CSS选择器
上节谈了一些基础选择器用来选择目标元素标签,可在实际开发中,并不能满足编程人员的所有需求,因此,为了更加精准的选择目标元素标签,复合选择器的学习必不可少!
2、复合选择器
复合选择器:由两个或多个基础选择器通过不同的方式组合而成的选择器。
没有css样式的html代码及效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS复合选择器</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<p id="title">我爱这土地</p>
<p id="autor">艾青</p>
<div id="content">
<div class="part1">
<p class="first">假如我是一只鸟,</p>
<p>我也就应用嘶哑的喉咙歌唱:</p>
<p>这被暴风雨所打击的土地,</p>
<p>这永远汹涌着我们的悲愤的河流,</p>
<p>这无止息地吹刮着的激怒的风,</p>
<p>和那来自林间的无比温柔的黎明……</p>
</div>
<div class="part2">
<p>——然后我死了,</p>
<p>连羽毛也腐烂在土地里面。</p>
<p>为什么我的眼里常含泪水?</p>
<p class="last">因为我对这土地爱得深沉……</p>
</div>
</div>
</body>
</html>
下面使用复合选择器来修改样式
1、交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器或id选择器,连写在一起,不能有空格或其他符号隔开。
语法:
标签选择器class(id)选择器{}
CSS代码
/* 交集选择器
选择标题和作者修改样式
标题:字体:微软雅黑;字号:24像素;加粗
作者:字体:微软雅黑;字号:20像素;加粗*/
p#title {
font-family: "微软雅黑";
font-size: 24px;
font-weight: bold;
}
p#autor {
font-family: "微软雅黑";
font-size: 20px;
font-weight: bold;
}代码效果

2、并集选择器
并集选择器是使用多个选择器选择多个标签使用相同样式,选择器之间用逗号隔开
语法:
选择器1,选择器2,选择器3{}
CSS代码
/* 交集选择器
选择标题和作者修改样式
标题:字体:微软雅黑;字号:24像素;加粗
作者:字体:微软雅黑;字号:20像素;加粗*/
p#title {
font-family: "微软雅黑";
font-size: 24px;
font-weight: bold;
}
p#autor {
font-family: "微软雅黑";
font-size: 20px;
font-weight: bold;
}
/* 通过并集选择器修改内容样式
字体:楷体;字号:18像素; */
.part1,.part2{
font-family: "楷体";
font-size: 18px;
}代码效果

3、子元素选择器
子元素选择器是选择作为某元素子元素的元素,即通过父元素选择子元素,元素之间用 > 号隔开
语法:
父元素>子元素{}
CSS代码
/* 交集选择器
选择标题和作者修改样式
标题:字体:微软雅黑;字号:24像素;加粗
作者:字体:微软雅黑;字号:20像素;加粗*/
p#title {
font-family: "微软雅黑";
font-size: 24px;
font-weight: bold;
}
p#autor {
font-family: "微软雅黑";
font-size: 20px;
font-weight: bold;
}
/* 通过并集选择器修改内容样式
字体:楷体;字号:18像素; */
.part1,.part2{
font-family: "楷体";
font-size: 18px;
}
/* 通过子元素选择器修改首句样式
首句:字体颜色:blue;加粗 */
.part1>.first{
color: blue;
font-weight: bold;
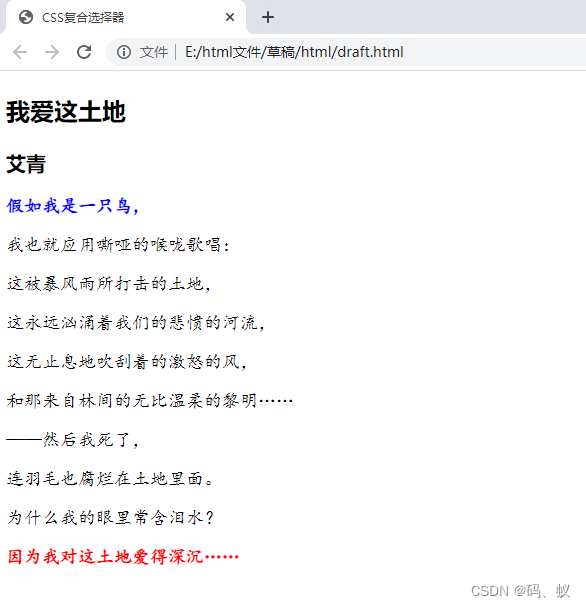
}代码效果

4、后代选择器
后代选择器是选择作为某元素后代元素的元素,即通过祖先元素选择后代元素,元素之间用空格隔开
语法:
祖先元素 后代元素{}
CSS代码
/* 交集选择器
选择标题和作者修改样式
标题:字体:微软雅黑;字号:24像素;加粗
作者:字体:微软雅黑;字号:20像素;加粗*/
p#title {
font-family: "微软雅黑";
font-size: 24px;
font-weight: bold;
}
p#autor {
font-family: "微软雅黑";
font-size: 20px;
font-weight: bold;
}
/* 通过并集选择器修改内容样式
字体:楷体;字号:18像素; */
.part1,.part2{
font-family: "楷体";
font-size: 18px;
}
/* 通过子元素选择器修改首句样式
首句:字体颜色:blue;加粗 */
.part1>.first{
color: blue;
font-weight: bold;
}
/* 通过后代选择器修改末句样式
末句:字体颜色:红色;加粗 */
#content .last{
color: red;
font-weight: bold;
}代码效果

以上就是复合选择器的使用方法和代码展示,下面小结一下复合选择器,如下表
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| 交集选择器 | p#title | 选择所有id值为title的p标签 |
| 并集选择器 | p#title,p#autor | 选择所有id值为title的p标签和所有id值为autor的p标签 |
| 子元素选择器 | .content>.prat1 | 选择class值为content的标签下的所有class值为part1的子标签 |
| 后代选择器 | .content p | 选择class值为content的标签下的所有后代p标签 |






















 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








