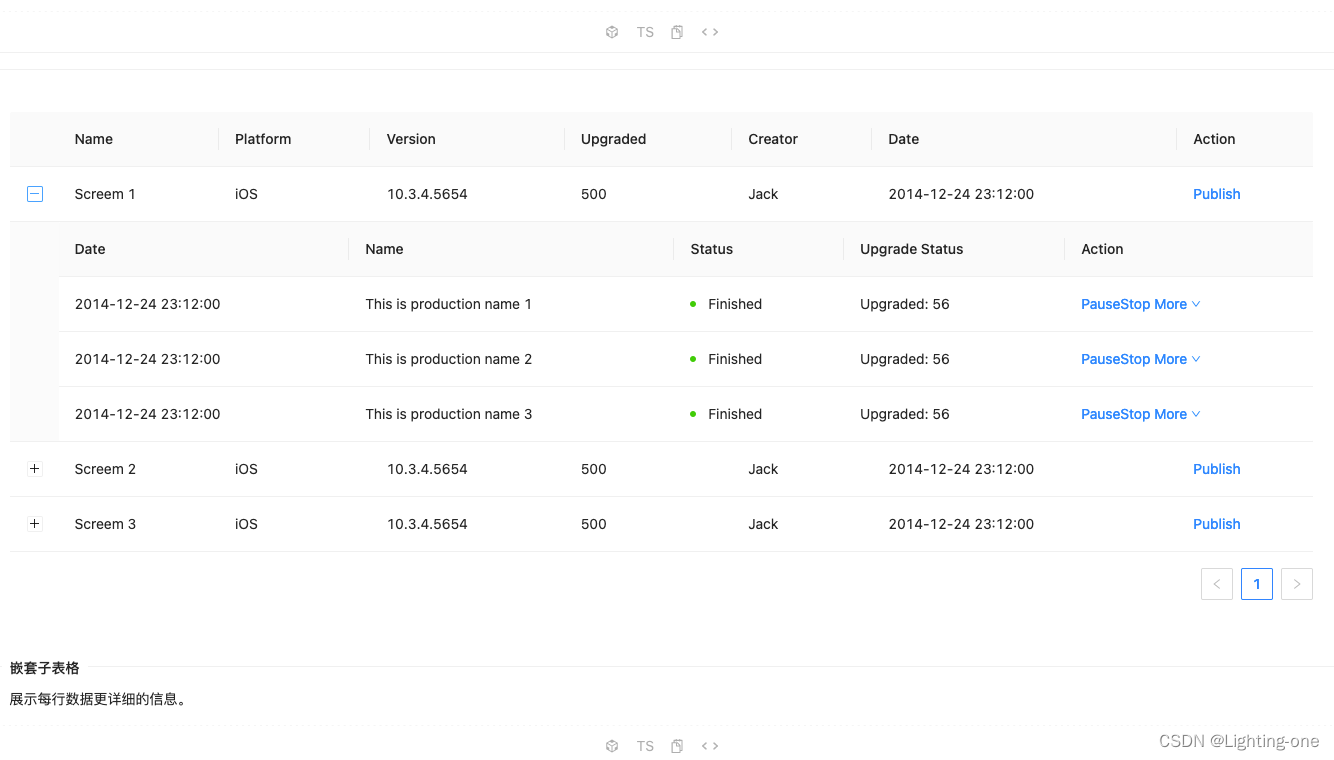
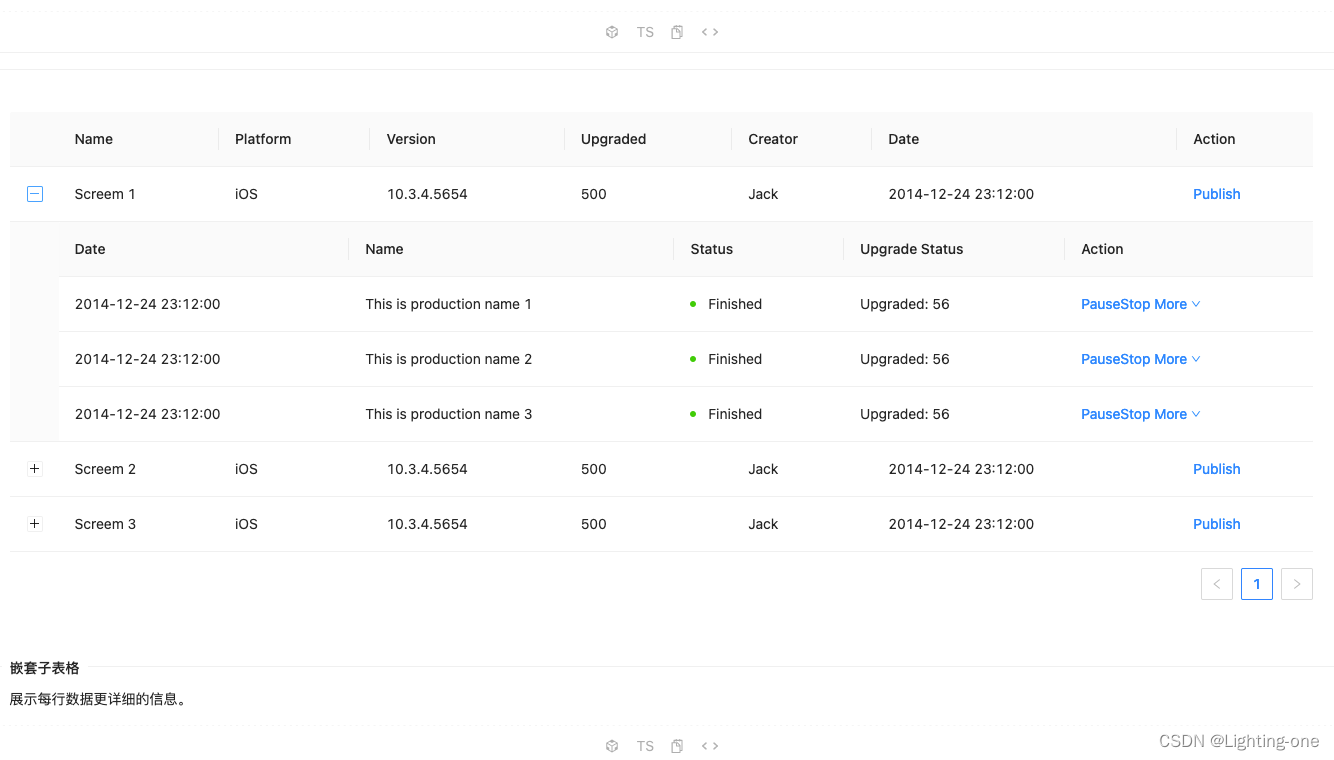
1. 嵌套子表格的使用

<template>
<a-table :columns="columns" :data-source="data" class="components-table-demo-nested">
<template #bodyCell="{ column }">
<template v-if="column.key === 'operation'">
<a>Publish</a>
</template>
</template>
<template #expandedRowRender="{ record }">
<a-table :columns="innerColumns" :data-source="record.innerData" :pagination="false">
<template #bodyCell="{ column }">
<template v-if="column.key === 'state'">
<span>
<a-badge status="success" />
Finished
</span>
</template>
<template v-else-if="column.key === 'operation'">
<span class="table-operation">
<a>Pause</a>
<a>Stop</a>
<a-dropdown>
<template #overlay>
<a-menu>
<a-menu-item>Action 1</a-menu-item>
<a-menu-item>Action 2</a-menu-item>
</a-menu>
</template>
<a>
Mores
<down-outlined />
</a>
</a-dropdown>
</span>
</template>
</template>
</a-table>
</template>
</a-table>
</template>
<script setup lang="ts">
import { DownOutlined } from '@ant-design/icons-vue';
import {fetchOrders} from "@/service/order/order";
import {CTYPE, Utils} from "@/utils";
const columns = [
{ title: '联系人', dataIndex: 'contacts', key: 'contacts' },
{ title: '创单时间', dataIndex: 'createOrderTime', key: 'createOrderTime' },
{ title: '订单状态', dataIndex: 'orderStatus', key: 'orderStatus' },
{ title: '订单类型', dataIndex: 'orderType', key: 'orderType' },
{ title: '订单id', dataIndex: 'ordersId', key: 'ordersId' },
{ title: '原始金额', dataIndex: 'originAmount', key: 'originAmount' },
{ title: '支付时间', dataIndex: 'payTime', key: 'payTime' },
{ title: '实收金额', dataIndex: 'receiptAmount', key: 'receiptAmount' },
{ title: '商品名称', dataIndex: 'skuName', key: 'skuName' },
