函数


函数使用




小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function hi(){
document.write(`hi~`)
}
hi()
</script>
</body>
</html>

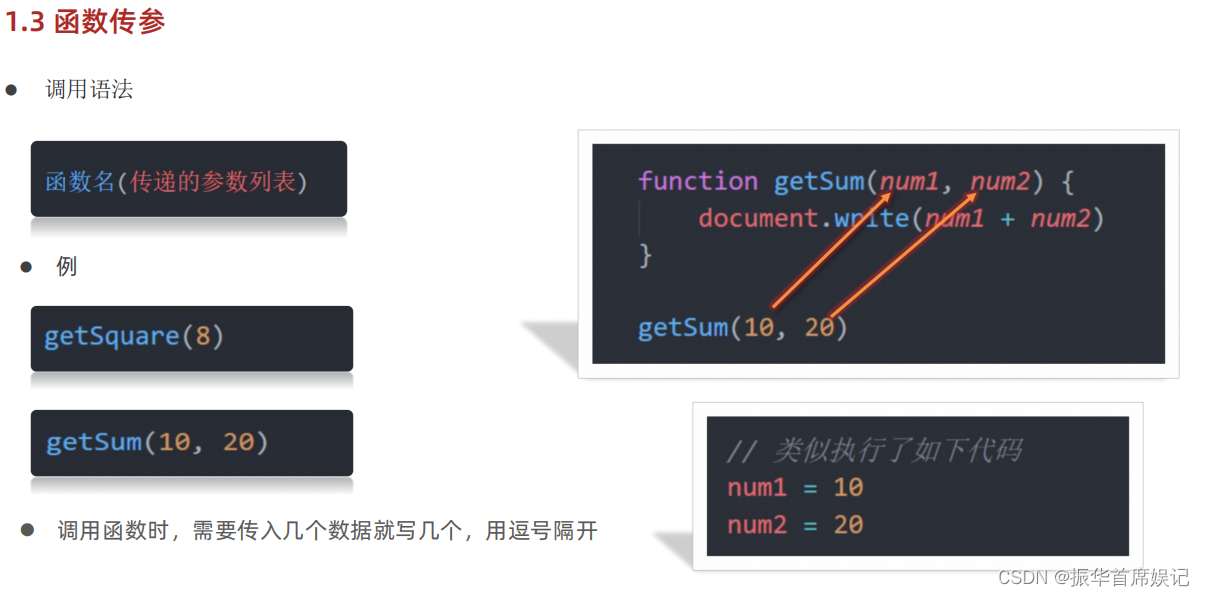
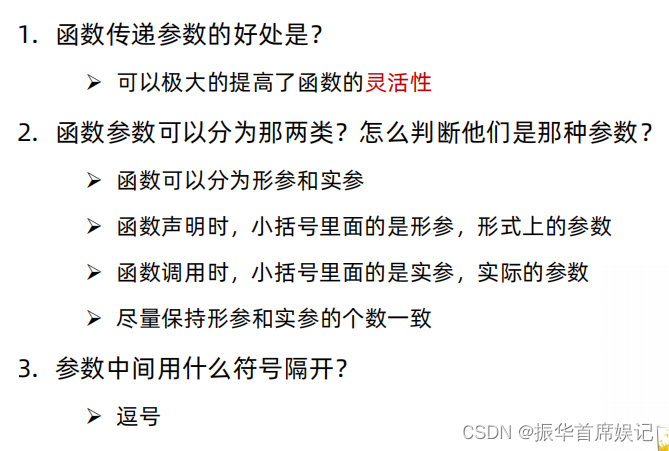
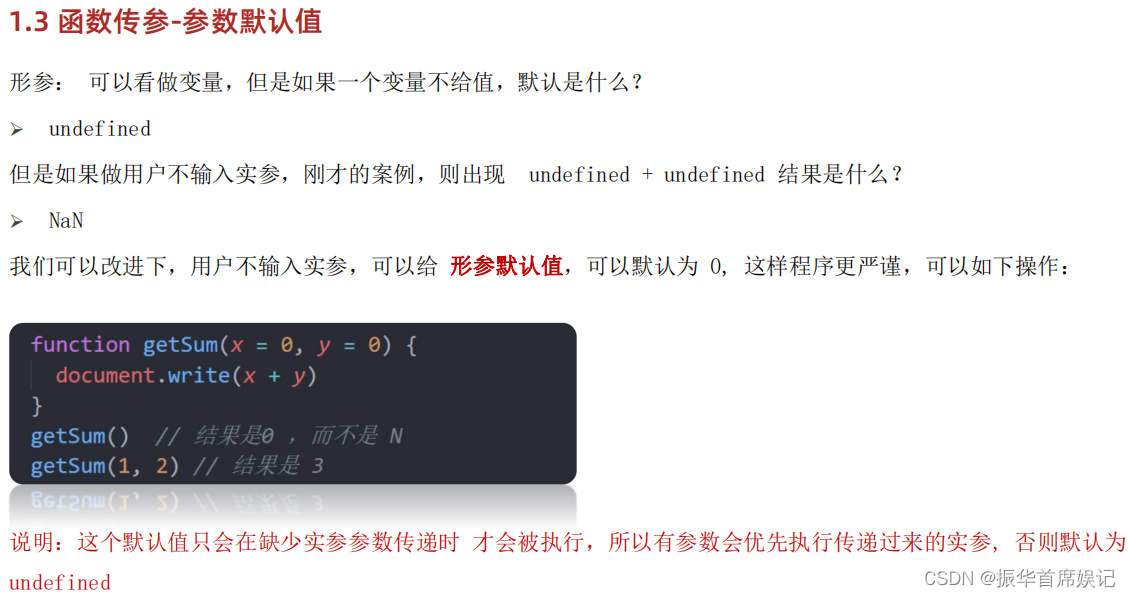
函数传参




