Hexo bamboo主题配置
本文内容出自 yuang01 如需了解更多可查看 https://hexo-theme-bamboo.netlify.app/
Front-matter(文章)配置
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 | 文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| swiper | false | 表示该文章是否需要加入到首页轮播封面中 |
| swiperImg | 无 | 表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| swiperDesc | 无 | 表示该文章在首页轮播封面需要显示的文字描述(摘要),如果没有,则使用excerpt,如果excerpt也没有,则取文章内容 |
| img | 无 | 文章特征图,该文章显示的图片,没有则默认使用文章的特色图片 |
| excerpt | 无 | 文章描述(摘要),该文章在首页的描述文字,如果没有,则取swiperDesc,如果swiperDesc也没有,则取文章内容(优先取<-- more -->上面的内容) |
| top | false | 将该值设为true,则将该篇文章显示在首页的置顶栏目中 |
| toc | true | 将该值设为false,则该篇文章不显示右侧目录 |
| tocOpen | true | 将该值设为false,则该篇文章右侧目录默认收缩 |
| onlyTitle | false | 文章详情页头部是否只显示标题,不显示日期等信息 |
| comments | true | 将该值设为false,则该篇文章不显示评论 |
| share | true | 将该值设为false,则该篇文章不显示分享按钮 |
| copyright | true | 将该值设为false,则该篇文章不显示版权声明 |
| donate | true | 将该值设为false,则该篇文章不显示打赏按钮 |
| bgImg | - | 单独为这篇文章设置背景图片或者背景颜色,可以是数组,数组里面放图片链接,可以是字符串,字符串里面是颜色值,空值则背景颜色透明 |
| bgImgTransition | 180000(三分钟) | 该篇文章的bgImg设置为数组,该值表示背景图片切换的延迟时间, |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| prismjs | 无 | 如果使用的是hexo自带的prismjs代码高亮,通过设置该值为该篇文章设置不同的代码高亮主题(default, coy, dark, funky, okaidia, solarizedlight, tomorrow, twilight) |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| mathjax | false | mathjax公式 |
| imgTop | true | 设置为false则文章和自定义页面顶部不要图片 |
按钮
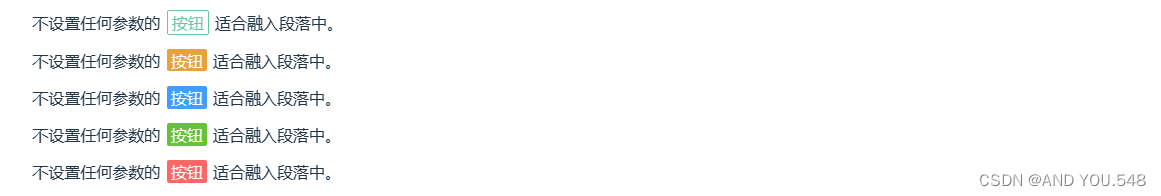
融入段落中按钮

不设置任何参数的 {% btn 按钮, / %} 适合融入段落中。
不设置任何参数的 {% btn warning, 按钮, / %} 适合融入段落中。
不设置任何参数的 {% btn info, 按钮, / %} 适合融入段落中。
不设置任何参数的 {% btn success, 按钮, / %} 适合融入段落中。
不设置任何参数的 {% btn danger, 按钮, / %} 适合融入段落中。
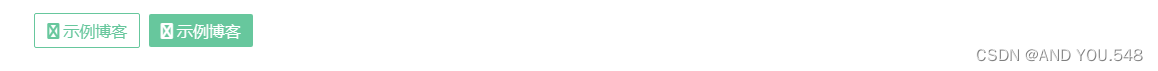
空心和实心按钮

{% btn hollow, 示例博客, https://baidu.com, fa fa-qq %}
{% btn solid, 示例博客, https://baidu.com, fa fa-weixin %}
大点的按钮和样式

{% btn center large, 开始使用, https://baidu.com, fa fa-download %}
环形按钮

{% btn center large round solid, 开始使用, https://baidu.com, fa fa-download %}
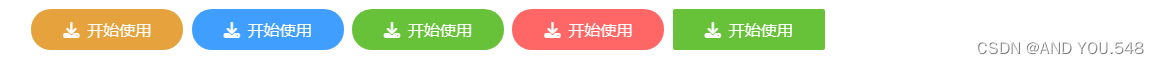
warning等颜色按钮

{% btn large round solid warning, 开始使用, https://baidu.com, fa fa-download %}
{% btn large round solid info, 开始使用, https://baidu.com, fa fa-download %}
{% btn large round solid success, 开始使用, https://baidu.com, fa fa-download %}
{% btn large round solid danger, 开始使用, https://baidu.com, fa fa-download %}
{% btn large solid success, 开始使用, https://baidu.com, fa fa-download %}
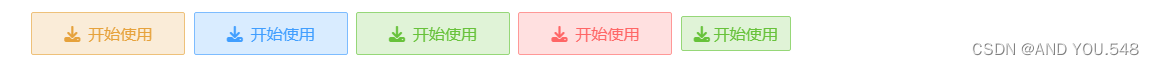
warning等颜色空心按钮

