先解压我发的链接,文件后续有用
链接:https://pan.baidu.com/s/1heBZK78jIKs93I5vS6DfAw
提取码:6666
在下所有操作都是在Code里面进行前端操作的
首先创建一个空的文件夹

把文件夹放到Code里面打卡

进来之后是这样的可能你们的版本不同
 接下来是基础配置
接下来是基础配置
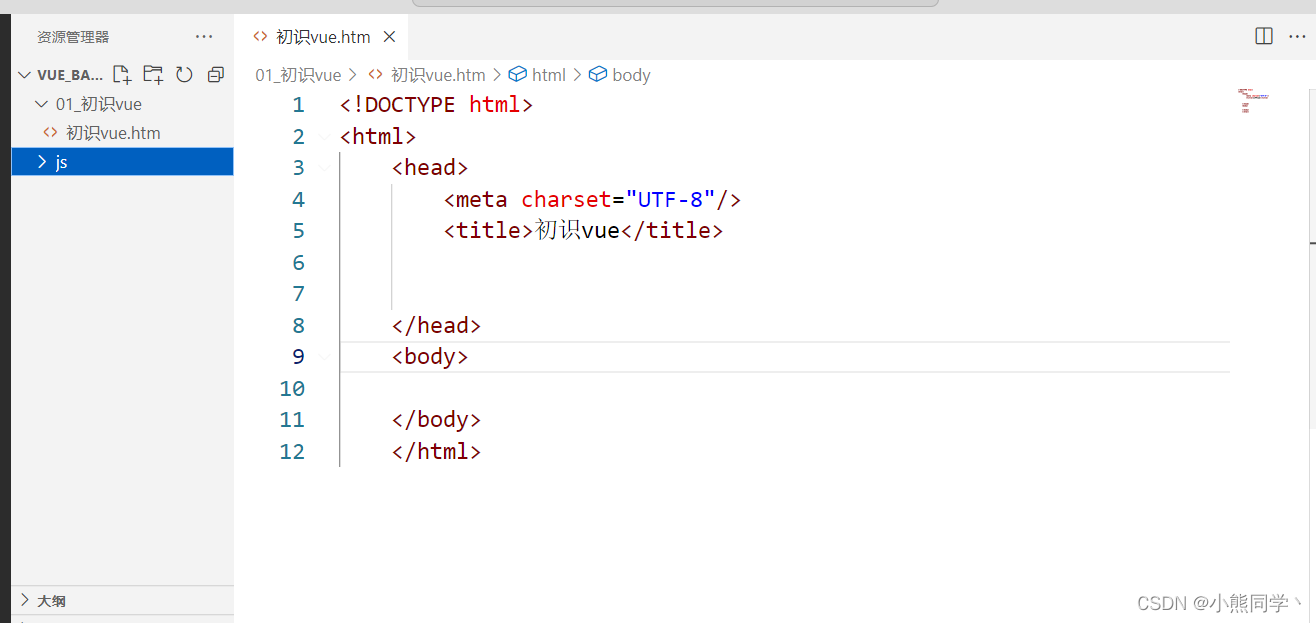
先创建一个文件夹名字随意,在文件里面创建一个.html文件

