
前端的那些基本标签
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
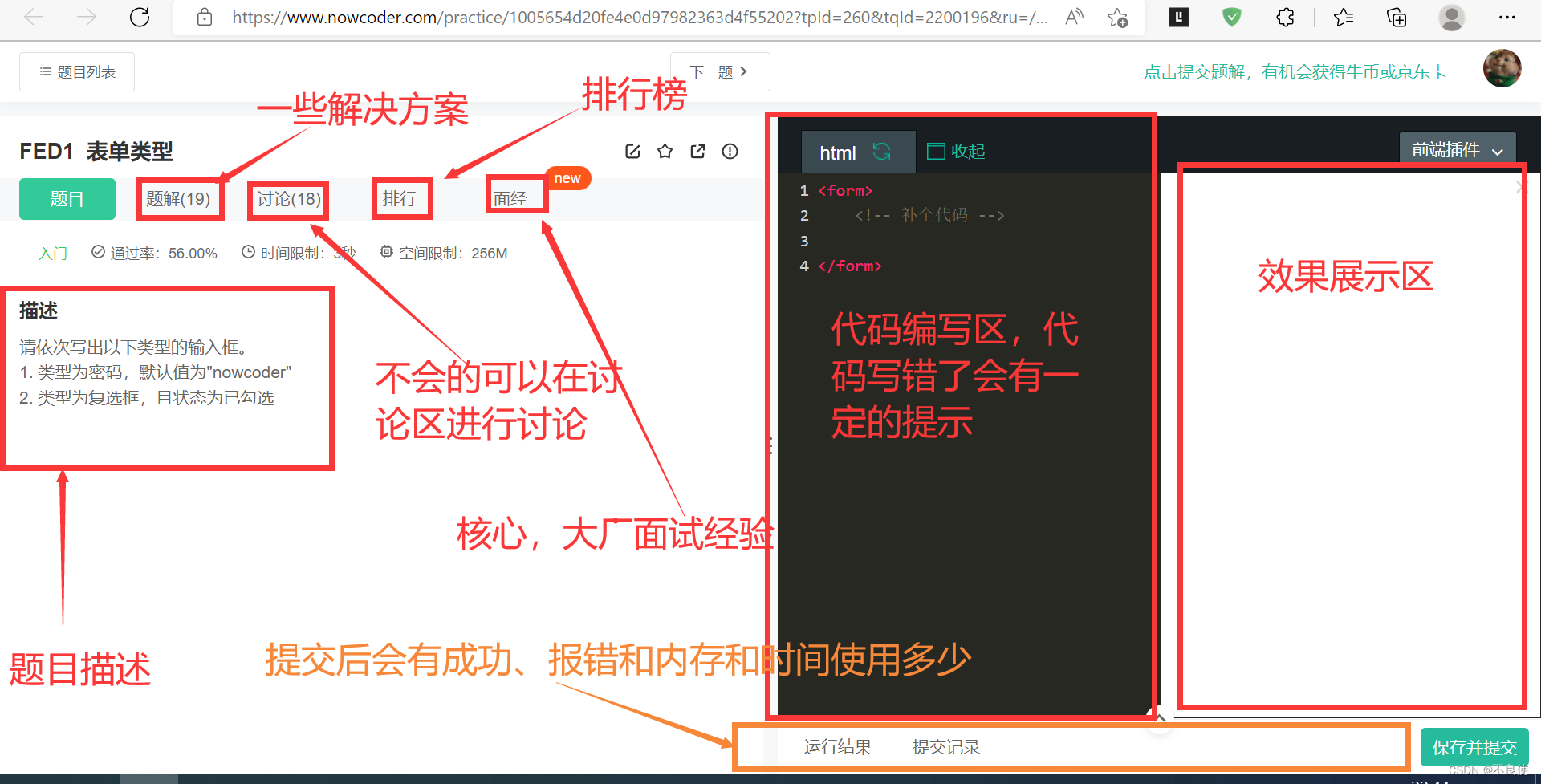
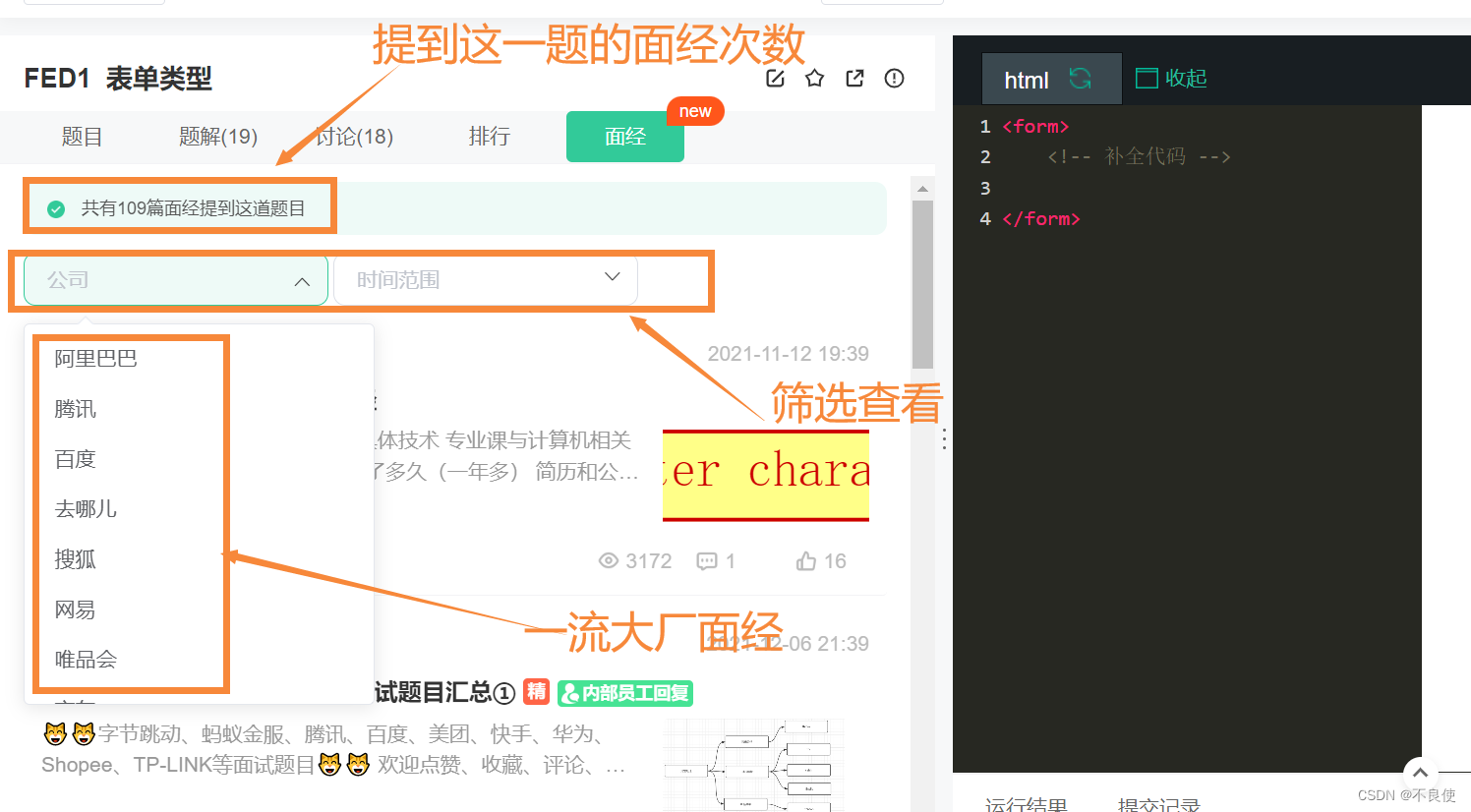
刷题页面,功能完善,短时间坚持可看效果。
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
🍓🍓 JS动态创建节点
问题 1:
请补全JavaScript函数,根据参数数组创建li元素。
要求:
1、li元素的个数和数组的长度一样
2、li元素的内容是数组中的每个元素
3.、将创建的所有li元素插入到ul中
解答:
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<ul></ul>
</body>
<script type="text/javascript">
function createLi(array) {
var ul = document.querySelector('ul')
for(let i=0 ; i<array.length ; i++) {
let li = document.createElement('li')
li.innerHTML = array[i]
ul.appendChild(li)
}
}
</script>
</html>

总结:
🥭🥭1、核心步骤:
🍵🍵1)获取ul标签元素
🍵🍵2)创建li标签元素
🍵🍵3)设置li标签元素内容
🍵🍵4)将li标签元素插入到ul标签元素内
