Web API基本认知



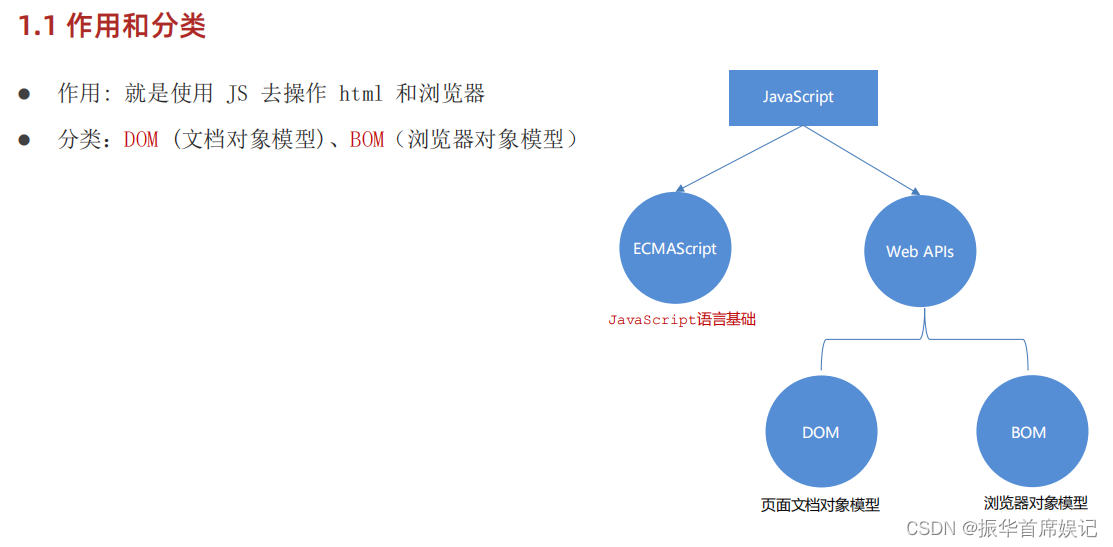
Web API 基本认知
作用和分类

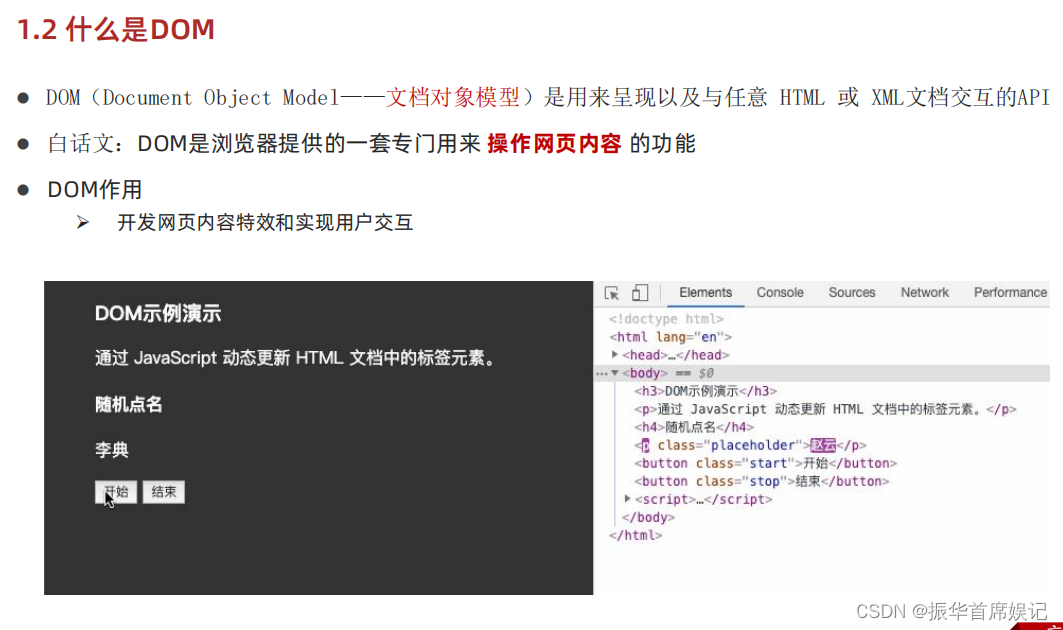
DOM


