前言
在之前前端求职系列:如何写一份好的简历(一),我们清楚了如何写一份好的简历。那么当我们不满足于纸质简历想实现一个线上的简历如何实现呢?今天给大家带来一个微信小程序简历。
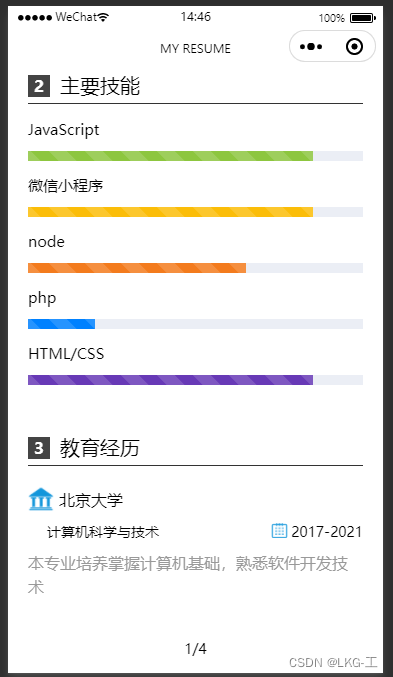
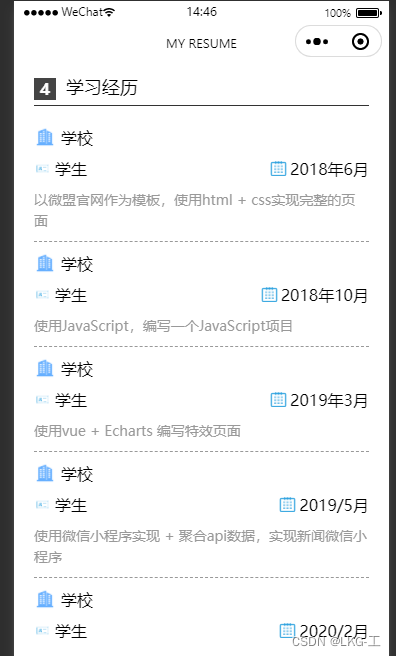
一、项目展示



说明
因为代码比较多,所以为了保证在质量大家可以关注公众号(公众号主要分享一些前端程序员相关的资讯,以及知识点)
点击这里,
1.先点击下面的获取简历
2.扫描上面的公众号二维码
3.关注后,在公众号内输入
获取源码:关注公众号,输入“我要小程序简历”并发送即可。
拉去下来后,请直接导入微信开发者工具。即可使用。





















 3505
3505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