小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getsum(num1, num2){
document.write(num1 + num2)
}
getsum(10,30)
</script>
</body>
</html>


小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [90, 85, 93, 100, 50, 60]
function getsum(arr) {
let sum = 0
for (let i = 0; i < arr.length; i++) {
sum += arr[i]
}
document.write(sum)
}
getsum(arr)
</script>
</body>
</html>

函数返回值





小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getmax(x, y) {
if (y > x)
return y
else
return x
}
document.write(getmax(5, 10))
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getmax(arr = []) {
let max = 0
for (let i = 0; i < arr.length; i++) {
if (arr[i] > max)
max = arr[i]
}
return max
}
document.write(getmax([5, 10, 50, 60]))
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getmax(arr = []) {
let max = arr[0]
let min = arr[0]
for (let i = 0; i < arr.length; i++) {
if (arr[i] > max)
max = arr[i]
if (arr[i] < min)
min = arr[i]
}
return [max, min]
}
document.write(getmax([5, 10, 50, 60]))
</script>
</body>
</html>

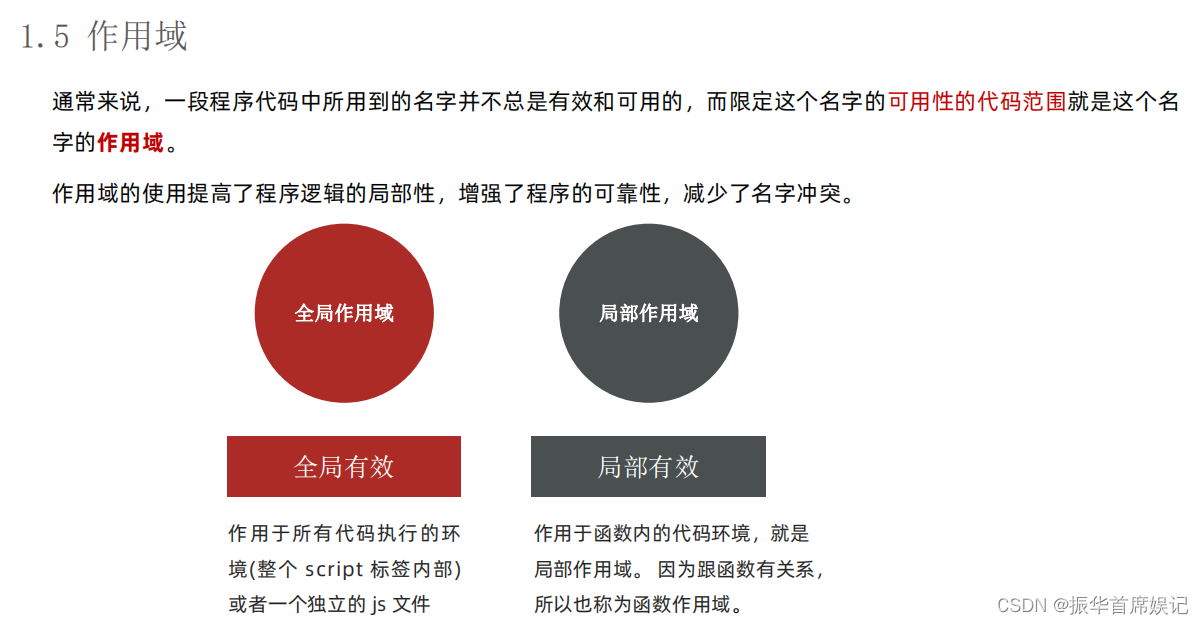
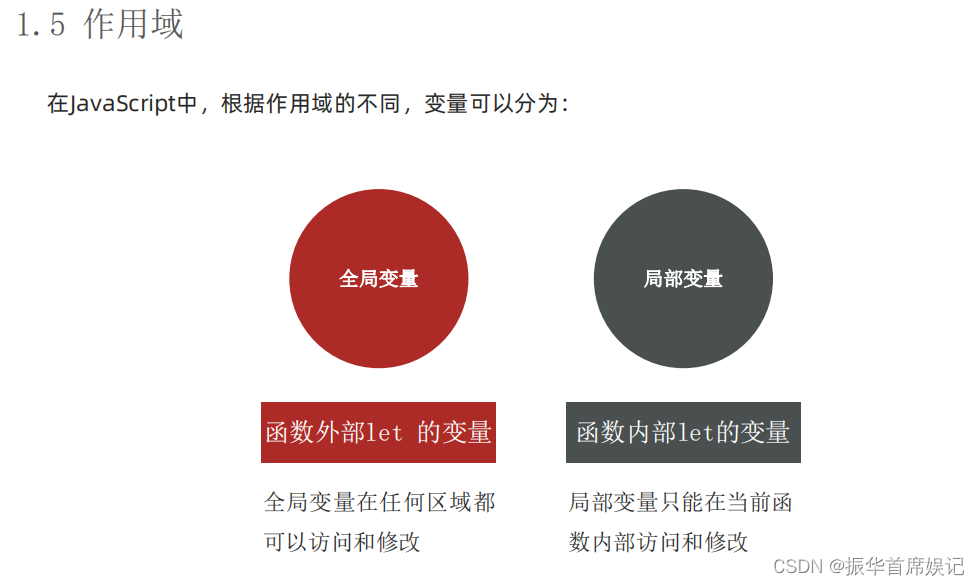
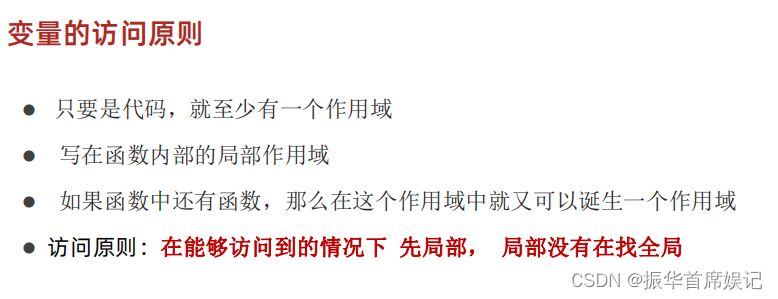
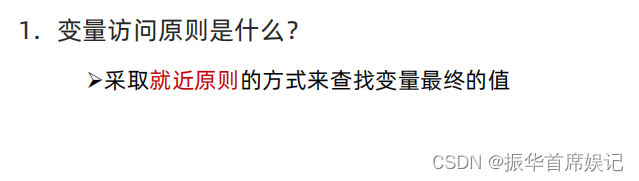
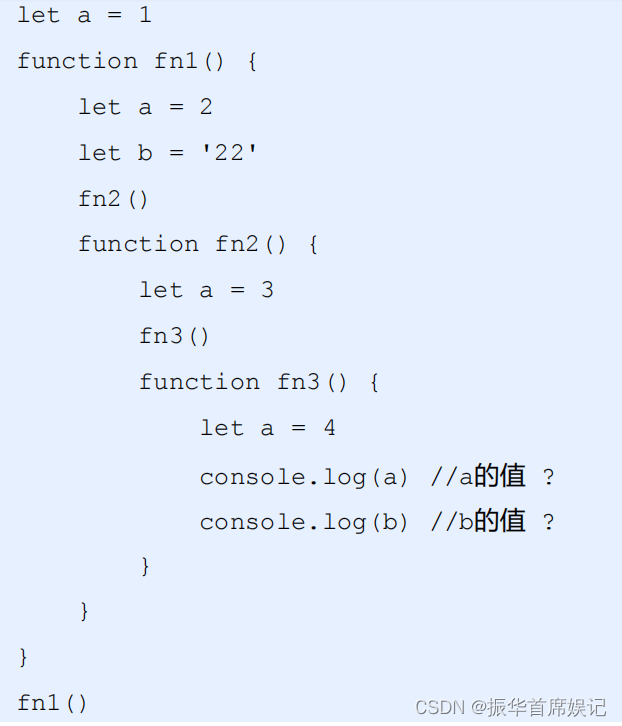
作用域






