

/* 基础设置 */
.container {
width: 1190px;
margin: 0 auto;
}
/* #region顶部导航条start */
.topbar {
height: 30px;
background-color: #ececec;
}
.welcome {
height: 30px;
line-height: 30px;
font-size: 0;
color: #666;
}
.welcome span,.welcome a {
font-size: 12px;
}
.welcome .hello {
margin-right: 28px;
}
.welcome .login {
padding-right: 10px;
border-right: 1px solid #666;
}
.welcome .register {
padding-left: 10px;
}
.topbar-nav .list li {
float: left;
}
.topbar-nav .list {
height: 30px;
line-height: 30px;
}
.topbar-nav .list li a {
padding: 0 15px;
border-right: 1px solid #666;
}
.topbar-nav .list li:first-child a {
padding-left: 0;
}
.topbar-nav .list li:last-child a {
padding-right: 0;
border: 0;
}
/* #endregion顶部导航条end */
/* #region头部start */
.header {
height: 120px;
}
.header .search input {
width: 508px;
height: 34px;
border: 1px solid #dd302d;
}
.header .search button {
width: 80px;
height: 36px;
background-color: #dd302d;
vertical-align: top;
background-image: url(../images/serch_icon.png);
background-repeat: no-repeat;
background-position: 28px 6px;
}
.header .search form {
margin-top: 42px;
font-size: 0;
}
/* #endregion头部end */
/* #region主导航区start */
.main-nav {
height: 48px;
border-bottom: 1px solid #dd302d;
}
.main-nav .all-types {
width: 190px;
height: 48px;
line-height: 48px;
background-color: #dd302d;
color: white;
text-align: center;
font-size: 16px;
}
.main-nav-list {
height: 48px;
line-height: 48px;
}
.main-nav-list li {
float: left;
margin: 0 10px;
font-size: 16px;
}
/* #endregion主导航区end */
/* #region主要内容区start */
.main-content {
margin-top: 10px;
}
.main-content .slide-nav {
width: 190px;
height: 458px;
background-color: #F4F4F4;
position: relative;
}
.main-content .slide-nav li {
font-size: 14px;
height: 28px;
line-height: 28px;
padding-left: 16px;
}
.main-content .slide-nav li:hover {
background-color: #dd302d;
}
.main-content .slide-nav li:hover>a {
color: white;
}
.second-menu {
width: 680px;
height: 458px;
background-color: white;
position: absolute;
top: 0;
left: 190px;
padding-left: 20px;
display: none;
}
.second-menu dd {
float: left;
}
.main-content .slide-nav li:hover .second-menu {
display: block;
}
.second-menu dd a {
padding: 0 10px;
border-left: 1px solid #666;
}
.second-menu dt {
font-weight: bold;
float: left;
width: 70px;
margin-right: 10px;
}
.second-menu dl {
height: 36px;
line-height: 36px;
}
.second-menu dl:first-child {
margin-top: 10px;
}
.main-content .banner {
width: 690px;
height: 458px;
background-color: green;
margin: 0 10px;
}
.slide-other .message {
width: 260px;
height: 156px;
padding: 0 14px;
border: 1px solid #d9d9d9;
}
.main-content .slide-other {
width: 290px;
height: 458px;
}
.slide-other .other-nav {
margin-top: 10px;
width: 290px;
height: 290px;
overflow: hidden;
}
.slide-nav .message .title {
height: 38px;
