Unity2D入门—Pixel Adventure 1
第二章 Unity窗口介绍及创建地形
文章目录
前言
本章进行开发的第一步,初步熟悉Unity的各个组件的功能、使用方法以及开发中的概念,并完成创建地形和角色行为。为了写得更清楚,作者准备将Unity组件的使用和开发过程穿插起来写,感觉这样更容易理解和记忆一点。
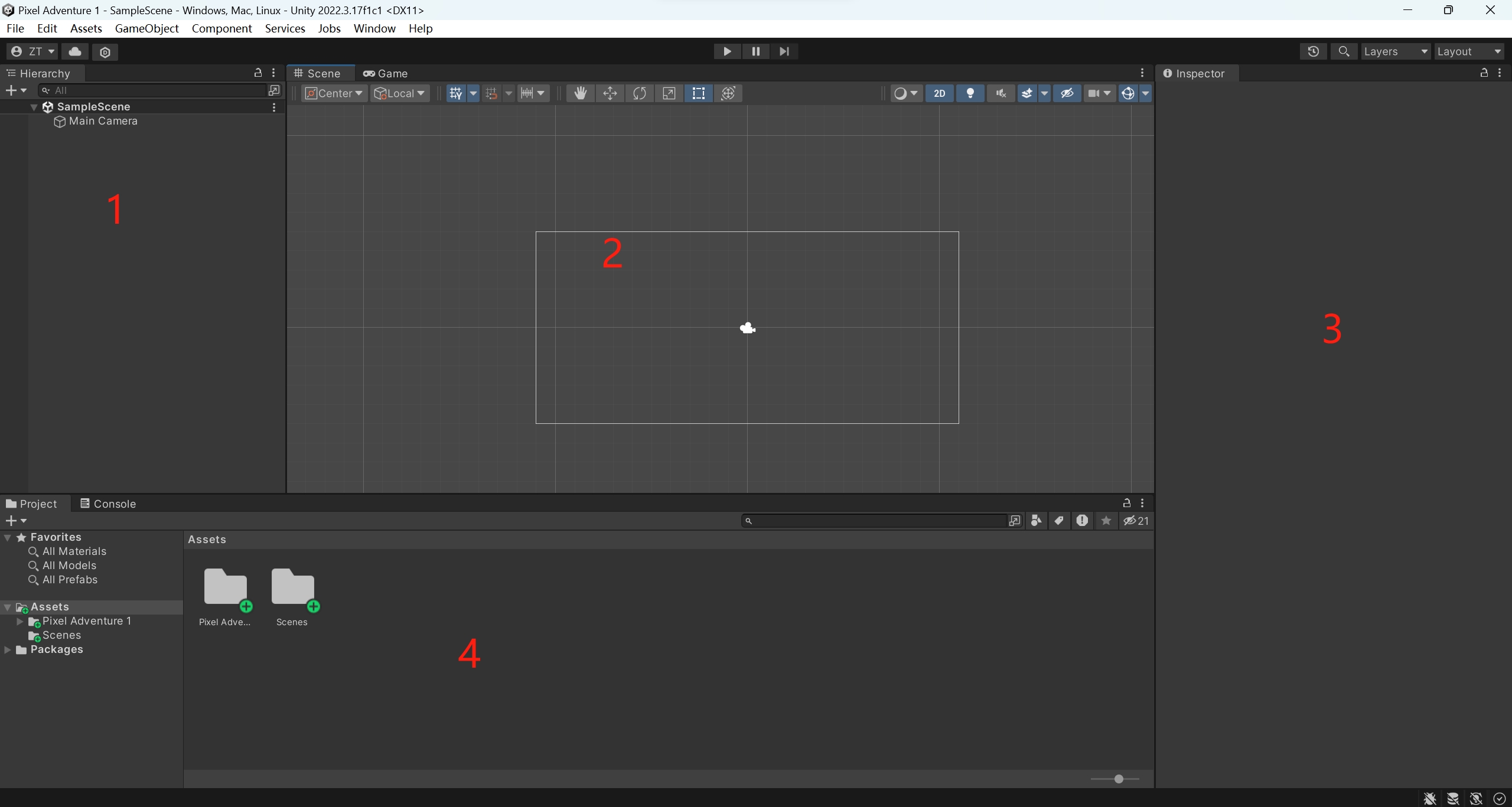
一、Unity窗口
首先,先简单了解一下Unity各个窗口,参考下面这位大佬的博客 link,(草履虫就要有草履虫的亚子 (≧▽≦) / 欸嘿!)。

1、窗口1—主控窗口(Hierarchy Window)
主控窗口的列表中显示了当前游戏当前所使用的全部对象(例如:人物,背景等等)。一个 场景 (指的是图中元素 Sample Sence ,可以创建多个表示多个场景)代表了游戏的一个阶段,每一个新的场景都开始于一个 主镜头(指图中的元素 Main Camera ,可以理解为视角,而这个视角不管在2D还是3D模板中其实都是一个3D的视角)和一个 定点光源 (指的是元素 Directional Light ,可以在窗口中右击创建,暂时还没用到,查了一下大概是做游戏中的光源使用,对于新手来说不要要求那么多啦) 他们都是游戏对象。最后,就是搜索功能,对象较多的话就会用到。
2、窗口2—场景/游戏展示窗口(Scene/Game View)
1 场景展示窗口
可以展示你构建的游戏。同时,也是向游戏中添加模型,镜头和其他元素的地方。点击上方的Play按钮就可以进行游戏测试。 工具栏中的toolbar可以通过拖动toolbar左边的两条 || 移动到不同的位置,根据自己的喜好摆放。
工具(Tools): 视图工具 (View Tool) — 可以用来平移或转动镜头、 位移工具(Move Tool)、旋转工具(Rotate Tool)、缩放工具(Scale Tool)、矩形工具(Rect Tool)、混合工具(Transform Tool)— 移动工具、旋转工具、缩放工具的混合体)