a=4,b=22
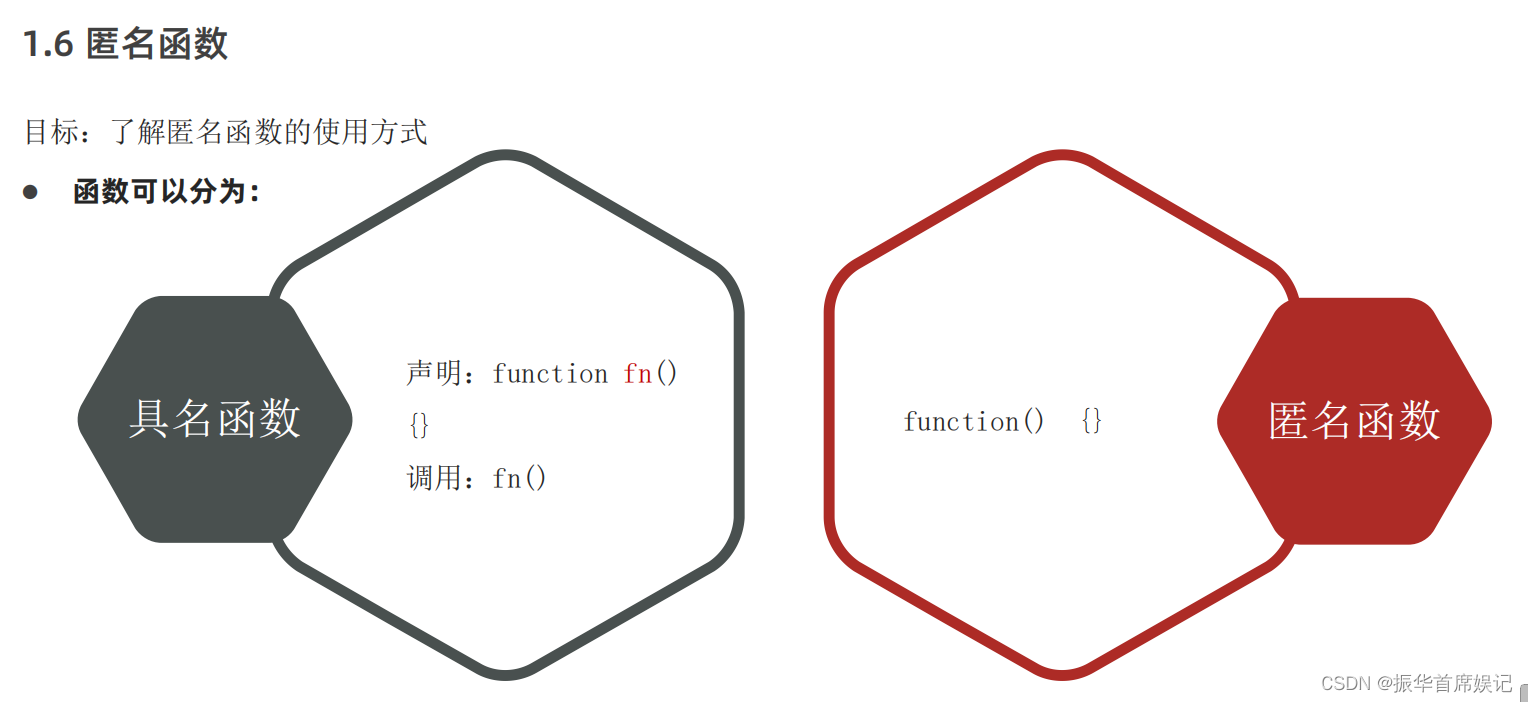
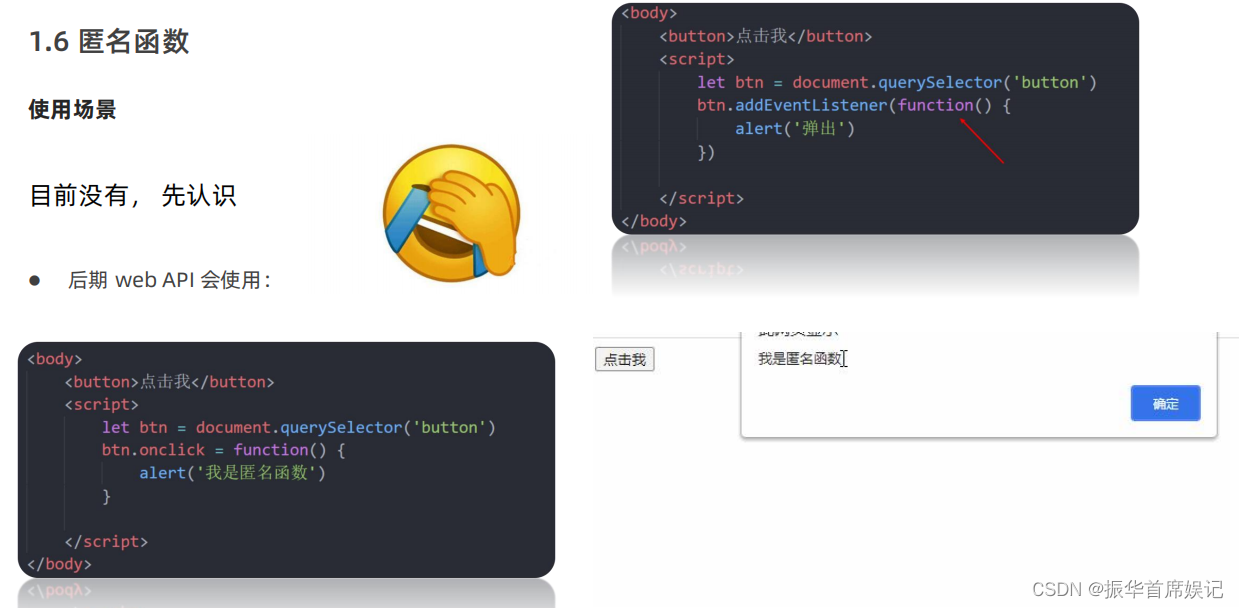
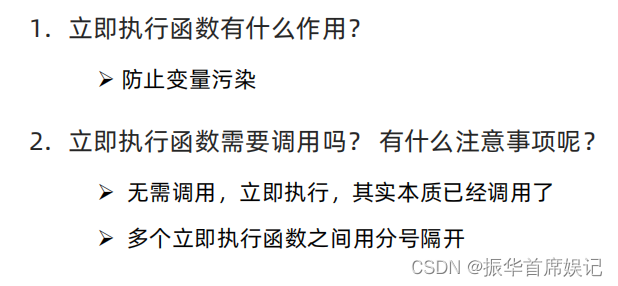
匿名函数