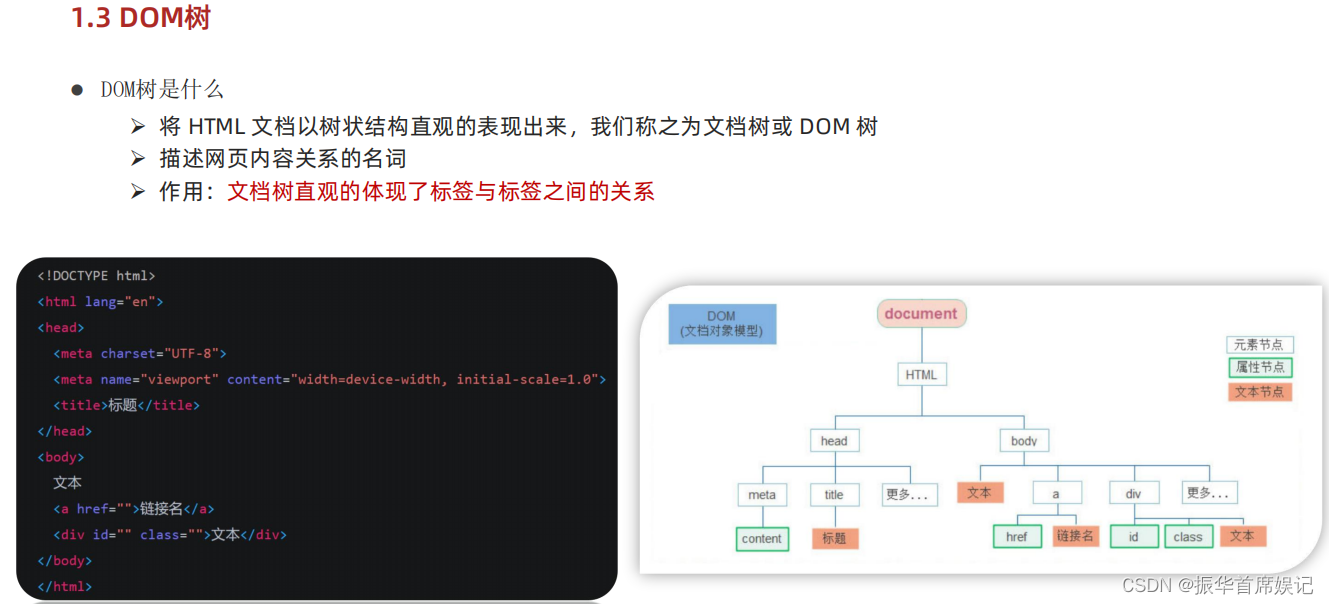
DOM树

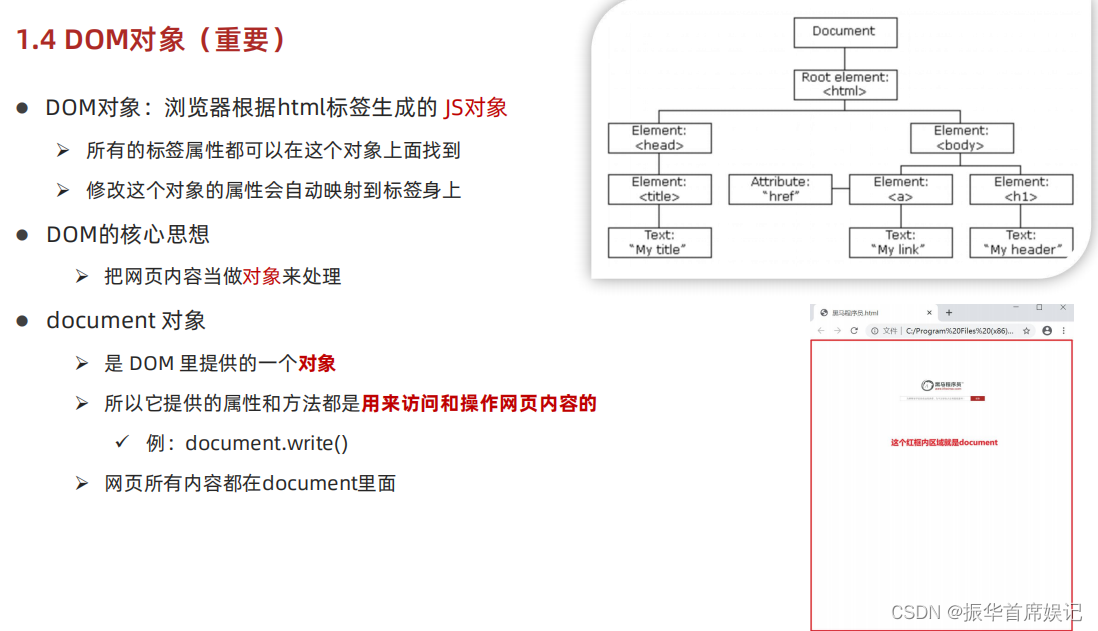
DOM对象


获取DOM对象