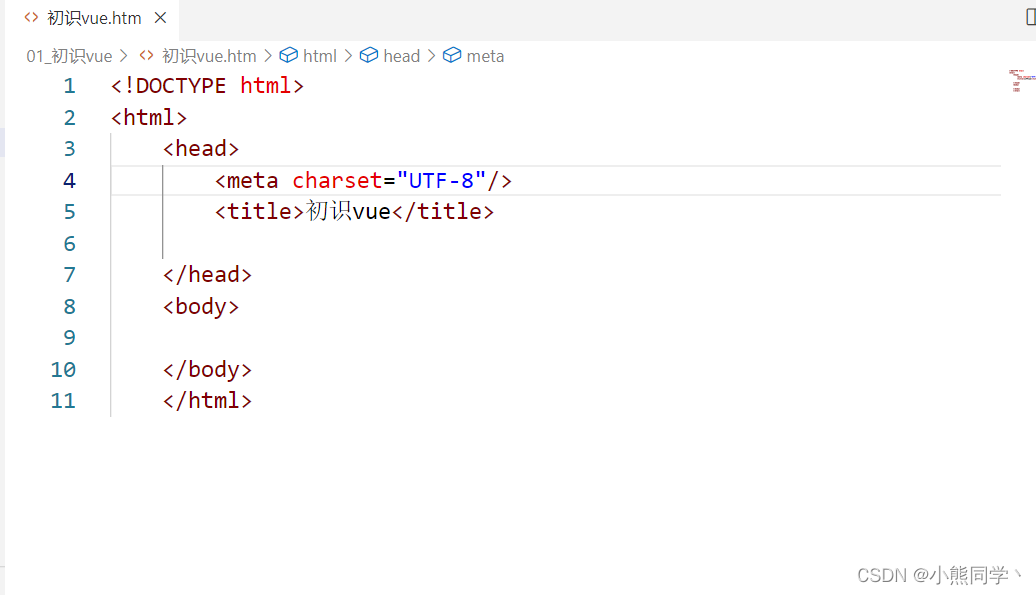
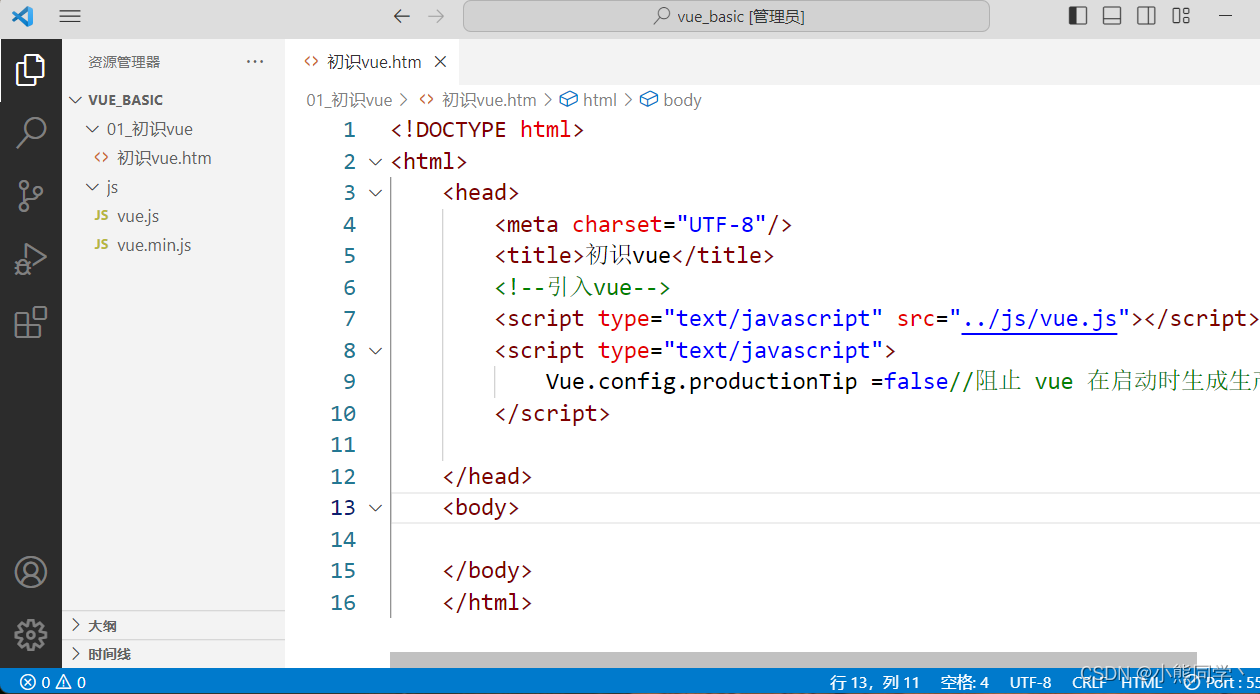
在.html里面输入这些,注意 《初识vue》是你创建文件的名字
</head>
<body>
</body>
</html>

