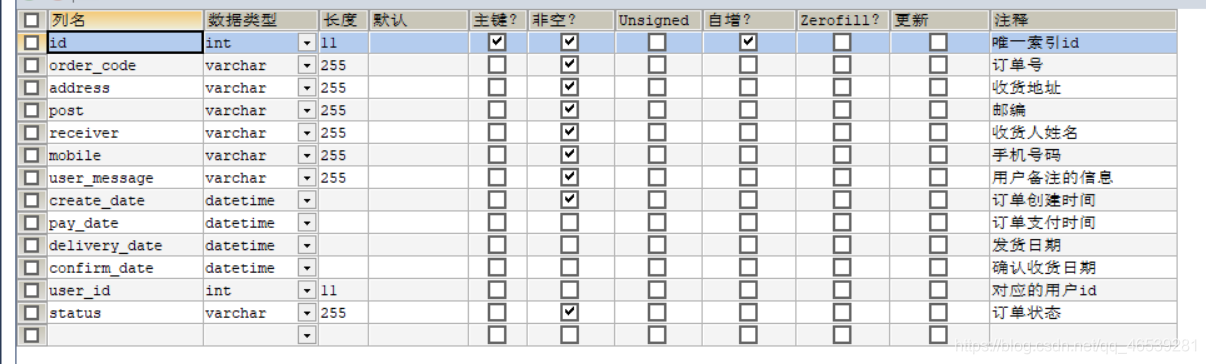
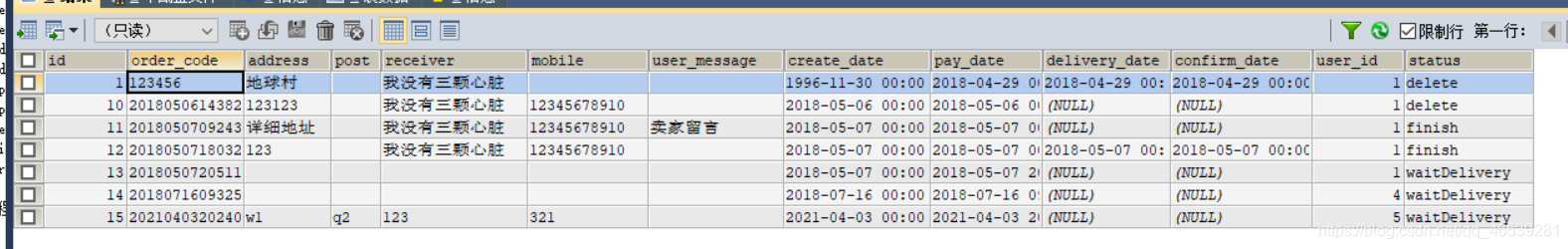
订单表
SELECT * FROM order_;


中间表
SELECT * FROM order_item;


产品表
SELECT * FROM product;


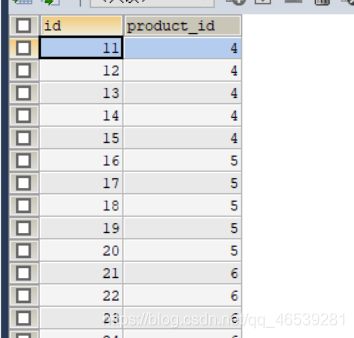
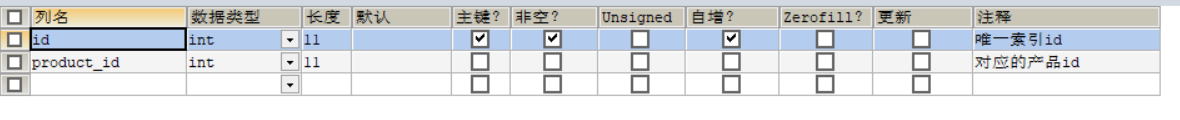
产品图片表
SELECT * FROM product_image;


