看一个效果,以下是一个弹窗效果,来源于移动端组件库 vant

我们自己实现一个倒也不难。
但是这里有一个常见的问题
滚动的时候,下层元素会一块滚动。
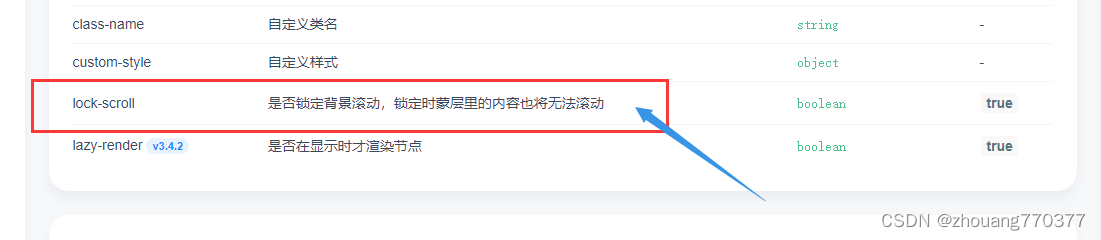
vant增加了一个属性

这个已经支持了。
看他的底层逻辑是,监听文档的事件,然后阻止事件的默认行为。
但是如果我们自己写一个像这样的组件有没有其他的方法可以解决这个问题呢?
在此,鄙人提出一种思路,不需要使用js 就可以解决这个问题。
我们直接使用css 就可以实现。
首先我们分析问题, 关键不就是我们的document 对象是可以滚动的嘛。
因此内部的滚动会冒泡出去的。
所以我们实现的逻辑就是不让document 滚动。
而他之所以滚动,是因为内部高度或宽度超出了。
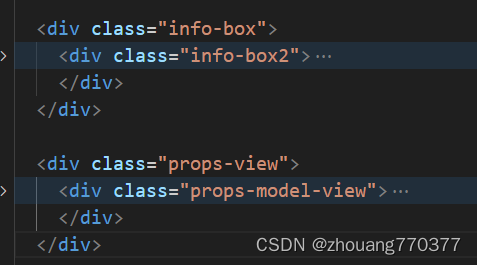
所以我们可以这么做了



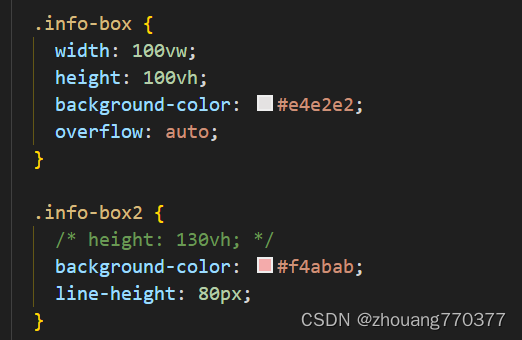
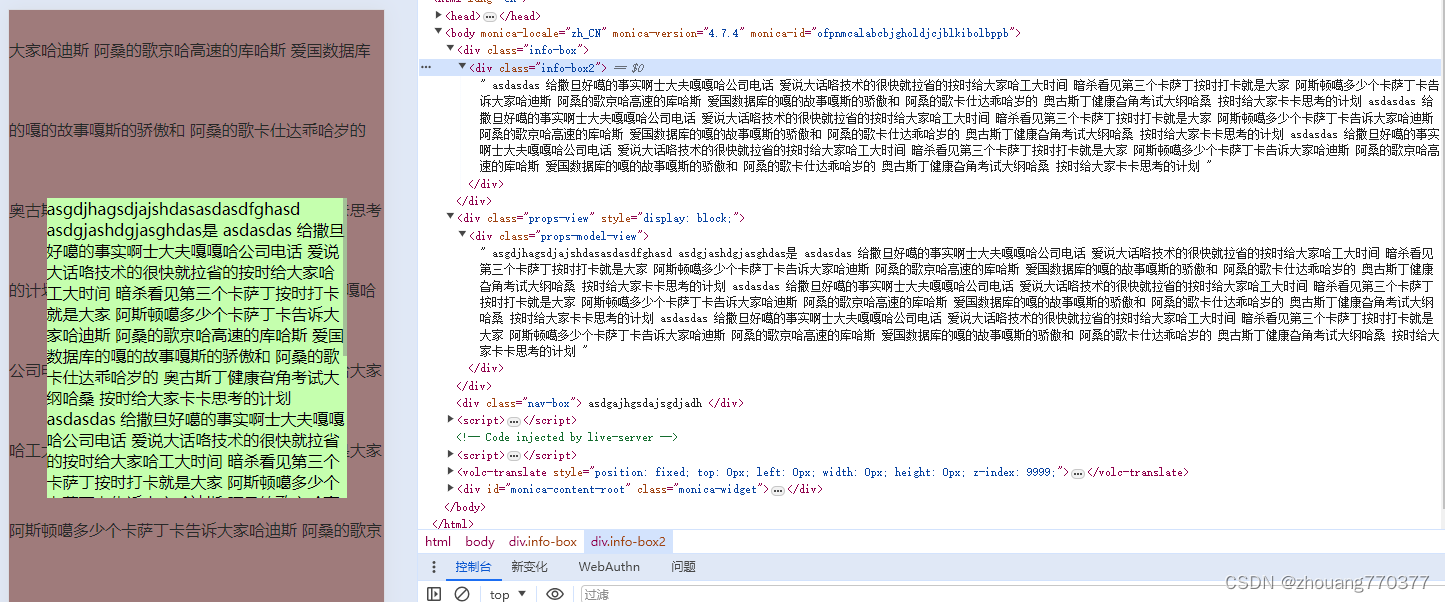
首先info-box 盒子用来放我们正常的内容。 让所有内容都在这个盒子内部滚动。
这样一来,document 对象就永远也不会滚动了。
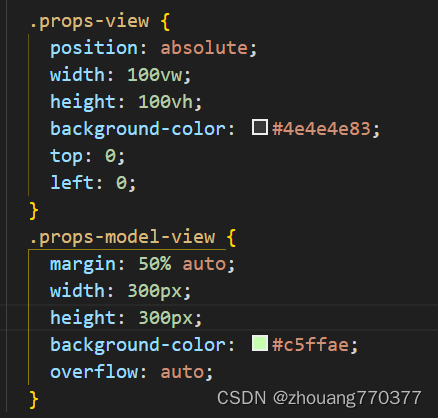
props-view 是模态框元素,内部的滚动操作丝毫不会影响 info-box 盒子的滚动。
他俩是兄弟元素。互相不影响。
模态框内部自己滚动。
关闭模态框内容部分同样可以滚动。








 本文探讨了在移动端开发中如何避免滚动时下层元素跟随的问题,提出利用CSS实现的方法,即通过限制document对象的滚动,使内部滚动元素(如vant组件的info-box)独立于文档滚动,确保模态框和平常内容的滚动互不影响。
本文探讨了在移动端开发中如何避免滚动时下层元素跟随的问题,提出利用CSS实现的方法,即通过限制document对象的滚动,使内部滚动元素(如vant组件的info-box)独立于文档滚动,确保模态框和平常内容的滚动互不影响。














 4675
4675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








