文章目录
1.创建Vue3.0工程
1.1使用vue-cli创建
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上

如果不是,则重新安装或升级你的@vue/cli
npm install -g @vue/cli
创建vue项目,去你想创建的目录下,执行该语句
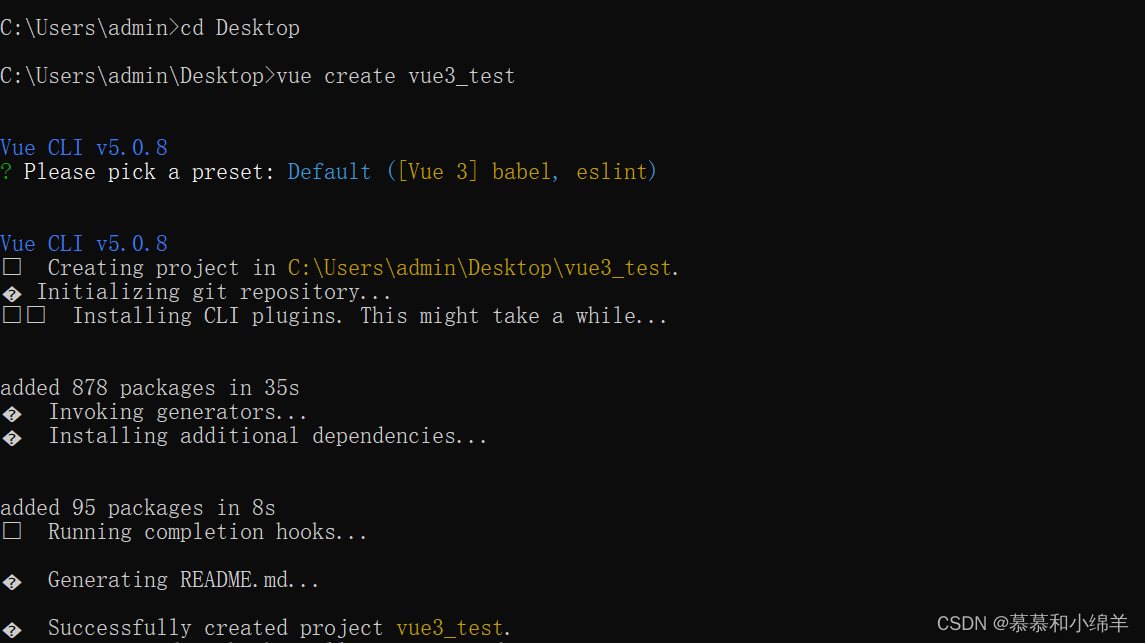
vue create vue3_teat
出现报错,解决问题参考博客npm install安装时一直idealTree:npm: sill idealTree buildDeps解决方案

需要更换一下镜像网站,进入cmd后输入
npm config set registry https://registry.npmmirror.com
查看是否成功
npm config get registry
创建成功页面

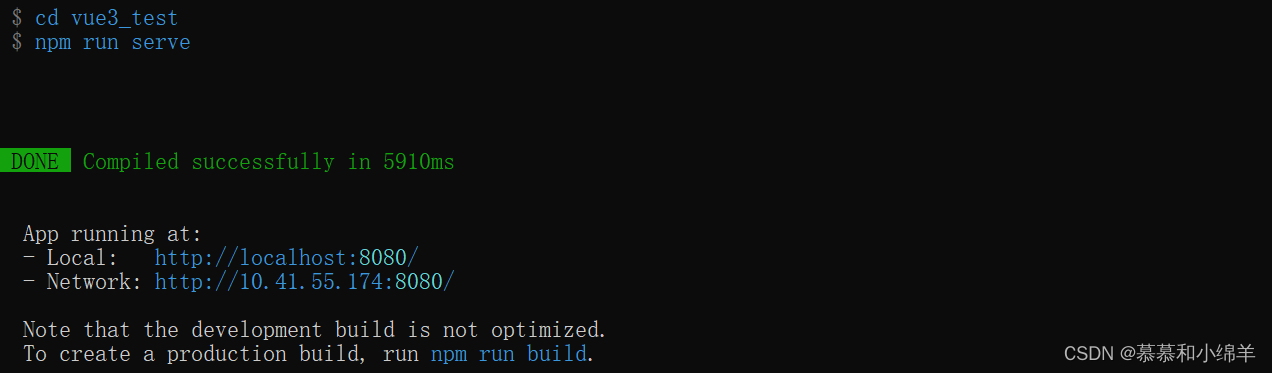
启动项目,注意路径要切换到项目里
cd vue3_test
npm run serve