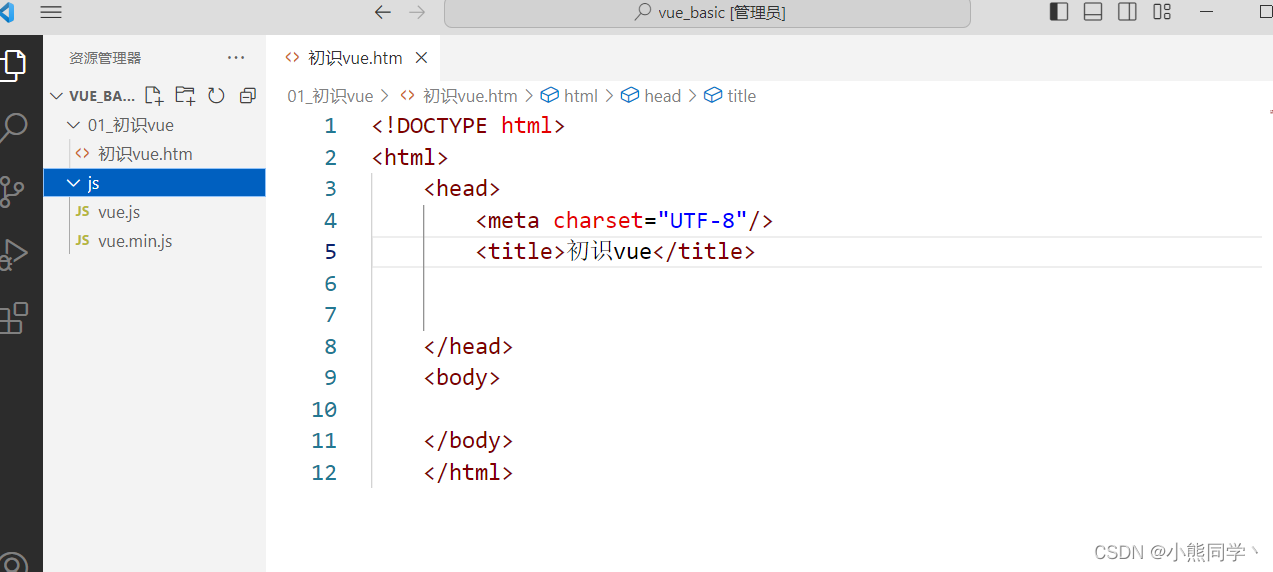
然后在下面创建js文件夹实在总文件夹里面不是html文件夹里面
 然后是用到解压缩文件了就是03文件夹里面的两个vue.js
然后是用到解压缩文件了就是03文件夹里面的两个vue.js
 把这两个文件放到 刚才创建的js文件夹里面
把这两个文件放到 刚才创建的js文件夹里面
 如下图直接拉进来也可以拉不进来就去你创建的文件里面找js文件复制也可以
如下图直接拉进来也可以拉不进来就去你创建的文件里面找js文件复制也可以
 然后引入vue
然后引入vue
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示
</script>