{ title: '商品类型', dataIndex: 'skuType', key: 'skuType' },
{ title: '状态', dataIndex: 'status', key: 'status' },
{ title: '操作', key: 'operation' },
];
interface DataItem {
key: number;
name?: string;
platform?: string;
version?: string;
upgradeNum?: number;
creator?: string;
createdAt?: string;
certificate?: string;
contacts?: string;
createOrderTime?: number;
orderStatus?: number;
orderType?: number;
ordersId?: string;
originAmount?: number;
payTime?: number;
receiptAmount?: number;
skuName?: string;
skuType?: string;
status?: number;
innerData: innerDataItem[];
}
interface innerDataItem {
key: number;
order_item_id: string;
certificate_id: string;
item_status: number;
item_update_time: number;
refund_amount: number;
refund_time: number;
}
const pagination = ref<COMMON.Pageable>({
pageSize: CTYPE.pagination.pageSize,
current: 1,
total: 0
});
const orderQo = reactive<ORDER.OrderQo>({
status: 1,
sortPropertyName: 'id',
sortAscending: false
});
let contentData = reactive<any>([]);
const data: DataItem[] = reactive([]);
const innerData: innerDataItem[] = reactive([]);
const innerColumns = [
{ title: '券维度的订单号', dataIndex: 'order_item_id', key: 'order_item_id' },
{ title: '券码号', dataIndex: 'certificate_id', key: 'certificate_id' },
{ title: '券维度订单状态', dataIndex: 'item_status',key: 'item_status' },
{ title: '退款金额', dataIndex: 'item_update_time', key: 'item_update_time' },
{ title: '退款时间', dataIndex: 'refund_amount', key: 'refund_amount' },
{ title: '券维度订单更新时间', dataIndex: 'refund_time', key: 'refund_time' },
{
title: 'Action',
dataIndex: 'operation',
key: 'operation',
},
];
const loadData = async () => {
try {
const result = await fetchOrders({