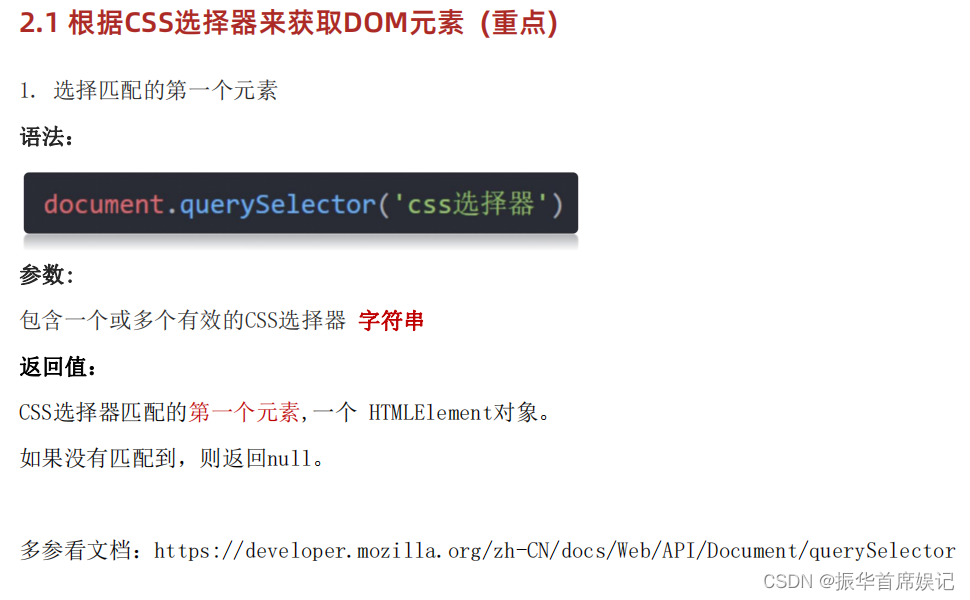
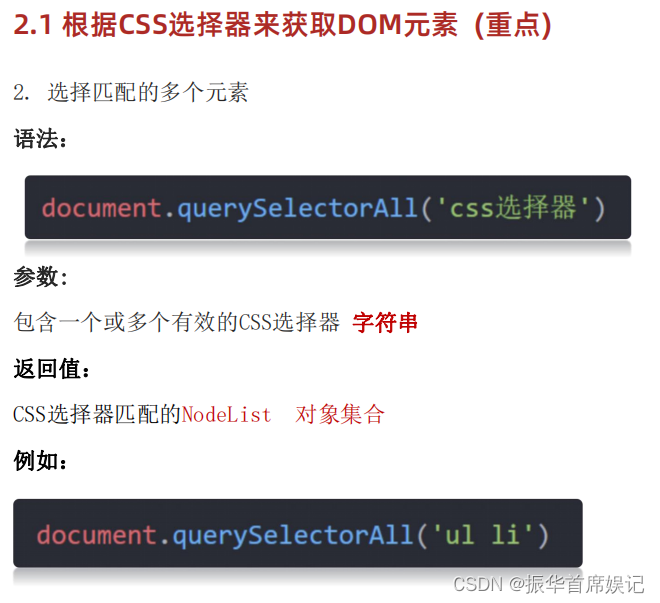
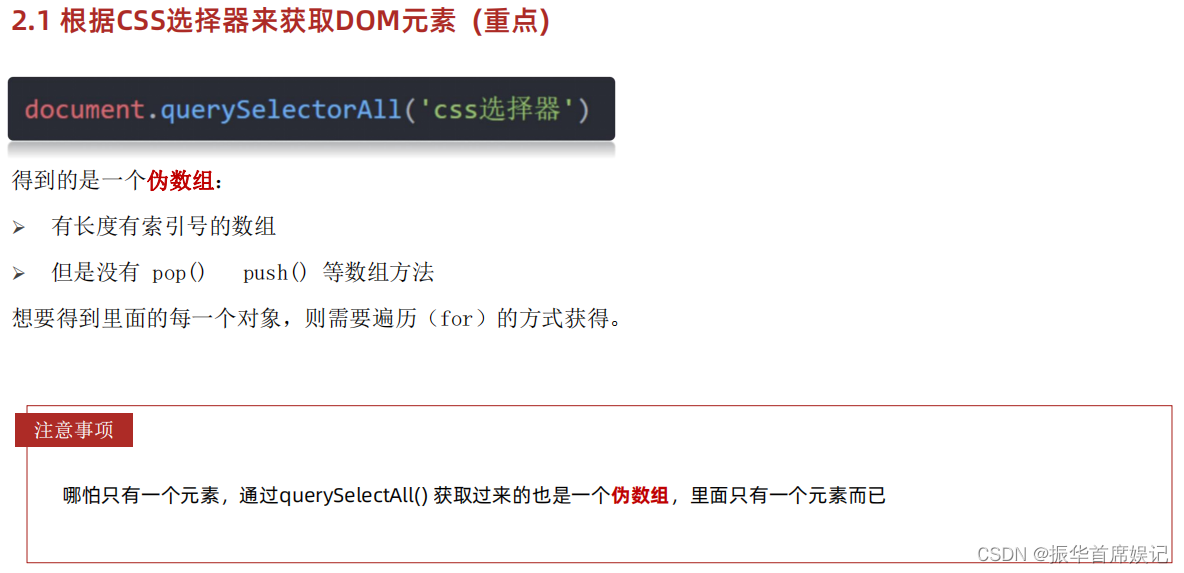
根据CSS选择器来获取DOM元素