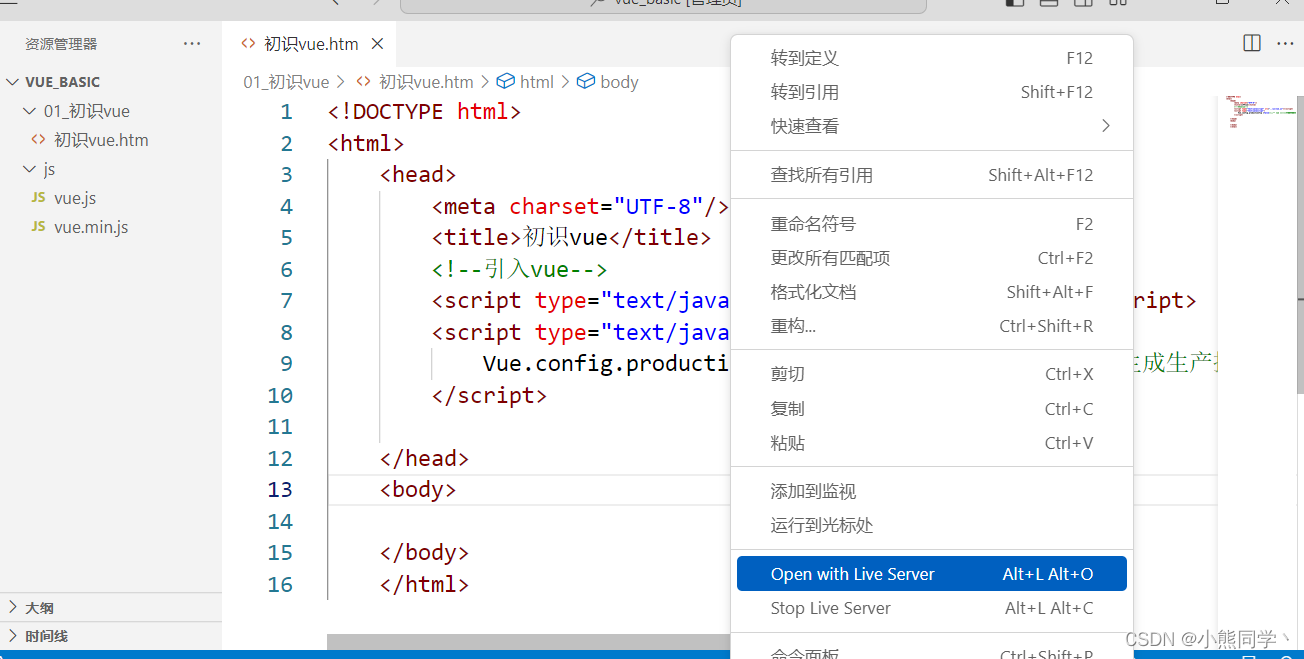
接下来就可运行一下了我用的是(谷歌浏览器)右键点

此时会运行弹出浏览器此时是一个空的因为啥都没写

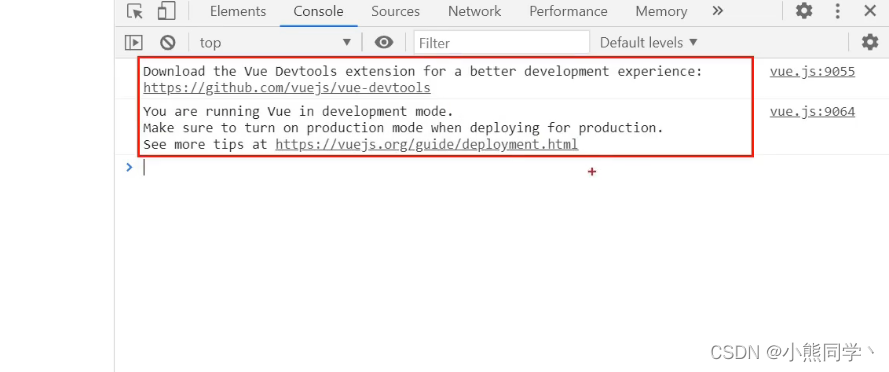
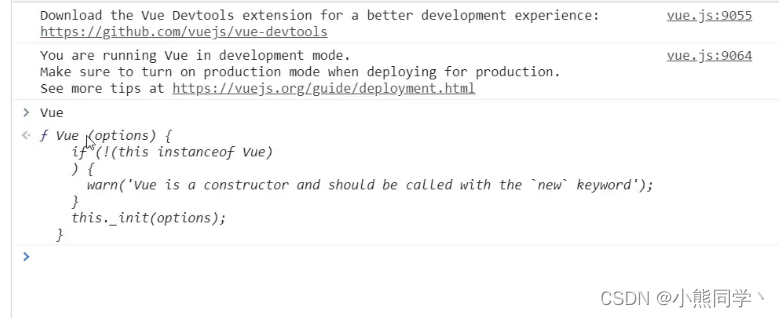
点击F12找到Console会有以下两个这不是报错可能是一个也可能是两个都会有的