line-height: 38px;
border-bottom: 1px solid #d9d9d9;
}
.slide-nav .message .title span {
font-size: 14px;
}
.slide-nav .message .title a {
font-size: 12px;
}
.slide-other .msg-list li {
height: 26px;
line-height: 26px;
}
.other-nav-list:first-child {
margin-top: 16px;
}
.other-nav-list:nth-child(2) {
margin: 17px 0;
}
.other-nav-list li{
width: 48px;
height: 70px;
float: left;
margin: 0 11px;
text-align: center;
cursor: pointer;
}
.other-nav-list li:first-child {
margin-left: 16px;
}
.other-nav-list .picture {
width: 48px;
height: 48px;
background-image: url('../images/精灵图-侧边功能.png');
background-position: -48px 0;
}
.other-nav-list:nth-child(1) li:nth-child(1) .picture {
background-position: 0 0;
}
.other-nav-list:nth-child(1) li:nth-child(2) .picture {
background-position: -48px 0;
}
.other-nav-list:nth-child(1) li:nth-child(3) .picture {
background-position: -96px 0;
}
.other-nav-list:nth-child(1) li:nth-child(4) .picture {
background-position: -144px 0;
}
.other-nav-list:nth-child(2) li:nth-child(1) .picture {
background-position: 0 -48px;
}
.other-nav-list:nth-child(2) li:nth-child(2) .picture {
background-position: -48px -48px;
}
.other-nav-list:nth-child(2) li:nth-child(3) .picture {
background-position: -96px -48px;
}
.other-nav-list:nth-child(2) li:nth-child(4) .picture {
background-position: -144px -48px;
}
.other-nav-list:nth-child(3) li:nth-child(1) .picture {
background-position: 0 -96px;
}
.other-nav-list:nth-child(3) li:nth-child(2) .picture {
background-position: -48px -96px;
}
.other-nav-list:nth-child(3) li:nth-child(3) .picture {
background-position: -96px -96px;
}
.other-nav-list:nth-child(3) li:nth-child(4) .picture {
background-position: -144px -96px;
}
/* #endregion主要内容区end */
/* #region秒杀区start */
.seckill {
margin-top: 10px;
}
.seckill img {
float: left;
margin-right: 11px;
cursor: pointer;
}
.seckill img:last-child {
margin-right: 0;
}
/* #endregion秒杀区end */
/* #region楼层区start */
.floor {
margin-top: 48px;
}
.floor-name {
font-size: 20px;
}
.floor-nav {
height: 30px;
line-height: 30px;
padding-bottom: 4px;
border-bottom: 2px solid #dd302d;
}
.floor-nav-list li{
float: left;
font-size: 14px;
}
.floor-nav-list li a {
padding: 0 10px;
border-right: 1px solid #666 ;
}
.floor-nav-list li:first-child a {
padding-left: 0;
}
.floor-nav-list li:last-child a {
padding-right: 0;
border: 0;
}
.floor-info .item {
float: left;
}
.floor-info .item1 {
width: 190px;
height: 392px;
background-color: #f4f4f4;
padding: 20px;
}
.item1-list {
margin-bottom: 29px;
}
.item1-list li {
width: 90px;
height: 22px;
padding-bottom: 3.5px;
border-bottom: 1px solid #d9d9d9;
font-size: 16px;
text-align: center;
float: left;
}
.item1-list li:nth-child(2n-1) {
float: left;
}
.item1-list li:nth-child(2n) {
float: right;
}
.item1-list li:nth-child(3),
.item1-list li:nth-child(4) {