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">456</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
const box1 = document.querySelector('div')
const box = document.querySelector('.box')
const nav = document.querySelector('#nav')
console.log(nav)
const test = document.querySelector('ul li:first-child')
console.log(test)
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">456</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 获取匹配多个元素
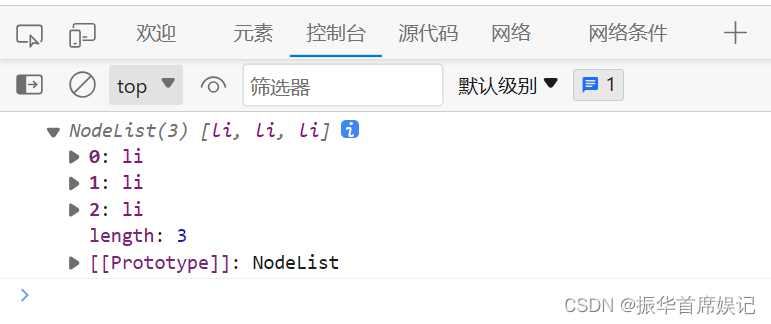
const test = document.querySelectorAll('ul li')
console.log(test)
</script>
</body>
</html>




小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
const lis = document.querySelectorAll('ul li')
for (let i = 0; i < lis.length; i++) {
console.log(lis[i])
}
</script>
</body>
</html>
其他获取DOM元素方法

