1、CSS选择器概述
通过选择器可以选定页面中的指定元素,对HTML页面中的元素实现一对一,一对多或者多对一的控制。HTML页面中的元素都是通过CSS选择器进行控制的。
2、CSS选择器
1、一般选择器
| 选择器 | 示例 | 示例说明及注意事项 |
|---|---|---|
| id选择器 | #name | 选择所有id="name"的元素,注意:一般id名不可重复 |
| class选择器 | .name | 选择所有class="name"的元素,注意:class名可重复 |
| 元素选择器 | p | 选择所有的p元素 |
| 通配选择器 | * | 全局样式,选择所有元素 |
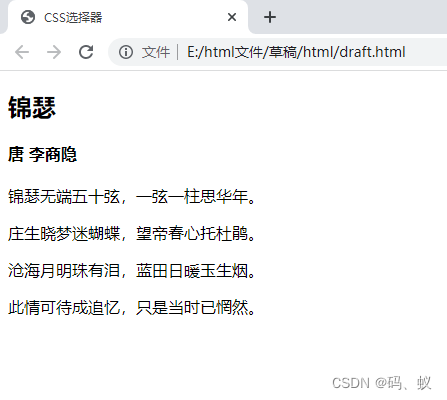
下面就用代码演示下以上选择器,下面是样式表为空的html代码及代码效果,废话不多说,上代码。
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>CSS选择器</title>
</head>
<body>
<h2 id="title">锦瑟</h2>
<h4 class="author">唐 李商隐</h4>
<p >锦瑟无端五十弦,一弦一柱思华年。</p>
<p class="texts">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p>
<p >沧海月明珠有泪,蓝田日暖玉生烟。</p>
<p class="texts">此情可待成追忆,只是当时已惘然。</p>
</body>
</html>代码效果:

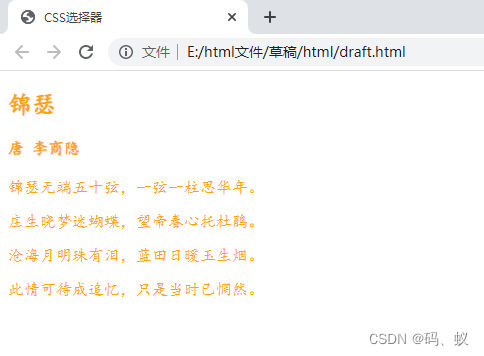
通配选择器
CSS代码:
/*
通配选择器
选择所有元素
*/
*{
/* 设置字体为楷体 */
font-family: "楷体";
/* 设置字号为18像素 */
font-size: 18;
/* 设置字体颜色为橘黄色 */
color: orange;
}代码效果:

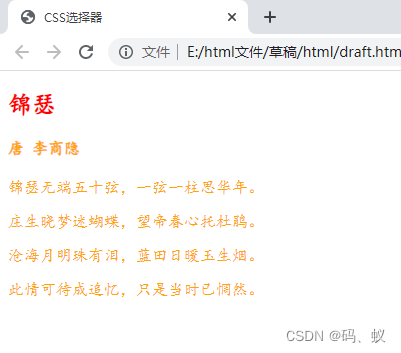
id选择器
CSS代码:
/*
通配选择器
选择所有元素
*/
*{
/* 设置字体为楷体 */
font-family: "楷体";
/* 设置字号为18像素 */
font-size: 18;
/* 设置字体颜色为橘黄色 */
color: orange;
}
/*
id选择器
选择指定id值的元素
*/
#title{
/* 给标题字号为24像素,字体颜色为红色 */
font-size: 24px;
color: red;
}代码效果:

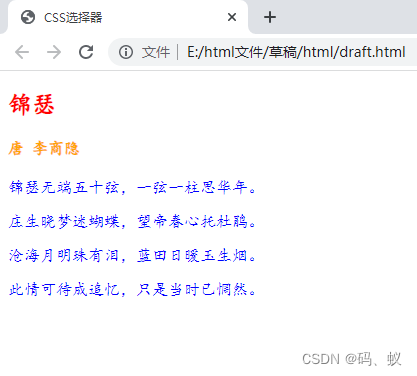
元素选择器
CSS代码:
/* 通配选择器:选择所有元素 */
*{
/* 设置字体为楷体 */
font-family: "楷体";
/* 设置字号为18像素 */
font-size: 18;
/* 设置字体颜色为橘黄色 */
color: orange;
}
/* id选择器:选择指定id值的元素 */
#title{
/* 给标题字号为24像素,字体颜色为红色 */
font-size: 24px;
color: red;
}
/* 元素选择器:选择所有的指定元素 */
p{
/* 给所有的p标签颜色设为蓝色 */
color: blue;
}代码效果:

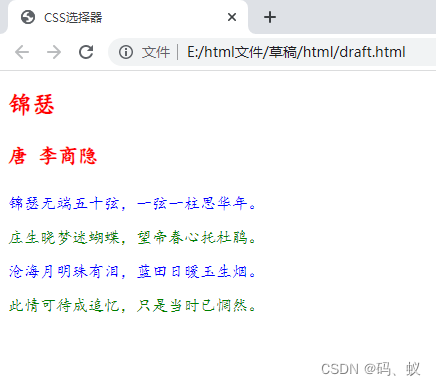
class选择器
CSS代码:
/* 通配选择器:选择所有元素 */
*{
/* 设置字体为楷体 */
font-family: "楷体";
/* 设置字号为18像素 */
font-size: 18;
/* 设置字体颜色为橘黄色 */
color: orange;
}
/* id选择器:选择指定id值的元素 */
#title{
/* 给标题字号为24像素,字体颜色为红色 */
font-size: 24px;
color: red;
}
/* 元素选择器:选择所有的指定元素 */
p{
/* 给所有的p标签颜色设为蓝色 */
color: blue;
}
/* class选择器:选择指定class值的元素 */
.author{
/* 给作者设置字体颜色为红色,字体大小为20像素 */
color: red;
font-size: 20px;
}
.texts{
/* 给诗的第2、4两句设置字体颜色为绿色 */
color: green;
}
代码效果:

以上就是CSS选择器中的一般选择器的使用方法和代码演示,后续的CSS学习会陆续上传,还请浏览到这里的看客给个赞! ^ _^






















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