...orderQo,
pageNumber: pagination.value.current,
pageSize: pagination.value.pageSize,
}) as ORDER.OrderPager;
const { content = [] } = result;
contentData = content;
data.length = 0;
innerData.length = 0;
for (let i = 0; i < contentData.length; ++i) {
const outerItem: DataItem = {
key: i,
contacts: contentData[i].contacts,
createOrderTime: contentData[i].createOrderTime,
orderStatus: contentData[i].orderStatus,
orderType: contentData[i].orderType,
ordersId: contentData[i].ordersId,
originAmount: contentData[i].originAmount /100 ,
payTime: contentData[i].payTime,
receiptAmount: (contentData[i].receiptAmount /100) ,
skuName: contentData[i].skuName,
skuType: contentData[i].skuType,
status: contentData[i].status,
innerData: [],
};
let jsondata: Array<{
key: number;
certificate_id: string;
order_item_id: string;
refund_time: number;
refund_amount: number;
item_status: number;
item_update_time: number;
}> = [];
try {
jsondata = JSON.parse(contentData[i].certificate);
} catch (error) {
console.error(`Failed to parse certificate data of order at index ${i}:`, error);
continue;
}
for (let k = 0; k < jsondata.length; ++k) {
outerItem.innerData.push({
key: k,
order_item_id: jsondata[k].order_item_id,
certificate_id: jsondata[k].certificate_id,
item_status: jsondata[k].item_status,
item_update_time: jsondata[k].item_update_time,
refund_amount: jsondata[k].refund_amount,
refund_time: jsondata[k].refund_time,
});
}
data.push(outerItem);
console.log("innerDatas的值", outerItem.innerData);
}
} catch (error) {
}
}
onMounted(async () => {
await loadData();
});
</script>























 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