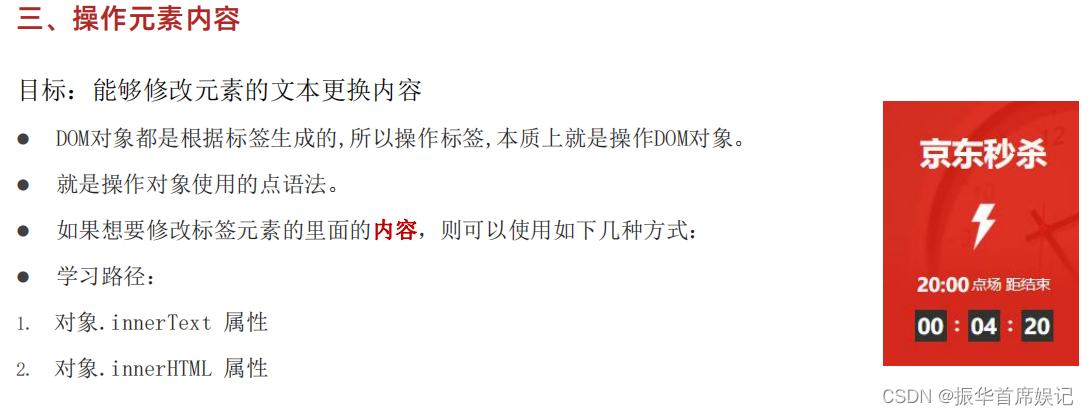
操作元素内容


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">我是文字内容</div>
<script>
// 获取元素
const box = document.querySelector('.box')
// 获取文字内容
console.log(box.innerText)
// 修改文字
box.innerText = '我是一个盒子'
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">我是文字内容</div>
<script>
// 获取元素
const box = document.querySelector('.box')
// 获取文字内容
console.log(box.innerHTML)
// 修改文字
box.innerHTML = '<strong>我是一个盒子</strong>'
</script>
</body>
</html>
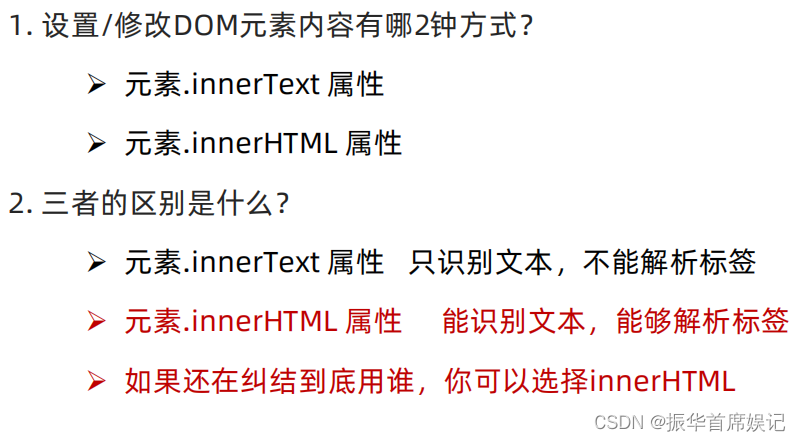
识别标签


小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
/* background: url(./images/bg01.jpg) no-repeat center / cover; */
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
const random = Math.floor(Math.random() * personArr.length)
const one = document.querySelector('#one')
one.innerHTML = personArr[random]
personArr.splice(random, 1)
const random2 = Math.floor(Math.random() * personArr.length)
const two = document.querySelector('#two')
two.innerHTML = personArr[random2]
personArr.splice(random2, 1)
const random3 = Math.floor(Math.random() * personArr.length)
const three = document.querySelector('#three')
three.innerHTML = personArr[random3]
personArr.splice(random3, 1)
</script>
</body>
</html>

操作元素属性
操作元素常用属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./js学习(pink)/web APIs/web APIs第一天/06-素材/images/1.webp" alt="">
<script>
// 获取图片元素
const img = document.querySelector('img')
// 修改图片对象属性
img.src = './js学习(pink)/web APIs/web APIs第一天/06-素材/images/2.webp'
img.title = '刘德华'
</script>
</body>
</html>
小练习


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./js学习(pink)/web APIs/web APIs第一天/06-素材/images/1.webp" alt="">
<script>
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const img = document.querySelector('img')
const random = getRandom(1,6)
img.src = `./js学习(pink)/web APIs/web APIs第一天/06-素材/images/${random}.webp`
</script>
</html>
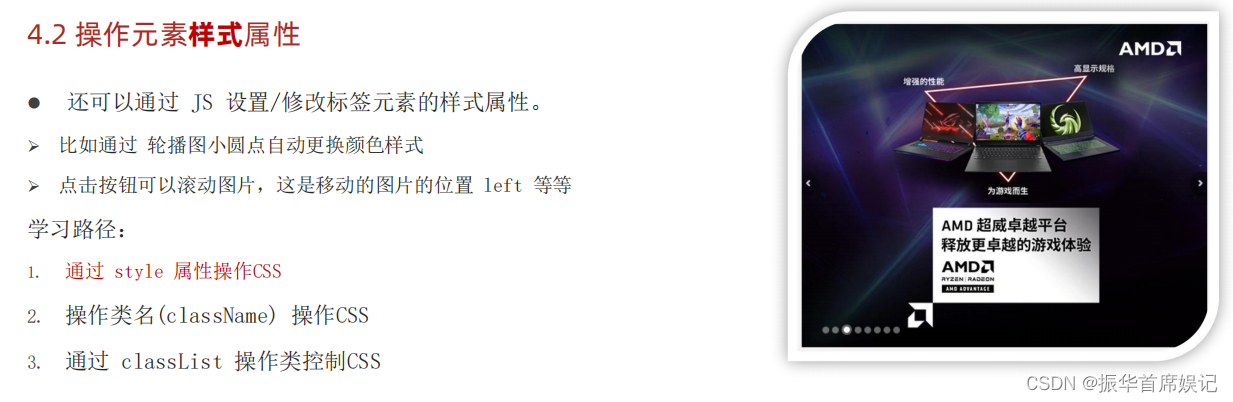
操作元素样式属性


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
const div = document.querySelector('.box')
div.style.width = '300px'
// 多粗单词采取 小驼峰命名法
div.style.backgroundColor = 'red'
div.style.border = '2px solid blue'
</script>
</body>
</html>

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
width: 200px;
height: 200px;
background: url('./images/desktop_1.jpg') no-repeat top center/cover;
}
</style>
</head>
<body>
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
const random = getRandom(1,10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid black;
}
.nav {
color: red;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
const div = document.querySelector('div')
div.className = 'nav box'
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: black;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
<script>
const box = document.querySelector('.box')
box.classList.add('active')
box.classList.remove('box')
// 切换类(有就加上,没有就删掉)
box.classList.toggle('active')
</script>
</body>
</html>

