啦啦啦~~~又是晴朗的一天~今天用vue+vant组件写h5移动端项目需要使用的到一个Actionsheet 弹窗,就是想实现一个这shai的效果:

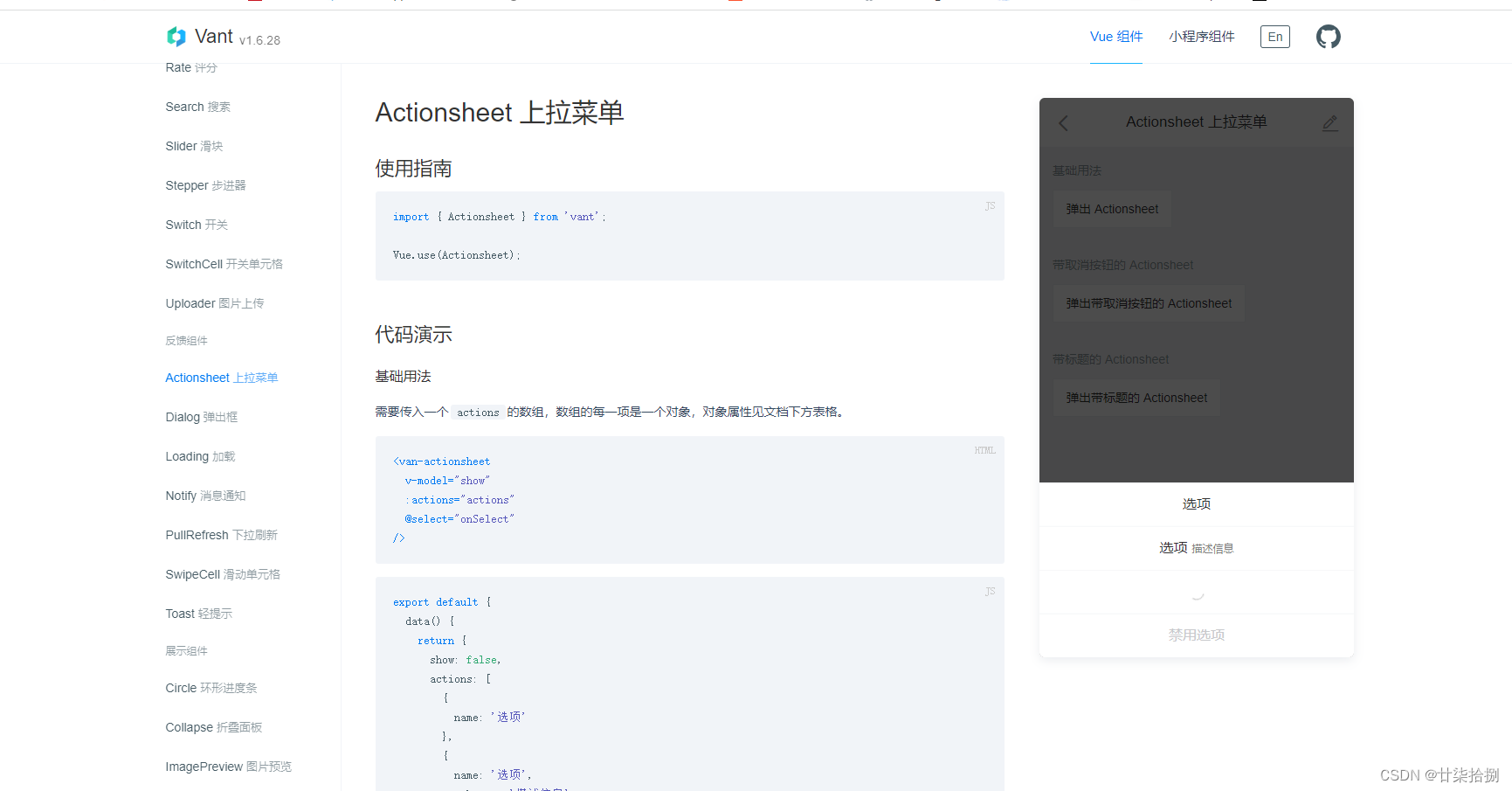
当我悠哉悠哉的翻阅文档,哎~找到了我想要的
 然后我一顿操作猛如虎把代码copy了过去
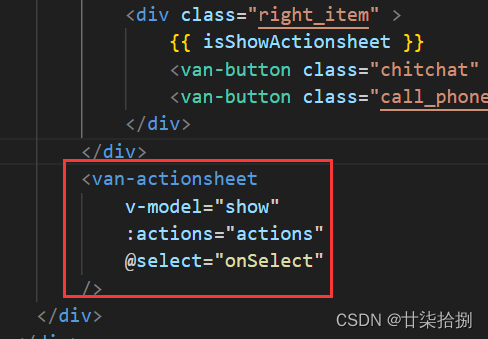
然后我一顿操作猛如虎把代码copy了过去