在JavaScript中获取页面某个元素的方法有很多,根据题目内容选择document.querySelector()方法是最优的,它可以获取当前页面首个目标标签元素。接下来通过循环遍历数组,并且在每一个循环体中通过document.createElement()方法创建li标签,再通过innerHTML或innerText设置li标签内容,最后通过appendChild()方法将li添加在ul中。
除此之外,还有很多方法,例如:
function createLi(array){
let ul = document.querySelector('ul');
array.forEach(function(v,i,a){
ul.insertAdjacentHTML('beforeend',`<li>${v}</li>`)
})
}
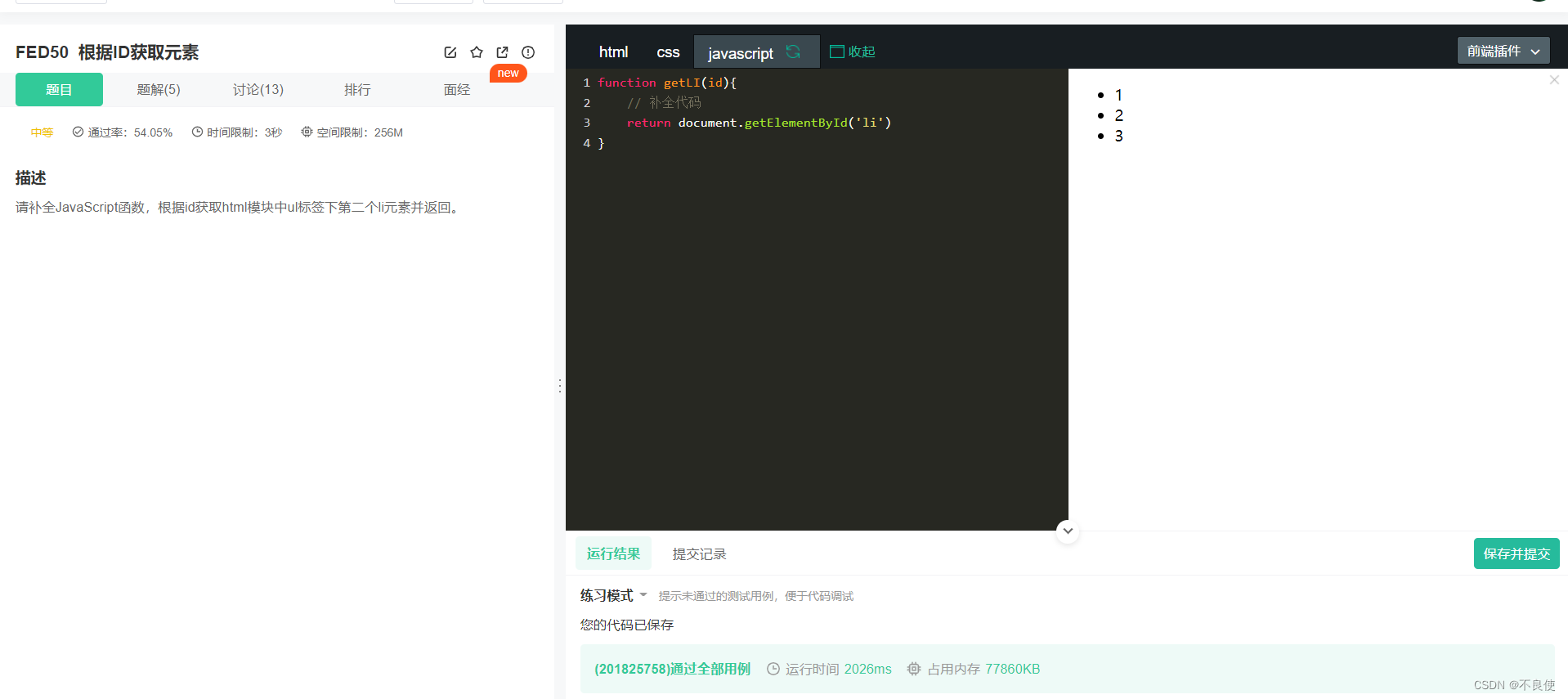
🍓🍓根据ID获取元素
问题 2:
请补全JavaScript函数,根据id获取html模块中ul标签下第二个li元素并返回。
解答:
function getLI(id){
// 补全代码
return document.getElementById('li')
}

总结:
🥭🥭1、这个很简单就不多说了。
获取元素的几种方法:
🍵🍵1、根据id获取元素;
document.getElementById(“id属性的值”);
🍵🍵2、根据标签名字获取元素;
document.getElementsByTagName(“标签的名字”);
🍵🍵3、根据name属性的值获取元素;