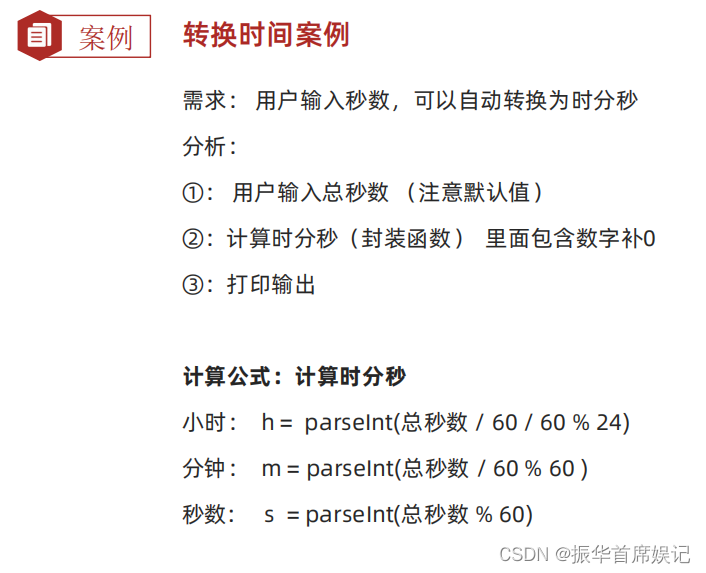
综合案例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let input = prompt('请输入总秒数:')
function bu0(a)
{
if(a<10)
a='0'+a
return a
}
function change(input)
{
let h=parseInt(input/60/60%24)
let m=parseInt(input/60%60)
let s=parseInt(input%60)
h=bu0(h)
m=bu0(m)
s=bu0(s)
console.log(`${input}秒转化:${h}小时${m}分钟${s}秒`)
}
change(input)
</script>
</body>
</html>