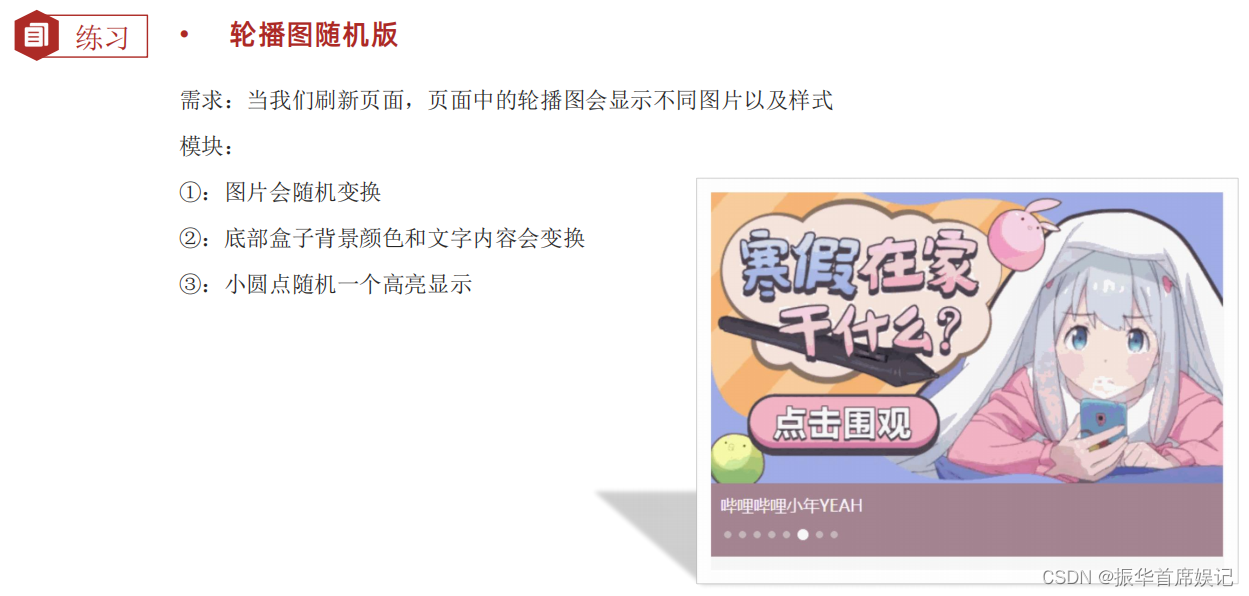
小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const random = parseInt(Math.random() * sliderData.length)
const img = document.querySelector('.slider-wrapper img')
img.src = sliderData[random].url
const p = document.querySelector('.slider-footer p')
p.innerHTML = sliderData[random].title
const footer = document.querySelector('.slider-footer')
footer.style.backgroundColor = sliderData[random].color
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
li.classList.add('active')
</script>
</body>
</html>

操作表单元素属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="电脑">
<script>
const uname = document.querySelector('input')
// 获取表单内容 表单.value(innerHTML不能获取表单内容)
uname.value= '我要买电脑'
console.log(uname.type)
uname.type='password'
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox" name="" id="">
<button>点击</button>
<script>
const ipt = document.querySelector('input')
console.log(ipt.checked) //false
ipt.checked=true
const button = document.querySelector('button')
// console.log(button.disabled) //false
button.disabled = true
</script>
</body>
</html>

