Layui入门
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
使用Layui首先需要下载Layui的学习文档
官方链接

里边包含的内容:

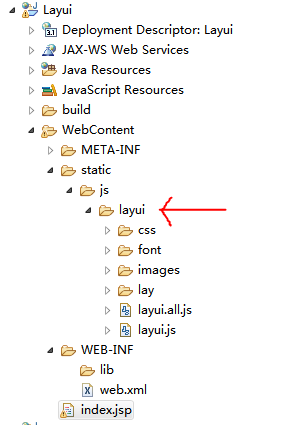
下载完毕后部署到项目里

使用Layui需要在页面引入两个文件:
<link rel="stylesheet" href="static/js/layui/css/layui.css" media="all">
<script src="static/js/layui/layui.all.js" charset="utf-8"></script>
导航
水平导航
水平导航一般使用在首页等地方
水平导航的关键字为layui-nav
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a><







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3351
3351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