margin: 14.4px 0;
}
.floor-info .item2 {
width: 340px;
height: 432px;
}
.floor-info .item3 {
width: 206px;
height: 432px;
border-right: 1px solid #e2e2e2;
}
.floor-info .item3 img,
.floor-info .item4 img,
.floor-info .item5 img {
border-bottom: 1px solid #e2e2e2;
}
.floor-info .item4 {
width: 206px;
height: 432px;
border-right: 1px solid #e2e2e2;
}
.floor-info .item5 {
width: 206px;
height: 432px;
}
/* #endregion楼层区end */
/* #region页脚区start */
.footer {
margin-top: 450px;
height: 440px;
background-color: #483e3e;
}
.links-list {
float: left;
width: 190px;
height: 176px;
margin-top: 48px;
margin-right: 10px;
}
.links-list:last-child {
margin-right: 0px;
}
.links-list a {
color: white;
font-size: 14px;
}
.line {
height: 1px;
margin-top: 22px;
background-color: #584d4d;
}
.bottom-links {
text-align: center;
margin-top: 47px;
}
.bottom-links-list {
display: inline-block;
}
.bottom-links-list li{
float: left;
}
.bottom-links-list li a {
padding: 0 26px;
border-right: 1px solid white;
}
.bottom-links-list li:first-child a {
padding-left: 0;
}
.bottom-links-list li:last-child a {
padding-right: 0;
border: 0;
}
.copyright {
margin-top: 10px;
color: white;
}
/* #endregion页脚区end */
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>尚品汇</title>
<!-- 引入页签图标 -->
<link rel="shortcut icon" href="../../favicon.ico" type="image/x-icon">
<!-- 引入重置样式 -->
<link rel="stylesheet" href="../尚品汇_顶部导航栏/css/reset.css">
<!-- 引入样式 -->
<link rel="stylesheet" href="../尚品汇_顶部导航栏/css/index.css">
</head>
<body>
<!-- 顶部导航条 -->
<div class="topbar">
<!-- 版心 -->
<div class="container clearfix">
<!-- 左侧欢迎区 -->
<div class="welcome leftfix">
<span class="hello">尚品汇欢迎您</span>
<span>请</span>
<a href="#" class="login">登录</a>
<a href="#" class="register">免费注册</a>
</div>
<!-- 右侧导航条 -->
<div class="topbar-nav rightfix">
<ul class="list clearfix">
<li><a href="#">我的订单</a></li>
<li><a href="#">我的购物车</a></li>
<li><a href="#">我的尚品汇</a></li>
<li><a href="#">尚品汇会员</a></li>
<li><a href="#">企业采购</a></li>
<li><a href="#">关注尚品汇</a></li>
<li><a href="#">合作招商</a></li>
<li><a href="#">商家后台</a></li>
</ul>
</div>
</div>
</div>
<!-- 头部 -->
<div class="header">
<div class="container clearfix">
<!-- 左侧logo区 -->
<div class="logo leftfix">
<img src="../尚品汇_顶部导航栏/images/logo.png" alt="尚品汇">
</div>
<!-- 右侧搜索区 -->
<div class="search rightfix">
<form action="#">
<input type="text">
<button></button>
</form>
</div>
</div>
</div>
<!-- 主导航区 -->
<div class="main-nav">
<div class="container clearfix">
<div class="all-types leftfix">全部商品分类</div>
<ul class="main-nav-list leftfix clearfix">
<li><a href="#">尚品超市</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">买啥</a></li>
<li><a href="#">尚品家电</a></li>
<li><a href="#">尚品生鲜</a></li>
<li><a href="#">plus会员</a></li>
<li><a href="#">进口好物</a></li>