{% btn large warning hollow, 开始使用, https://baidu.com, fa fa-download %}
{% btn large info hollow, 开始使用, https://baidu.com, fa fa-download %}
{% btn large success hollow, 开始使用, https://baidu.com, fa fa-download %}
{% btn large danger hollow, 开始使用, https://baidu.com, fa fa-download %}
{% btn success hollow, 开始使用, https://baidu.com, fa fa-download %}
warning等颜色空心环形居中按钮

{% btn large danger hollow center round, 开始使用, https://baidu.com, fa fa-download %}
{% btn danger hollow center round, 开始使用, https://baidu.com, fa fa-download %}
带有头像和名称的按钮
一行两个

{% btns circle grid2 %}
{% cell 草帽海贼团, https://baidu.com, https://img2.woyaogexing.com/2021/01/30/007e3777e7e64c4aae95ae812708a7bf!400x400.jpeg %}
{% cell 小绵羊, https://baidu.com, https://img2.woyaogexing.com/2021/01/30/4c59f9dd4aae421fae21344aec8c7b60!400x400.jpeg %}
{% cell 沫兮, https://baidu.com, https://img2.woyaogexing.com/2021/01/30/1b2aec116f0b49c682badc5befd43905!400x400.jpeg %}
{% cell 凯爹, https://baidu.com, https://p.qqan.com/up/2021-1/16112058848478910.jpg %}
{% cell 阿离, https://baidu.com, https://p.qqan.com/up/2021-1/16118869719896010.jpg %}
{% cell 韩信, https://baidu.com, https://p.qqan.com/up/2021-1/16118869704182020.jpg %}
{% endbtns %}
一行三个

{% btns circle grid3 %}
{% cell QQ头像, https://baidu.com, http://q1.qlogo.cn/g?b=qq&nk=1730241541&s=640 %}
{% cell 随机动漫头像, https://baidu.com, http://api.btstu.cn/sjtx/api.php?lx=c1&format=images %}
{% cell 随机男生头像, https://baidu.com, http://api.btstu.cn/sjtx/api.php?lx=a1&format=images %}
{% cell 随机女生头像, https://baidu.com, http://api.btstu.cn/sjtx/api.php?lx=b1&format=images %}
{% cell 随机动漫女头像, https://baidu.com, http://api.btstu.cn/sjtx/api.php?lx=c2&format=images %}
{% cell 随机动漫男头像, https://baidu.com, http://api.btstu.cn/sjtx/api.php?lx=c3&format=images %}
{% endbtns %}
一行四个

{% btns circle grid4 %}
{% cell 随机Github头像, https://baidu.com, https://api.prodless.com/avatar.png %}
{% cell 随机Github头像, https://baidu.com, https://api.prodless.com/avatar.png %}
{% cell 随机Github头像, https://baidu.com, https://api.prodless.com/avatar.png %}
{% cell 随机Github头像, https://baidu.com, https://api.prodless.com/avatar.png %}
{% cell 随机Github头像, https://baidu.com, https://api.prodless.com/avatar.png %}
{% endbtns %}
一行五个

{% btns circle grid5 %}
{% cell 随机头像, https://baidu.com, https://picsum.photos/200 %}
{% cell 随机头像id, https://baidu.com, https://picsum.photos/id/1/200 %}
{% cell 随机头像id, https://baidu.com, https://picsum.photos/id/2/200 %}
{% cell 随机头像id, https://baidu.com, https://picsum.photos/id/3/200 %}
{% cell 随机头像id, https://baidu.com, https://picsum.photos/id/4/200 %}
{% endbtns %}
环形图标按钮

{% btns rounded grid5 %}
{% cell 下载源码, /, fa fa-download %}
{% cell 查看文档, /, fa fa-book %}
{% endbtns %}
环形图标居中按钮

{% btns rounded grid5 center %}
{% cell 下载源码, /, fa fa-download %}
{% cell 查看文档, /, fa fa-book %}
{% endbtns %}
环形图标填充按钮

{% btns rounded grid5 fill %}
{% cell 下载源码, /, fa fa-download %}
{% cell 查看文档, /, fa fa-book %}
{% endbtns %}
圆形图标按钮

{% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fa fa-apple'></i>
<b>这个是微信</b>
{% p red, 微信 %}
<img src='/medias/wx.jpg'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fa fa-apple'></i>
<b>这个是支付宝</b>
{% p green, 支付宝 %}
<img src='/medias/zfb.jpg'>
</a>
{% endbtns %}
audio音频

{% audio http://qiniu.cunzhuang.top/%E5%85%AD%E5%93%B2%20-%20%E4%BD%A0%E7%9A%84%E5%BF%83%E6%98%AF%E5%90%A6%E4%B9%9F%E6%9C%89%E6%88%91%E7%9A%84%E5%90%8D.mp3 %}
大家也可以关注我的 个人博客,和csdn是同步的,我会持续更新的,感谢大家支持~





















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