工具设置(Tool Setting): Pivot&Center— Pivot时上述的若干工具会以该对象自身中心点作为中心,Center时上述的若干工具会以该对象及其所有子对象构成一个整体的中心点作为中心;Global&Local— Global时上述的若干工具会以世界坐标系的三个轴作为参考轴,Local时上述的若干工具会以游戏对象本身的三个坐标轴作为参考,即游戏对象的旋转状态会影响到该坐标轴。

栅格与对齐(Grid and Snap): Grid Visual— 选择栅格所在平面(xyz),以及栅格透明度(opacity),以及栅格位置以原点为准(to origin)还是所选对象为准(to handle);Grid Snaping— 通过单击此按钮可以打开栅格吸附功能,对象可以自动吸附在栅格交点处(只有切换全局坐标系这个选项才可用);** Snap Increment—**按住 Control 键 (macOS为Command 键)将以设定增量来移动、旋转或缩放。

视图控制(View Option): 用于查看“场景”以及启用/禁用照明和音频的各种选项。这些控件仅在开发过程中影响“场景”视图,对构建的游戏没有影响。

2 游戏展示窗口
游戏展示窗口与场景展示窗口可以通过窗口2中的 Game 和 Sence 自由切换。

游戏展示窗口等价于玩家视角。在这里,你可以直接游玩你写出的游戏,并且观看所有的元素之间如何相互作用。游戏展示窗口有一个屏幕横纵比例调节器,可以将窗口调节到一个特定的横纵比,或者某个终端的屏幕尺寸 (Game就是电脑,Simulator就是模拟器 / 手机)。

3、窗口3—查看窗口(Inspector Window)
查看窗口可以编辑任何游戏对象。当你在层次结构中选择一个游戏对象,查看窗口会列出游戏对象的所有成分和他们的组成。Inspector上面的工具依次为Undo History(撤销)、Global Search(搜索)、Layers (图层,可以防止防止元素互相叠加和物理碰撞) 、Layout (布局,可以创造和存储layout,并且你可以在他们之间选择和编辑。)

4、窗口4—工程窗口(Project Window)
工程窗口对应工程中的Asset文件夹,包含了所有在游戏中使用的模块,可以直接用鼠标将他们从工程窗口拖动到主控窗口,也可以把他们从工程窗口拖动到场景展示窗口,如果你从电脑中拖动文件夹到工程窗口,Unity会自动把这些文件夹定义为元素。
二、创建地形
首先在Hierarchy Window右击2D Object -> Tilemap(瓦片地图,参考讲解 link) -> Rectangular(矩形)。简单来讲就是创建不同形状的网格,例如Hexagonal - Flat - Top就是蜂窝状的网格,而Tilemap就是你搭建地图的骨架。

接着,我们在Project Window选择Assets(资产) - > Pixel Adventure 1 - > Terrain (地形),选择右边的资源,将大小改为16(据大佬说100太大了)

如果按照原始100的话,效果是这样的。直接碎成渣了哈哈哈哈。

所以这边还是改成16的好,而且官方也贴心地标上了16x16的字样,接着点击Sprite(精灵,2d中纹理的容器) Editor(仔细琢磨了一下,好像是用来对切割好的纹理做一些调整用的,例如调整大小什么的)。关键是创建一个Tile Palette (调色板, Palette的功能就是保存tile,将它们绘制到网格上), 点击Window -> 2D -> Tile Palette创建,然后先创建一个新的Palette,再将改好设置的素材拖到 Palette上就行。

接下来需要再创建一个Background, 操作依旧是Tile Map那一套,素材选择Assets - > Pixel Adventure 1 -> Assets -> Background,接着选中一个背景素材,大小设置为16,然后点击Sprite Editor应用,然后拖入Palette中即可。

操作完背景,还需要改变图层的层级顺序,这里使用的是Inspector Window里,点击任意一层后,找到Additional Setting, 然后在Sorting Layer这里点击Add Sorting Layer,进入编辑页面

在编辑页面我们,创建一个新的Sorting Layer并取名TileMap(起什么名字无所谓,主要是方便不搞混了),这里需要注意的是组件中Sorting Layer越靠上,图层越靠下(Layer 0是在最底层),所以我们把 最上面的Default设置为Bcakground的序列,而Tilemap(Layer 1)设置为TileMap的序列。


总结
这一章主要去细致地了解Unity的各个窗口和各个窗口的作用,接着又学习2D中的Tile Map概念,学会了如何创建Tile Map,使用Sprite Editor处理素材,以及使用Tile Palette绘制地图。最后,学会如何对各个图层的位置进行排序。真是(≧▽≦) / 收获满满的一天啊!(PS:本来打算把人物动作部分一起写了,奈何学习进度感人,而且感觉要写的比较多,就单独开下一章讲啦,最后放图环节,上一张放的黄泉,这一张放爱丽希雅不过分把,爱门!!!)









 本文介绍了Unity2D的四个主要窗口功能:HierarchyWindow(主控窗口)、Scene/GameView(场景/游戏展示窗口)、InspectorWindow(查看窗口)和ProjectWindow(工程窗口)。详细步骤包括创建地形、使用Tilemap和SpriteEditor处理素材,以及图层排序。后续章节将深入角色动作部分。
本文介绍了Unity2D的四个主要窗口功能:HierarchyWindow(主控窗口)、Scene/GameView(场景/游戏展示窗口)、InspectorWindow(查看窗口)和ProjectWindow(工程窗口)。详细步骤包括创建地形、使用Tilemap和SpriteEditor处理素材,以及图层排序。后续章节将深入角色动作部分。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