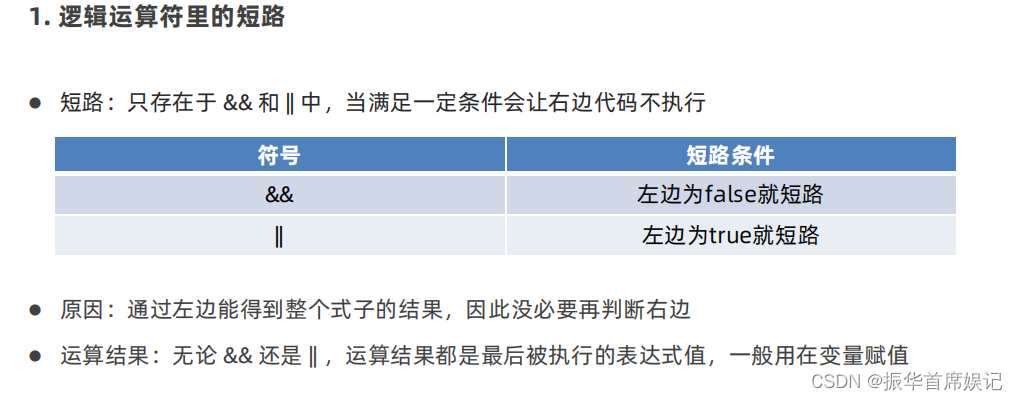
逻辑中断


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