document.getElementsByName(“name属性的值”);
🍵🍵4、根据类样式的名字获取元素;
document.getElementsByClassName(“类样式的名字”);
🍵🍵5、根据选择器获取元素。
1、document.querySelector(“选择器”);
2、document.querySelectorAll(“选择器”);
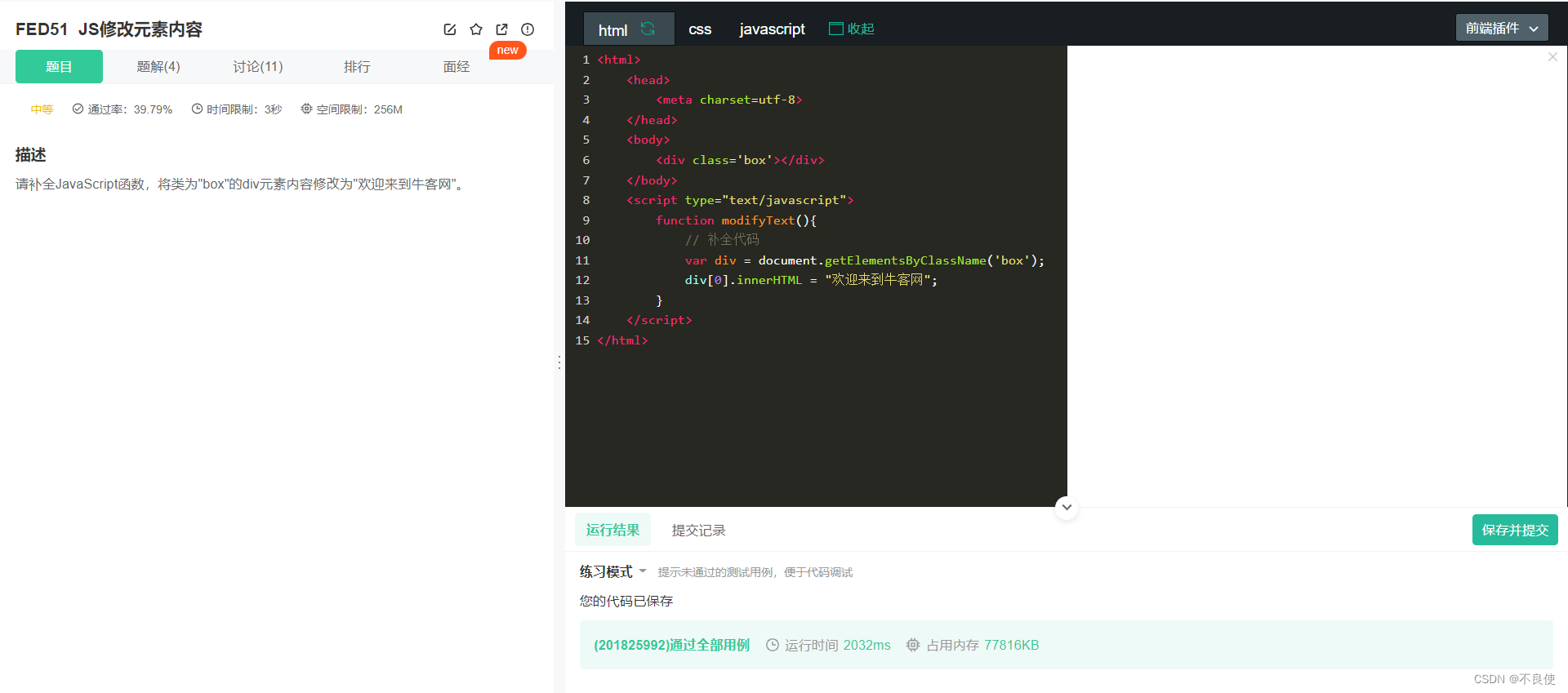
🍓🍓JS修改元素内容
问题 3:
请补全JavaScript函数,将类为"box"的div元素内容修改为"欢迎来到牛客网"。题
解答:
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<div class='box'></div>
</body>
<script type="text/javascript">
function modifyText(){
// 补全代码
var div = document.getElementsByClassName('box');
div[0].innerHTML = "欢迎来到牛客网";
}
</script>
</html>

总结:
🥭🥭1、核心步骤。
1)获取div(块级)标签元素。
2)修改div(块级)标签内容。innerHTML
在JavaScript中,获取一个标签元素的方法有很多,例如:
🍵🍵1、document.querySelector()获取页面中首个div标签元素。document.querySelectorall()是获得所有的div,太泛了,故此处不可以。
