项目场景:
提示:这里简述项目相关背景:
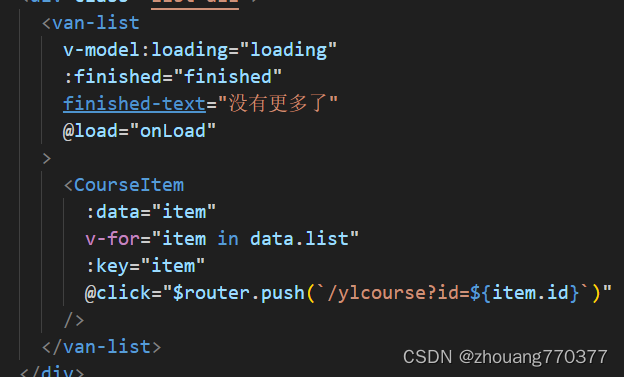
例如:项目场景:示例: tab + van-list 下滑加载
问题描述
提示:这里描述项目中遇到的问题:
本人的测试环境切换tab可以正常刷新,然而,如果换正式环境就不行了……, 同样的代码
原因分析:
提示:这里填写问题的分析:
最终发现,测试环境数据较少,只有不到一页也就是说 finished 参数是 true了, 但是正式环境不是的,需要滑动到底部才能正常切换它。
解决方案:
提示:这里填写该问题的具体解决方案:
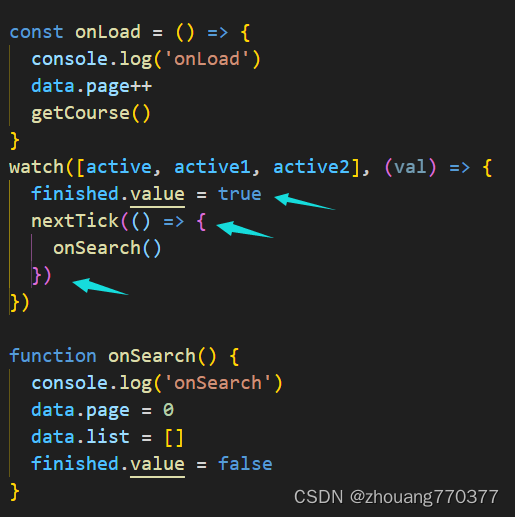
例如: 代码解析,解决方案就是一下三行, 手动重置 finished 状态, 然后异步的重置,其他的参数,此时onload事件便会触发。 或者手动直接调用onload() 事件,同样可以解决























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