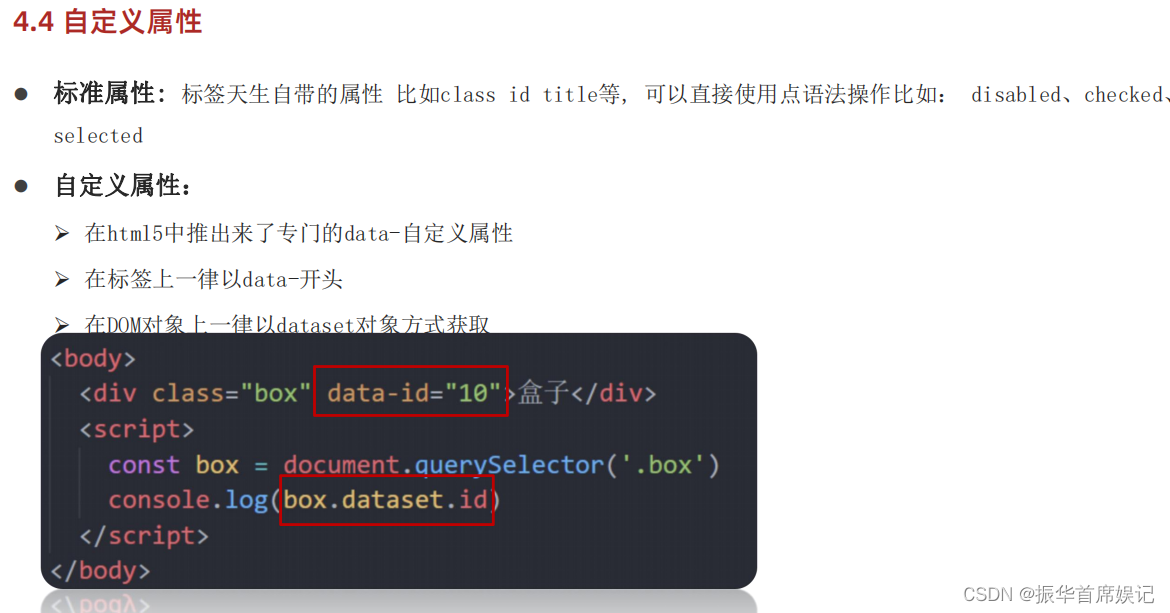
自定义属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.spm)
</script>
</body>
</html>

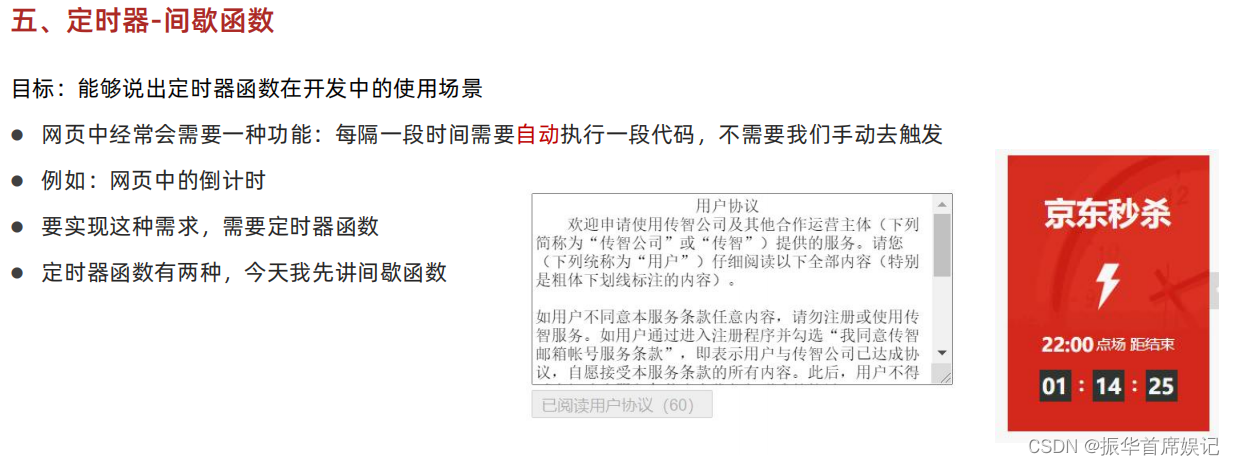
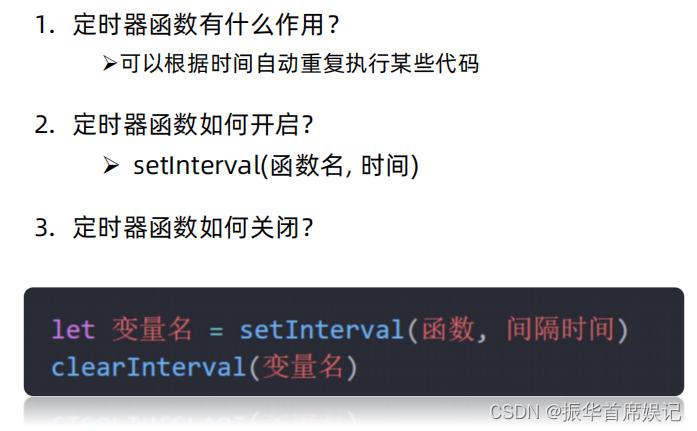
定时器——间歇函数


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
setInterval(function(){
console.log('一秒执行一次')
},1000)
function fn() {
console.log('一秒执行一次')
}
setInterval(fn,1000)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function fn() {
console.log('一秒执行一次')
}
let n = setInterval(fn,1000)
clearInterval(n)
</script>
</body>
</html>