<li><a href="#">品牌闪购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">五金店</a></li>
</ul>
</div>
</div>
<!-- 主要内容区 -->
<div class="main-content">
<div class="container clearfix">
<ul class="slide-nav leftfix">
<li>
<!-- 一级菜单 -->
<a href="#">手机/运营商/数码</a>
<!-- 二级菜单 -->
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">电子书刊</a></dt>
<dd><a href="#">电子书</a></dd>
<dd><a href="#">网络原创</a></dd>
<dd><a href="#">数字杂志</a></dd>
<dd><a href="#">多媒体图书</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">音像</a></dt>
<dd><a href="#">音乐</a></dd>
<dd><a href="#">影视</a></dd>
<dd><a href="#">教育音像</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">英文原版</a></dt>
<dd><a href="#">少儿</a></dd>
<dd><a href="#">商务投资</a></dd>
<dd><a href="#">英语学习考试</a></dd>
<dd><a href="#">文学</a></dd>
<dd><a href="#">传记</a></dd>
<dd><a href="#">励志</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">文艺</a></dt>
<dd><a href="#">小说</a></dd>
<dd><a href="#">文学</a></dd>
<dd><a href="#">青春文学</a></dd>
<dd><a href="#">传记</a></dd>
<dd><a href="#">艺术</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">少儿</a></dt>
<dd><a href="#">胎教</a></dd>
<dd><a href="#">0-2岁</a></dd>
<dd><a href="#">3-6岁</a></dd>
<dd><a href="#">7-10岁</a></dd>
<dd><a href="#">11-14岁</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">人文社科</a></dt>
<dd><a href="#">历史</a></dd>
<dd><a href="#">哲学</a></dd>
<dd><a href="#">国学</a></dd>
<dd><a href="#">政治/军事</a></dd>
<dd><a href="">法律</a></dd>
<dd><a href="">心理学</a></dd>
<dd><a href="">文化</a></dd>
<dd><a href="">人文社科</a></dd>
<dd><a href="">社会科学</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">经管励志</a></dt>
<dd><a href="#">经济</a></dd>
<dd><a href="#">金融与投资</a></dd>
<dd><a href="#">管理</a></dd>
<dd><a href="#">励志与成功</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">生活</a></dt>
<dd><a href="#">健康与保健</a></dd>
<dd><a href="#">家庭与育儿</a></dd>
<dd><a href="#">旅游</a></dd>
<dd><a href="#">烹饪美食</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">科技</a></dt>
<dd><a href="#">工业技术</a></dd>
<dd><a href="#">科普读物</a></dd>
<dd><a href="#">建筑</a></dd>
<dd><a href="#">医学</a></dd>
<dd><a href="#">科学与自然</a></dd>
<dd><a href="#">计算机与互联网</a></dd>
<dd><a href="#">电子通信</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">教育</a></dt>
<dd><a href="#">中小学教辅</a></dd>
<dd><a href="#">教育与考试</a></dd>
<dd><a href="#">外语学习</a></dd>
<dd><a href="#">大中专教材</a></dd>
<dd><a href="#">科学与自然</a></dd>
<dd><a href="#">字典词典</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">艺术与收藏</a></dt>
<dd><a href="#">经济管理</a></dd>
<dd><a href="#">文化与艺术</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">其他</a></dt>
<dd><a href="#">工具书</a></dd>
<dd><a href="#">期刊杂志</a></dd>
<dd><a href="#">套装书</a></dd>
<dd><a href="#">打折图书</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">手机通讯</a></dt>
<dd><a href="#">手机</a></dd>