最后复制地址到浏览器运行查看
1.2 使用vite创建工程
什么是vite? --新一代前端构建工具
现在这一代构建工具是webpack
vite的启动速度会更快,动态引用(代码分割)
传统构建与vite构建对比?
传统的是先打包好再启动服务器,vite是先启动服务器,再按需编译,不再等待整个应用编译完成。
1.3.分析Vue3工程结构

构造函数与工厂函数区别?
构造函数需要通过new关键字调用,工厂函数无需通过new关键字调用
2.常用Composition
2.1 拉开序幕的setup
1.Vue3中的一个新的配置项,值为一个函数
2.组件中所用到的:数据、方法等,均要配置在setup中
3.setup函数的两种返回值:
如果返回一个对象,则对象中的属性,方法,在模板中均可以直接使用!!!
即我写在return里面的属性、方法在template中是可以直接使用的
如果返回一个渲染函数,则可以自定义渲染内容
<template>
<h1>我是App组件</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="sayHello">说话</button>
</template>
<script>
export default {
name: 'App',
//此处只是测试一下setup,暂时不考虑响应式的问题
setup:function(){
//数据,所谓数据就是直接定义变量
let name = '张三'
let age = 18
//方法
function sayHello(){
alert(`我叫${this.name},我${this.age}岁了,你好啊!`)
}
return{
name,
age,
sayHello
}
}
}
</script>
4.vue2与vue3尽量不要混用
vue2配置(data,methos,computed…)中可以访问到setup中的属性,方法。
但是setup中不能访问到vue2配置(data,methods,computed…)
如果有重名,setup优先
5.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性
2.2 ref函数_处理基本类型
vue2中ref是一个标签属性,目的是为了给这个元素打标识
<input ref="qwe" ....../>
有点类似于原生js里面id的替代者
在vue3中,ref标签仍可使用,不过多了ref函数
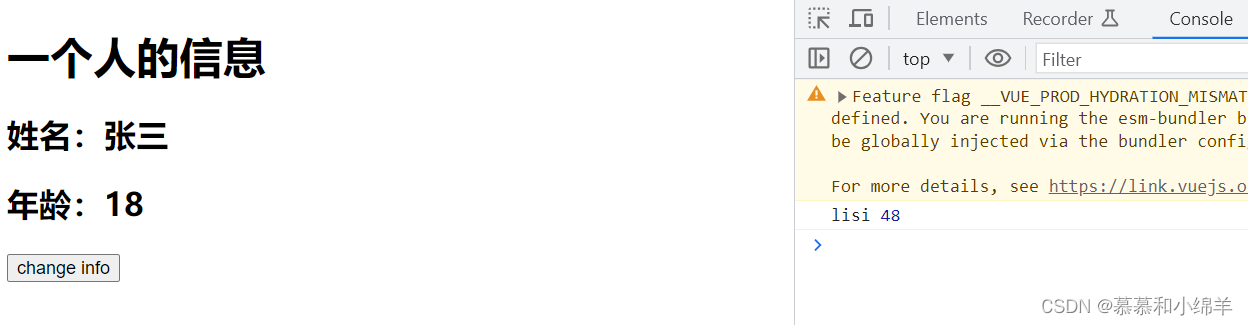
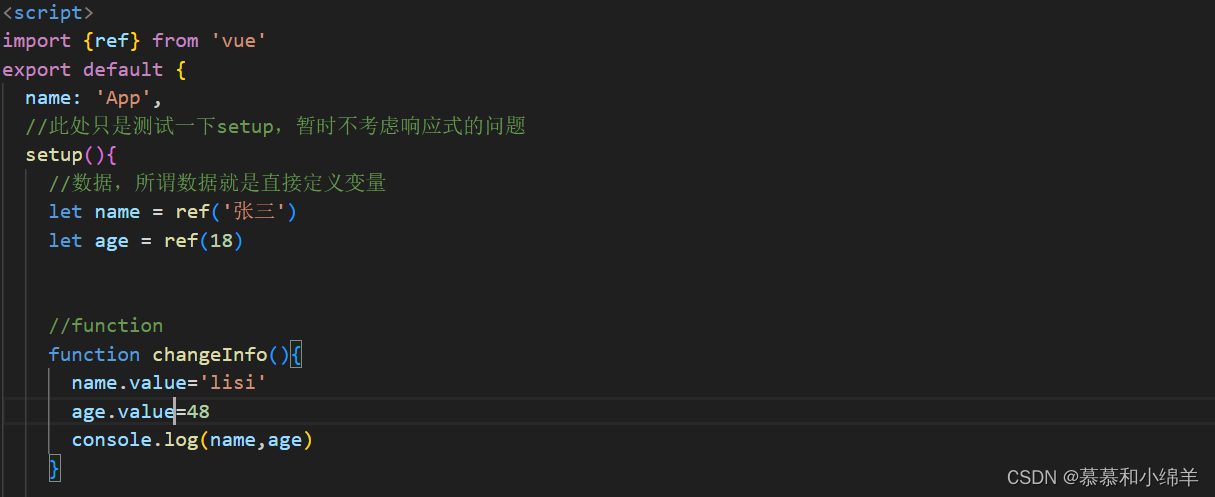
首先看一个例子:代码如下,使用下列代码,点击按钮,页面数据没有发生变化,但是控制台打印,数据实际上是改变了的
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">change info</button>
</template>
<script>
export default {
name: 'App',
//此处只是测试一下setup,暂时不考虑响应式的问题
setup:function(){
//数据,所谓数据就是直接定义变量
let name = '张三'
let age = 18
//function
function changeInfo(){
name='lisi'
age=48
console.log(name,age)
}
return{
name,
age,
changeInfo
}
}
}
</script>