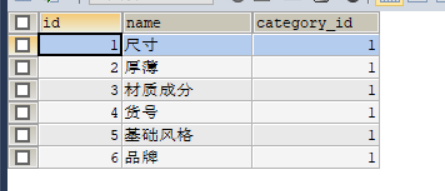
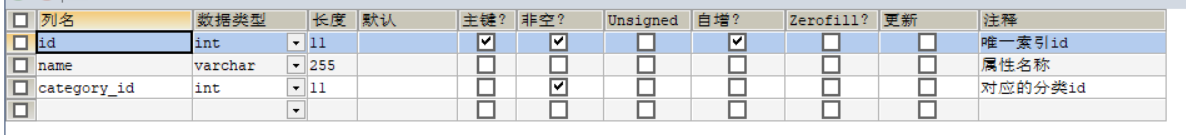
产品属性表
SELECT * FROM property;


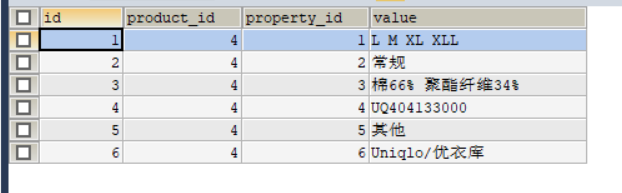
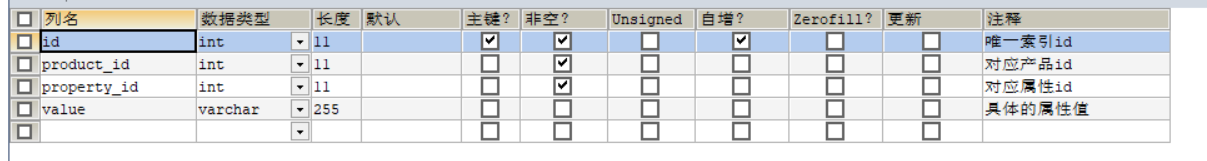
产品属性中间表
SELECT * FROM property_value;


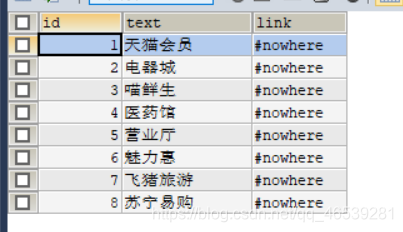
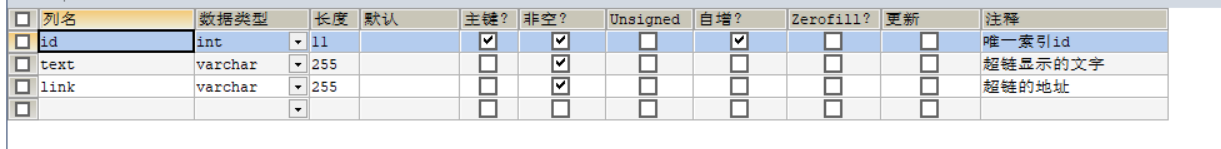
其他链接表
SELECT * FROM referal_link;


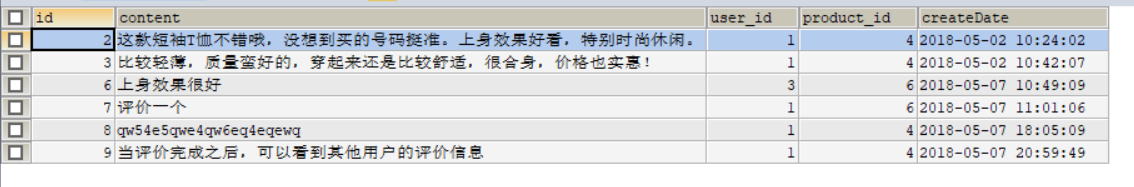
评论表(中间表)
SELECT * FROM review;


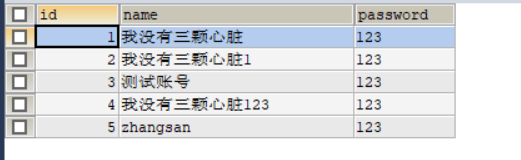
用户表
SELECT * FROM USER;


























 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