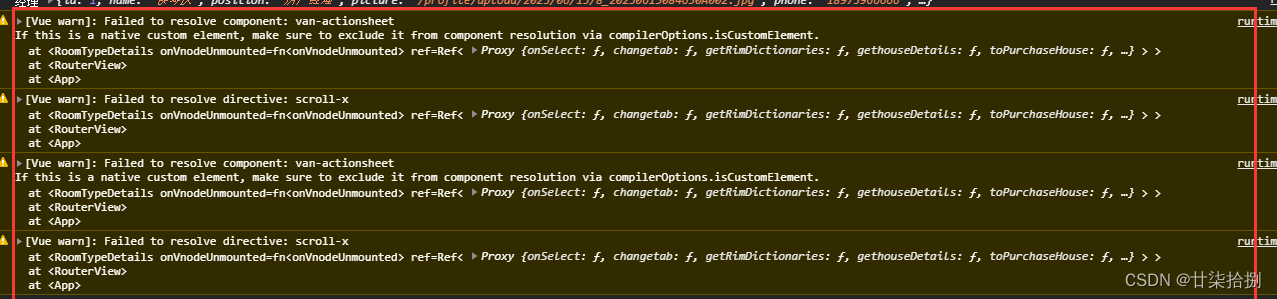
哪成想,怎么点都没有反应,我一看控制台,我的天!怎么这么多警告

然后我就把警告复制一下去找问题,结果找出来的大多数都是没有引入这个组件,但是我记得我之前是有全局引入这个组件的,我再次检查了一下,确定了不是引入的问题
我就去看了一下我的版本(因为之前真的被版本这个东西坑的我都怕了)
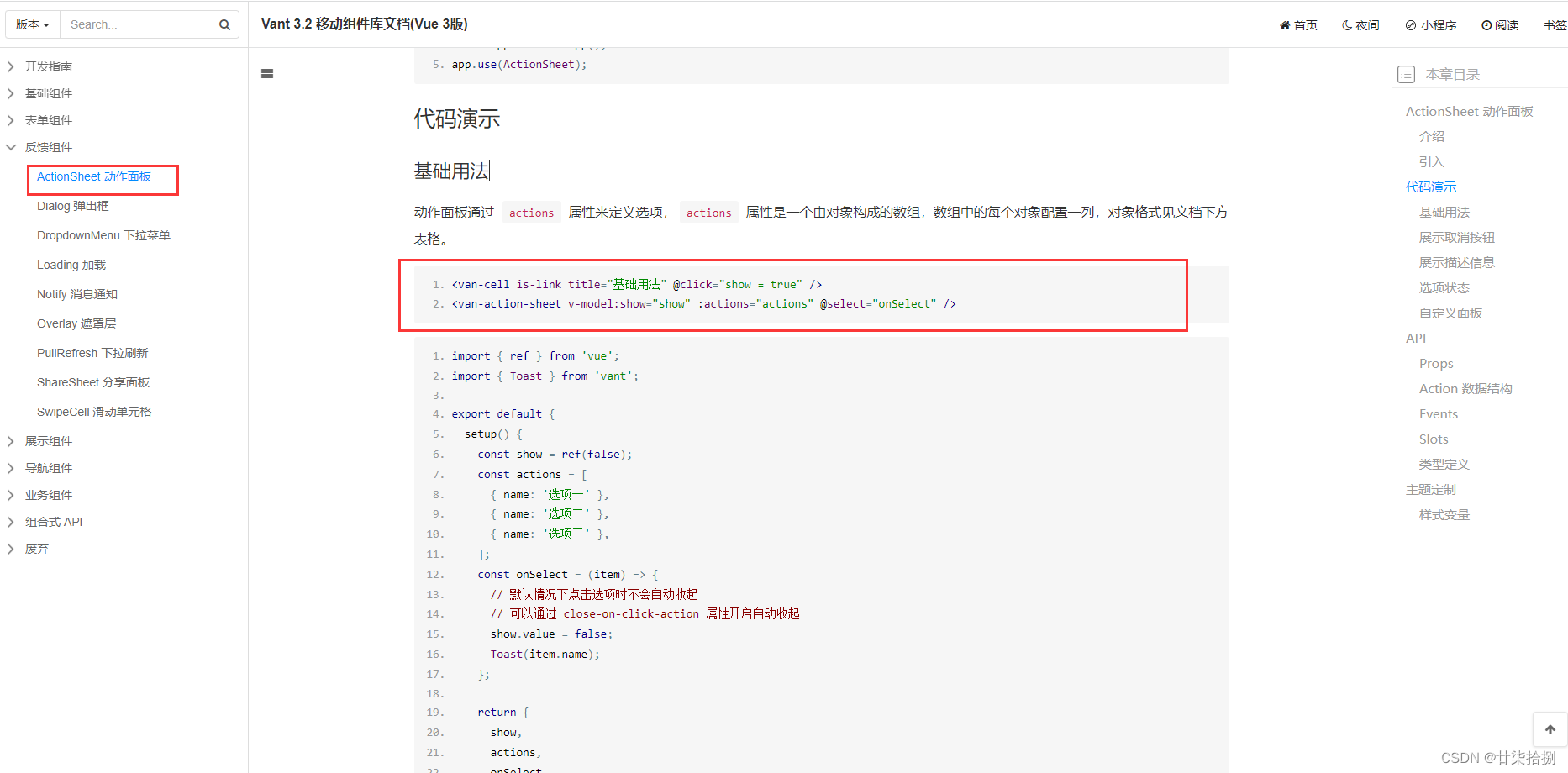
vant是3.6.2的,我就索性直接去找了这个版本的vant文档

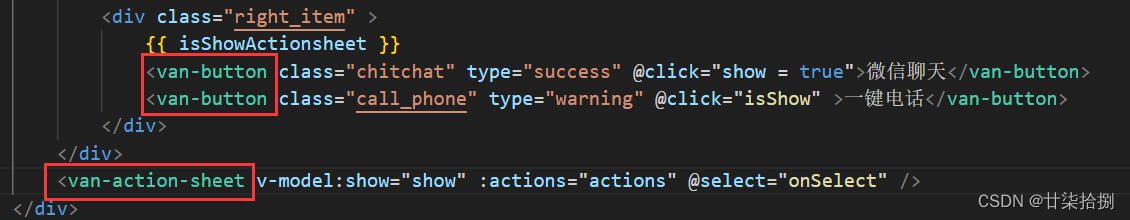
然后!眼尖的我就发现了问题所在,这个版本是对应着我的开发版本的,这个标签明显都不是我刚刚用的那样的,呜呜呜,然后我就把这个copy了过去!

终于!颜色对上了,这次也确实是能用了,但是真的花了我好多时间,写出这篇博客是想记录一下我的踩坑日记,也希望能帮到在用vant组件的你们,我写微信小程序也是用的vant组件,我现在知道了vant有很多开发文档,大家使用的时候一定要找到对应的版本,以免出现一些莫名其妙的错误。下回见~

关于我使用vant组件的踩坑日记
于 2023-06-15 10:57:22 首次发布





















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








