自从接触前端开发,我就一直向拥有自己的个人博客;
刚开始定了一个大目标,想要自己从头开始,一个代码一个代码做起来,但是苦于技术不过关,一直没能实现;
直到我接触了hexo这个工具,我像是发现了新大陆,爱不释手;hexo方面有不少的开发者开发了许多很好看的主题,有的花里胡哨、有的简约大方、有的商务正式、有的优雅漂亮。
在不断的尝试、体验这些主题之后,我便想拥有一款自己制作的主题。一方面是别人的主题也许并不完全适合我的口味,另一方面也是想锻炼自己的能力,于是便在github开始了这个项目~
如果你觉得很好,欢迎 star ~ can-dy-jack/hexo-theme-delicate
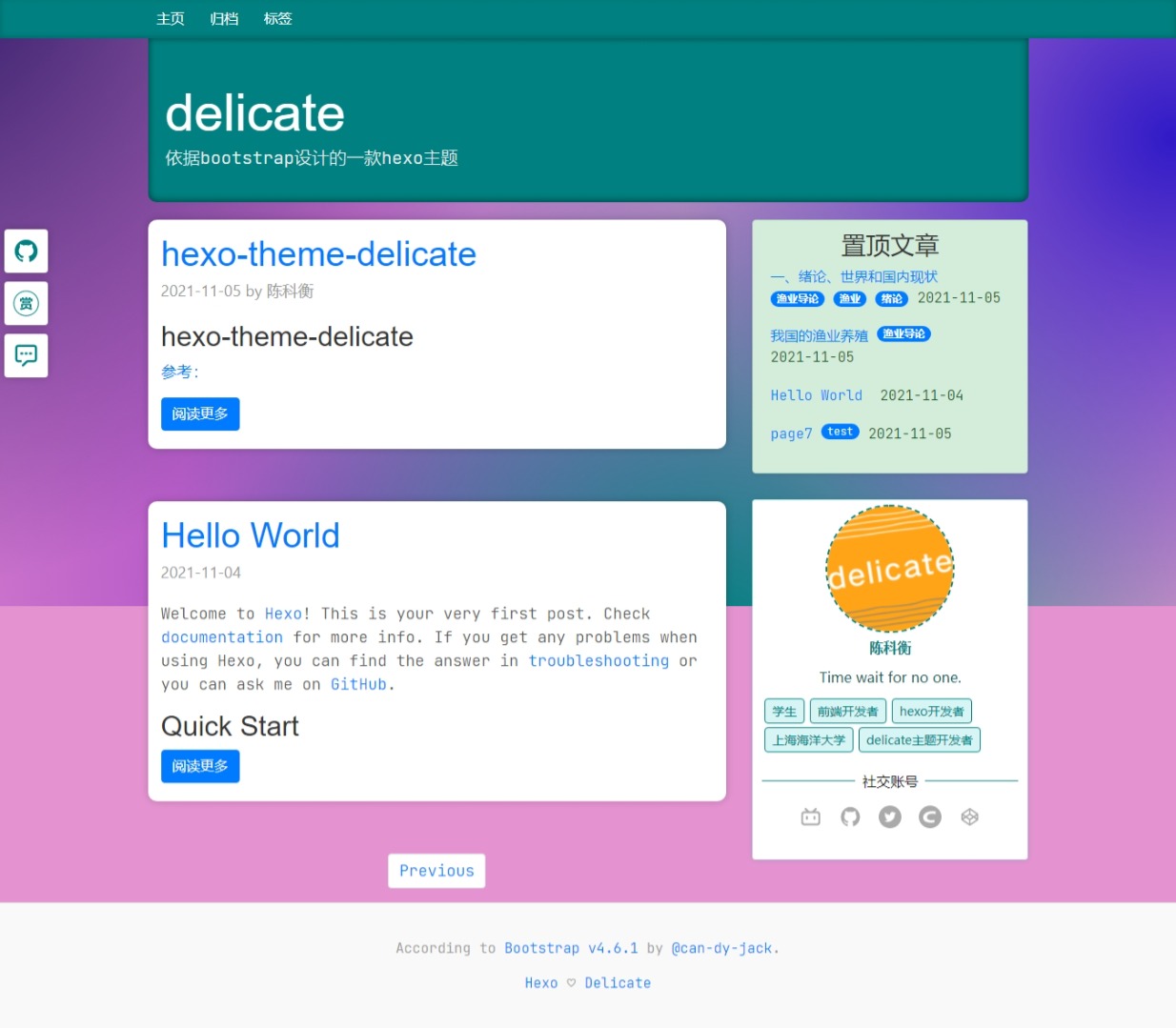
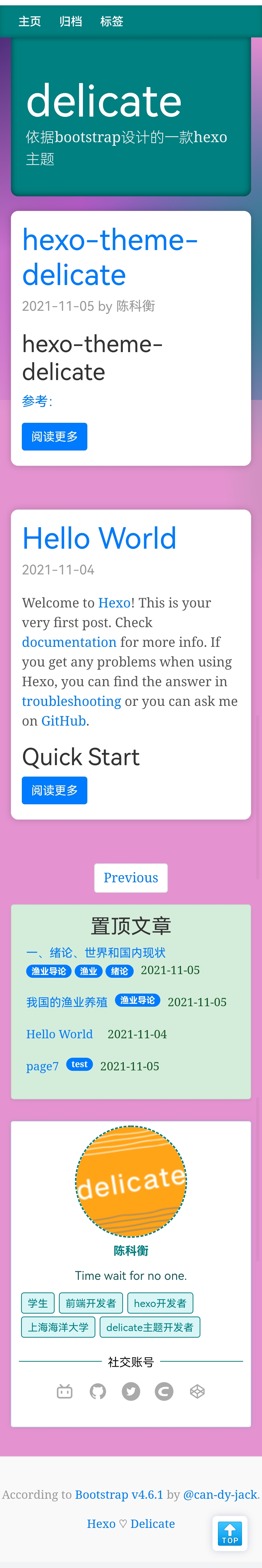
delicate
依据bootstrap设计的一款hexo主题
Demo site
windows:

phone:

教程
使用主题默认您已创建过hexo项目
使用
将本仓库的代码复制到您的hexo项目:
$ git clone https://github.com/can-dy-jack/hexo-theme-delicate themes/delicate
或者可以下载本仓库的代码,解压到theme文件夹之下。
之后只需更改配置 _config.yml:
theme: delicate
本主题自定义 front-matter
- 置顶文章
top: true
markdown
标签插件(Tag Plugins)
参考项目
打赏
本人是学生,正在努力成为一名前端开发者;
开发不易,支持一下呗:

接下来的开发计划
- 搜索功能
- 多语言
- 代码块 —— 复制按钮
- 文章侧边标题导航栏!!!
- note 提示块标签
- 更新展示图片
- 标签页面 / 标签小组件
细节
- 更多的社交账户选项
已完成
- 使用bootstrap面包屑导航
- 评论系统
- markdown基本语法及代码高亮
- 代码块样式与代码高亮
- 标签页面和分类页面逻辑
- 测试文件
- 反馈功能
- Tag Plugins



























 4982
4982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