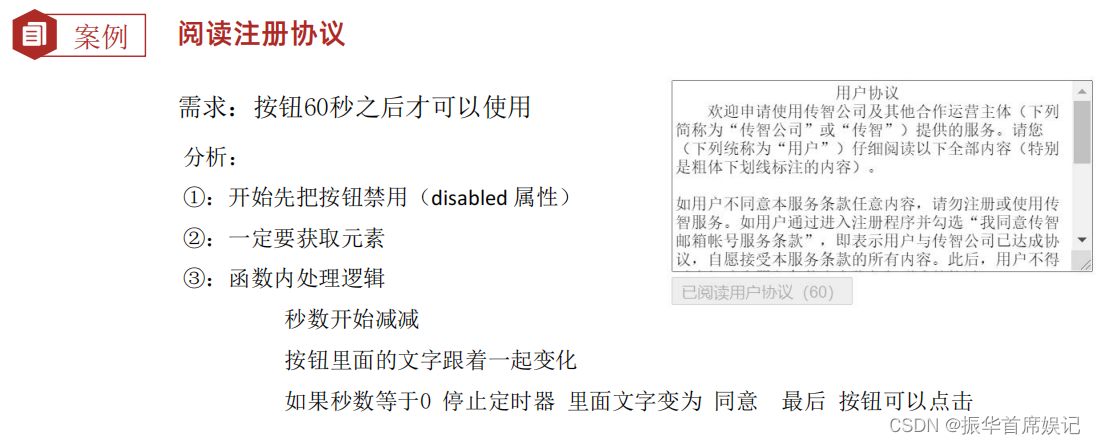
小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(60)</button>
<script>
const btn = document.querySelector('.btn')
// button按钮特殊用innerHTML
const textarea = document.querySelector('textarea')
let i = 5
let n = setInterval(function(){
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if(i === 0){
clearInterval(n)
btn.disabled = false
btn.innerHTML='同意'
}
},1000)
</script>
</body>
</html>


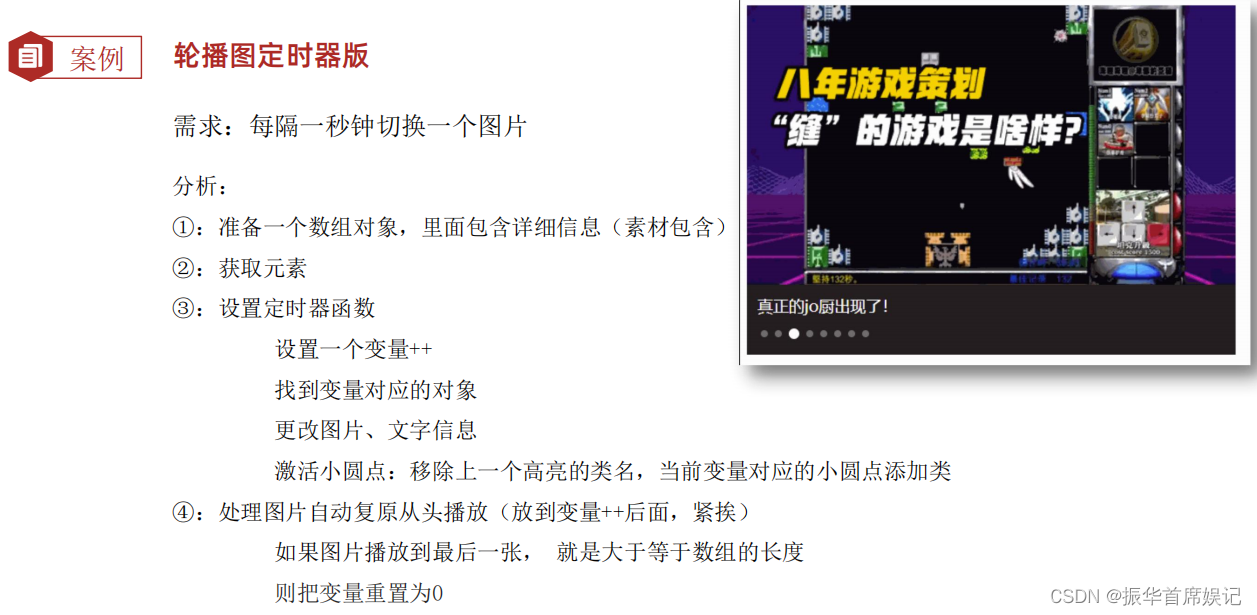
综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1.获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
let i = 0
// 2.开启定时器
let n = setInterval(function () {
i++;
if(i>=sliderData.length)
{
i=0
}
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
// 先删除以前的active
document.querySelector(`.slider-indicator .active`).classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}, 1000)
</script>
</body>
</html>






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