原因是,我们定义的数据不是响应式的数据,那么,如何将普通数据变成响应式数据呢,这就需要借助ref函数了
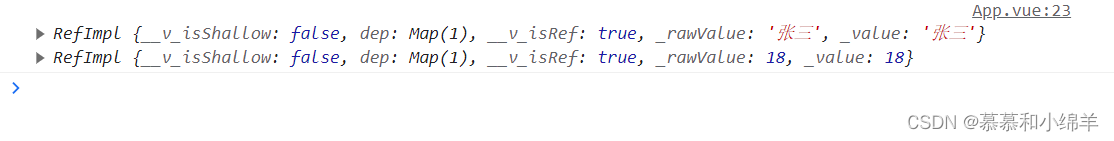
ref加工后的数据如下,我们写的字符串变成了一个引用实现(RefImpl)对象:


但是在模板里面不需要.value也能自动读取
2.3 ref函数_处理对象类型
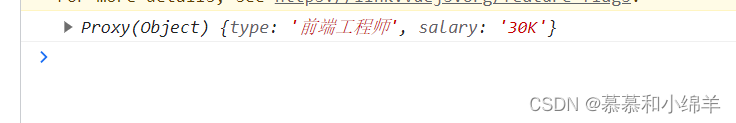
上面说到,ref处理基本类型,会将我们写的字符串变成一个引用实现对象。
but,如果ref处理对象类型,那么对象类型里面的数值又是哪种数据类型呢?