<dd><a href="#">对讲机</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">运营商</a></dt>
<dd><a href="#">合约机</a></dd>
<dd><a href="#">选号中心</a></dd>
<dd><a href="#">装宽带</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">手机配件</a></dt>
<dd><a href="#">移动电源</a></dd>
<dd><a href="#">蓝牙耳机</a></dd>
<dd><a href="#">充电器</a></dd>
<dd><a href="#">数据线</a></dd>
<dd><a href="#">苹果周边</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">家具/家居/家装/厨具</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">大家电</a></dt>
<dd><a href="#">平板电脑</a></dd>
<dd><a href="#">空调</a></dd>
<dd><a href="#">冰箱</a></dd>
<dd><a href="#">洗衣机</a></dd>
<dd><a href="#">迷你音响</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">厨卫家电</a></dt>
<dd><a href="#">燃气灶</a></dd>
<dd><a href="#">油烟机</a></dd>
<dd><a href="#">热水器</a></dd>
<dd><a href="#">消毒柜</a></dd>
<dd><a href="#">洗碗机</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">厨卫小电</a></dt>
<dd><a href="#">料理机</a></dd>
<dd><a href="#">榨汁机</a></dd>
<dd><a href="#">电饭煲</a></dd>
<dd><a href="#">压力锅</a></dd>
<dd><a href="#">豆浆机</a></dd>
<dd><a href="#">咖啡机</a></dd>
<dd><a href="#">微波炉</a></dd>
<dd><a href="#">电磁炉</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">生活电器</a></dt>
<dd><a href="#">取暖电器</a></dd>
<dd><a href="#">净化器</a></dd>
<dd><a href="#">加湿器</a></dd>
<dd><a href="#">扫地机器人</a></dd>
<dd><a href="#">吸尘器</a></dd>
<dd><a href="#">挂烫机</a></dd>
<dd><a href="#">电话机</a></dd>
<dd><a href="#">电风扇</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">个户健康</a></dt>
<dd><a href="#">剃须刀</a></dd>
<dd><a href="#">脱毛器</a></dd>
<dd><a href="#">口腔护理</a></dd>
<dd><a href="#">电吹风</a></dd>
<dd><a href="#">美容仪</a></dd>
<dd><a href="#">理发器</a></dd>
<dd><a href="#">按摩椅</a></dd>
<dd><a href="#">血压计</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">男装/女装/童装/内衣</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">摄影摄像</a></dt>
<dd><a href="#">数码现货</a></dd>
<dd><a href="#">拍立得</a></dd>
<dd><a href="#">镜头</a></dd>
<dd><a href="#">户外器材</a></dd>
<dd><a href="#">数码相框</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">数码配件</a></dt>
<dd><a href="#">存储卡</a></dd>
<dd><a href="#">读卡器</a></dd>
<dd><a href="#">滤镜</a></dd>
<dd><a href="#">相机包</a></dd>
<dd><a href="#">数码支架</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">智能设备</a></dt>
<dd><a href="#">智能手环</a></dd>
<dd><a href="#">智能眼镜</a></dd>
<dd><a href="#">健康监测</a></dd>
<dd><a href="#">体感车</a></dd>
<dd><a href="#">无人机</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">美妆/个户清洁/宠物</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">宠物生活</a></dt>
<dd><a href="#">宠物粮食</a></dd>
<dd><a href="#">宠物零食</a></dd>
<dd><a href="#">医疗保健</a></dd>
<dd><a href="#">宠物玩具</a></dd>
<dd><a href="#">出行装备</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">生活日用</a></dt>
<dd><a href="#">保暖防护</a></dd>