在下方输入Vue回车 他会有是否引入,出现如下就是引入成功。没有的话就去检查一下上面代码是否出错或者空格少了

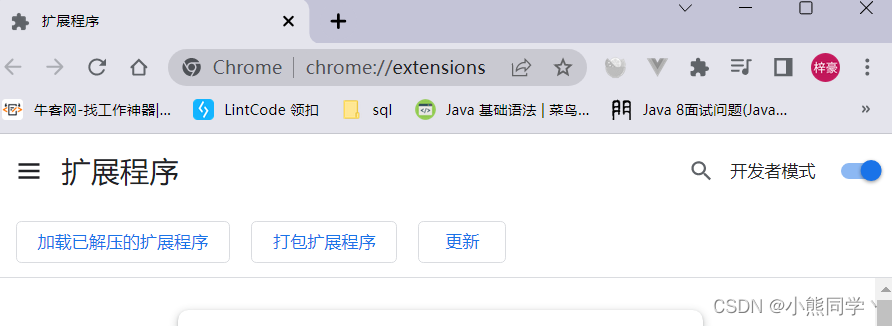
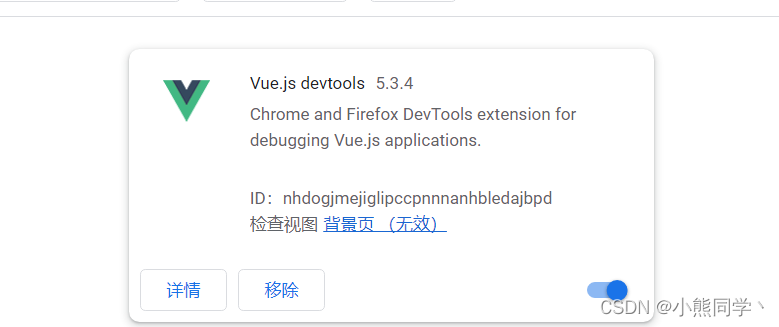
下面是加载vue的工具我发的压缩包里面有浏览器工具,在05_其他文件夹里面 谷歌为例,点击扩展程序
谷歌为例,点击扩展程序 打开开发者模式右上角就可以直接把文件拖进来
打开开发者模式右上角就可以直接把文件拖进来
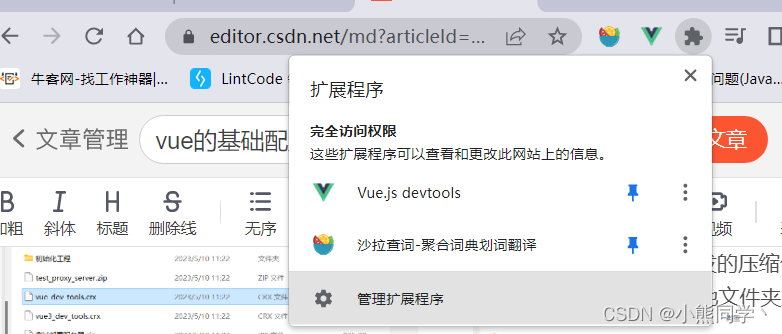
 是哟个这样的
是哟个这样的
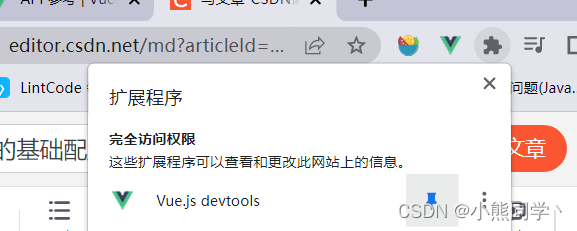
 点击固定就可以直接看到了
点击固定就可以直接看到了

此时刷新一下应该 F12 啥提示都没有了
ok,开发环境就此搭建完成




















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