我们发现,它不是refimpf实例对象了,而是proxy实例对象
这里涉及到vue3对不同数据进行响应式的处理
底层用的都是proxy实例对象,它是windows自带的,是es6里面的一个新的东西。
即一旦我拿到ref里面的对象,后续虽然也是响应式的,但是不需要再加.value来读值了
2.4 ref函数使用总结
作用:定义一个响应式的数据
语法:const XXX = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要value,直接
<div>{{xxx}}<div>
备注:
- 接收的数据可以是:基本类型,也可以是对象类型
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成的
- 对象类型的数据:内部“求助”了Vue3的一个
3.reactive函数
作用:定义一个对象类型的响应数据(基本类型不要用它,要用ref函数)
对比一下区别(ref和reactive),之前这里这里应该打印的语句是job.value
!!!
因为ref会将对象类型转换成reflmpl对象,取得该对象里面的值需要.value才能读取,而该对象里面的值是proxy对象,可以直接读取,so我们读取数据需要job.value
而reactive读对象时,该对象就是一个proxy对象,可以直接读值,故读数据直接用job

!!!reactive函数可以处理嵌套的对象,也就是说reactive处理对象类型响应式是一个深层次的。

那么,如何将基本数据类型也用reactive函数处理呢?可以将基本数据类型写在对象里面。
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>兴趣爱好:{{person.hobby}}</h3>
<h3>测试的数据c{{person.job.a.b.c}}</h3>
<button @click="changeInfo">change info</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
a:{
b:{
c:666
}
}
},
hobby:['抽烟','喝酒','烫头']
})
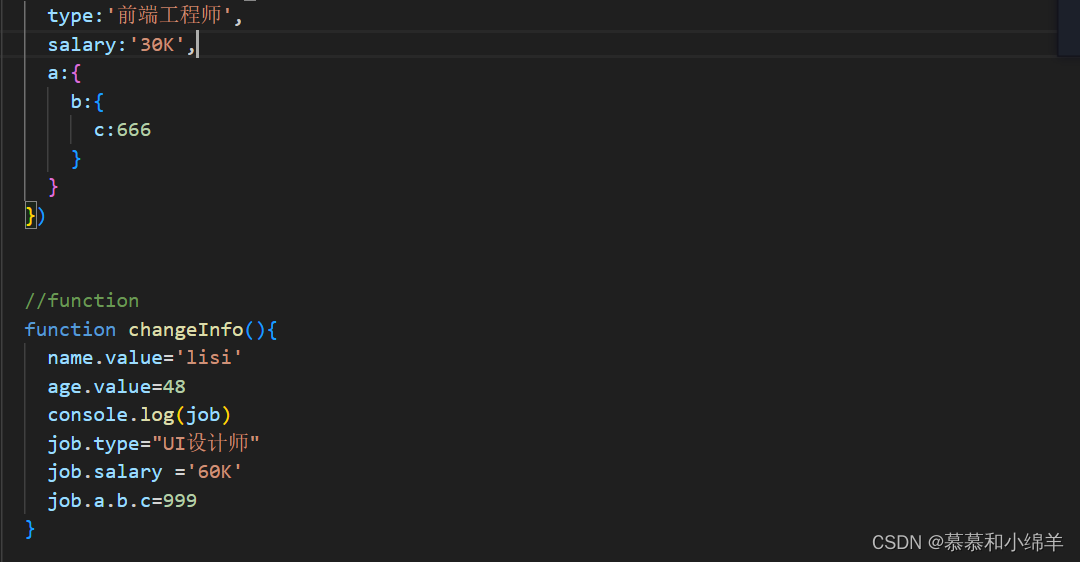
//function
function changeInfo(){
person.name='lisi'
person.age=48
person.job.type="UI设计师"
person.job.salary ='60K'
person.job.a.b.c=999
person.hobby[0]="学习"
}
return{
person,
changeInfo
}
}
}
</script>
4.Vue3.0中的响应式原理
想知道Vue3的响应式原理,必须知道window.Proxy
let person ={
name:'张三',
age:18
}
//模拟Vue3中实现响应式
const p = new Proxy(person,{})





















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