<dd><a href="#">收纳用品</a></dd>
<dd><a href="#">雨伞雨具</a></dd>
<dd><a href="#">浴室用品</a></dd>
<dd><a href="#">洗漱用品</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">女鞋/箱包/钟表/珠宝</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">电脑整机</a></dt>
<dd><a href="#">笔记本电脑</a></dd>
<dd><a href="#">台式机</a></dd>
<dd><a href="#">超极本</a></dd>
<dd><a href="#">游戏本</a></dd>
<dd><a href="#">平板电脑</a></dd>
<dd><a href="#">平板配件</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">电脑配件</a></dt>
<dd><a href="#">CPU</a></dd>
<dd><a href="#">主板</a></dd>
<dd><a href="#">显卡</a></dd>
<dd><a href="#">硬盘</a></dd>
<dd><a href="#">SSD固态硬盘</a></dd>
<dd><a href="#">内存</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">男鞋/运动/户外</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">刀剪菜板</a></dt>
<dd><a href="#">菜刀</a></dd>
<dd><a href="#">剪刀</a></dd>
<dd><a href="#">多功能刀</a></dd>
<dd><a href="#">道具套装</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">水具酒具</a></dt>
<dd><a href="#">塑料杯</a></dd>
<dd><a href="#">运动水壶</a></dd>
<dd><a href="#">保温杯</a></dd>
<dd><a href="#">保温壶</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">房产/汽车/汽车用品</a>
</li>
<li>
<a href="#">母婴/玩具乐器</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">男装</a></dt>
<dd><a href="#">衬衫</a></dd>
<dd><a href="#">针织衫</a></dd>
<dd><a href="#">夹克</a></dd>
<dd><a href="#">风衣</a></dd>
<dd><a href="#">牛仔裤</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">女装</a></dt>
<dd><a href="#">雪纺衫</a></dd>
<dd><a href="#">休闲裤</a></dd>
<dd><a href="#">小西装</a></dd>
<dd><a href="#">皮衣</a></dd>
<dd><a href="#">羽绒服</a></dd>
</dl>
</div>
</li>
<li>
<a href="#">食品/酒类/生鲜/特产</a>
</li>
<li>
<a href="#">艺术/礼品鲜花/农资绿植</a>
</li>
<li>
<a href="#">医药保健/计生情趣</a>
</li>
<li>
<a href="#">图书/文娱/教育/电子书</a>
</li>
<li>
<a href="#">机票/酒店/旅游/生活</a>
</li>
<li>
<a href="#">众筹/白条/保险/企业金融</a>
</li>
<li>
<a href="#">安装/维修/清洗/二手</a>
<div class="second-menu">
<dl class="clearfix">
<dt><a href="#">二手家电</a></dt>
<dd><a href="#">洗衣机</a></dd>
<dd><a href="#">烘干机</a></dd>
<dd><a href="#">烤箱</a></dd>
<dd><a href="#">微波炉</a></dd>
</dl>
<dl class="clearfix">
<dt><a href="#">上门清洗</a></dt>
<dd><a href="#">油烟机</a></dd>
<dd><a href="#">橱柜</a></dd>
<dd><a href="#">灶台</a></dd>
<dd><a href="#">锅</a></dd>
<dd><a href="#">燃气灶</a></dd>
</dl>
</div>
</li>
</ul>
<div class="banner leftfix">
<img src="../尚品汇_顶部导航栏/images/banner主图.png" alt="">
</div>
<div class="slide-other leftfix">
<div class="message">
<div class="title clearfix">
<span class="leftfix">尚品快报</span>
<a href="#" class="rightfix">更多 ></a>
</div>
<ul class="msg-list">
<li><a href="#">[特惠] 毛衣+直筒裤才是yyds</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是yyds</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是yyds</a></li>
<li><a href="#">[特惠] 毛衣+直筒裤才是yyds</a></li>
</ul>
</div>
<div class="other-nav">
<ul class="other-nav-list clearfix">
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
</ul>
<ul class="other-nav-list clearfix">
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
</ul>
<ul class="other-nav-list clearfix">
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li> <div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
<li>
<div class="picture"></div>
<span>话费</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 秒杀 -->
<div class="seckill">
<div class="container clearfix">
<img src="../尚品汇_顶部导航栏/images/seckill.png" alt="秒杀">
<img src="../尚品汇_顶部导航栏/images/banner1.png" alt="秒杀1">
<img src="../尚品汇_顶部导航栏/images/banner2.png" alt="秒杀2">
<img src="../尚品汇_顶部导航栏/images/banner3.png" alt="秒杀3">
<img src="../尚品汇_顶部导航栏/images/baner4.png" alt="秒杀4">
</div>
</div>
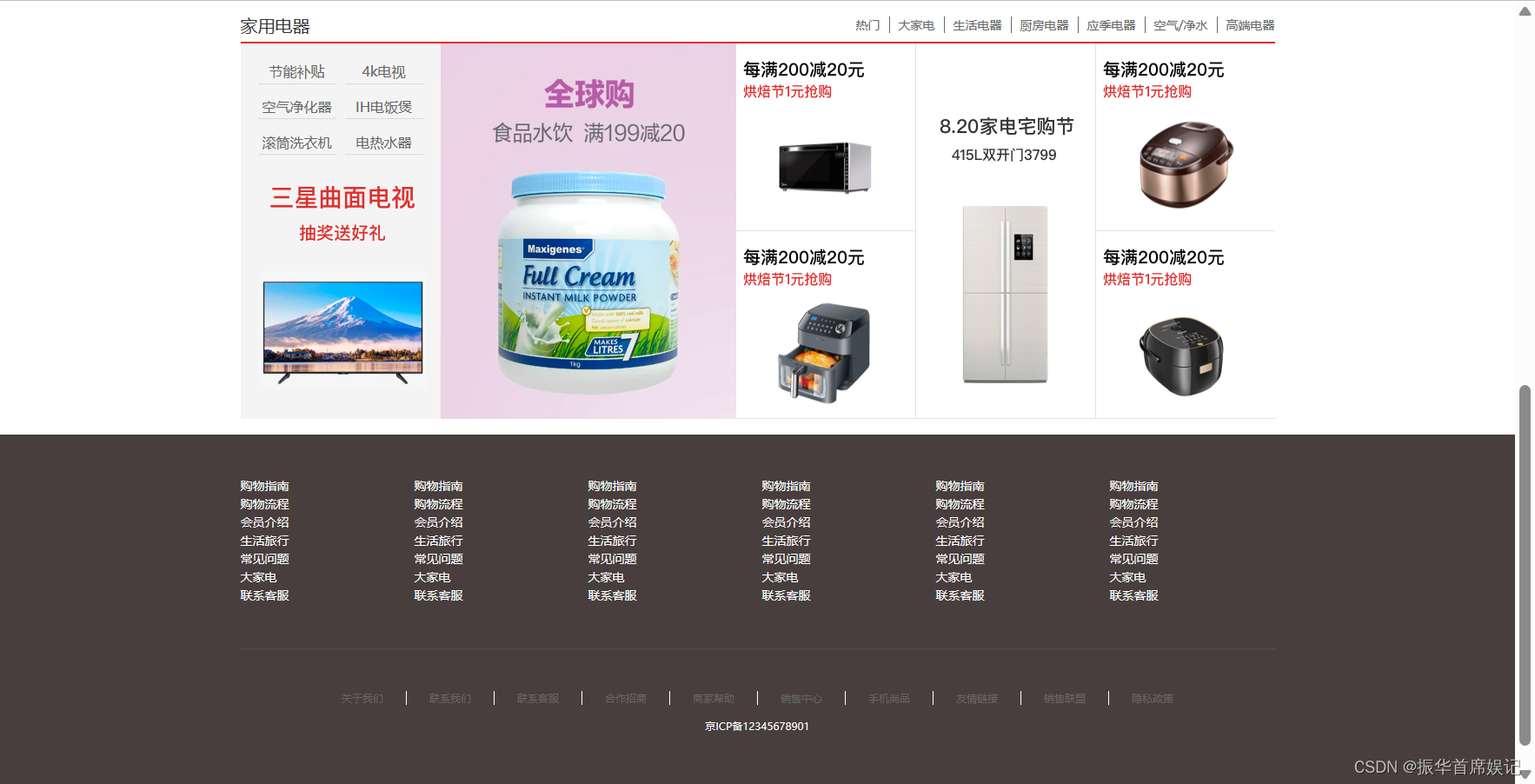
<!-- 楼层 -->
<div class="floor">
<div class="container">
<!-- 上部分 -->
<div class="floor-nav clearfix">
<span class="floor-name leftfix">家用电器</span>
<ul class="floor-nav-list rightfix">
<li><a href="#">热门</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">生活电器</a></li>
<li><a href="#">厨房电器</a></li>
<li><a href="#">应季电器</a></li>
<li><a href="#">空气/净水</a></li>
<li><a href="#">高端电器</a></li>
</ul>
</div>
<!-- 下部分 -->
<div class="floor-info">
<div class="item item1">
<ul class="item1-list clearfix">
<li><a href="#">节能补贴</a></li>
<li><a href="#">4k电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<img src="../尚品汇_顶部导航栏/images/编组.png" alt="广告图">
</div>
<div class="item item2">
<img src="../尚品汇_顶部导航栏/images/appliance_banner07.png" alt="广告图">
</div>
<div class="item item3">
<img src="../尚品汇_顶部导航栏/images/微波炉.png" alt="微波炉">
<img src="../尚品汇_顶部导航栏/images/空气炸锅.png" alt="空气炸锅">
</div>
<div class="item item4">
<img src="../尚品汇_顶部导航栏/images/冰箱.png" alt="冰箱">
</div>
<div class="item item5">
<img src="../尚品汇_顶部导航栏/images/电饭煲.png" alt="电饭煲">
<img src="../尚品汇_顶部导航栏/images/电饭煲2.png" alt="电饭煲2">
</div>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<div class="container">
<!-- 顶部链接 -->
<div class="top-links clearfix">
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
<ul class="links-list">
<li><a href="#">购物指南</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
<!-- 分割线 -->
<div class="line"></div>
<!-- 底部链接 -->
<div class="bottom-links">
<ul class="bottom-links-list clearfix">
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系客服</a></li>
<li><a href="#">合作招商</a></li>
<li><a href="#">商家帮助</a></li>
<li><a href="#">销售中心</a></li>
<li><a href="#">手机尚品</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">销售联盟</a></li>
<li><a href="#">隐私政策</a></li>
</ul>
<div class="copyright">京ICP备12345678901</div>
</div>
</div>
</div>
</body>
</html>






















 1555
1555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