🍵🍵2、document.getElementsByClassName()获取div标签元素。
🍵🍵3、document.getElementsByTagName(“box”)[0];获取div标签元素。
注意: document.getElementsByClassName()可以获取当前页面所有目标类名的元素标签,仅需选取首个([0])数组元素即可。再通过innerHTML或innerText修改该标签元素内容。
🍓🍓阻止冒泡事件
问题 4:
请补全JavaScript函数,要求在点击li元素的时候不触发ul的事件。
注意:需要自行获取li元素。
解答:
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<ul>
<li>nowcoder</li>
</ul>
</body>
<script type="text/javascript">
// 补全代码
let ans = function () {
let li = document.querySelector('li')
li.addEventListener('click', function (e) { //点击无效
if (e && e.stopPropagation) {
//支持W3C的浏览器
e.stopPropagation()
} else {
//IE中
window.event.cancelBubble = true;
}
})
}
ans.call(this)
</script>
</html>

总结:
🥭🥭1、阻止冒泡事件:stopPropagation()函数。
🥭🥭2、调用event.stopPropagation()方法,该方法终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。
Event对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等。事件通常与函数结合使用,函数不会在事件发生前执行!
🍓🍓阻止默认事件
问题 5:
请补全JavaScript函数,要求在点击id为"checkbox"的复选框时不会取消勾选状态。
注意:需要自行获取input元素。
解答:
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<form>
<label>牛客会陪伴大家</label>
<input id="checkbox" type="checkbox" checked />
</form>
</body>
<script type="text/javascript">
// 补全代码
var a=document.querySelector('#checkbox');
a.onclick=function(){
if(a.checked){
}else{a.checked=true;}
}
</script>
</html>

总结:
🥭🥭上面是一个简单的暴力拆解,核心步骤
🍵🍵1)通过id等于checkbox获取input元素。
🍵🍵2)监听,点击判断。
🍵🍵3)如果被选中则~~,否则则为true。
🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
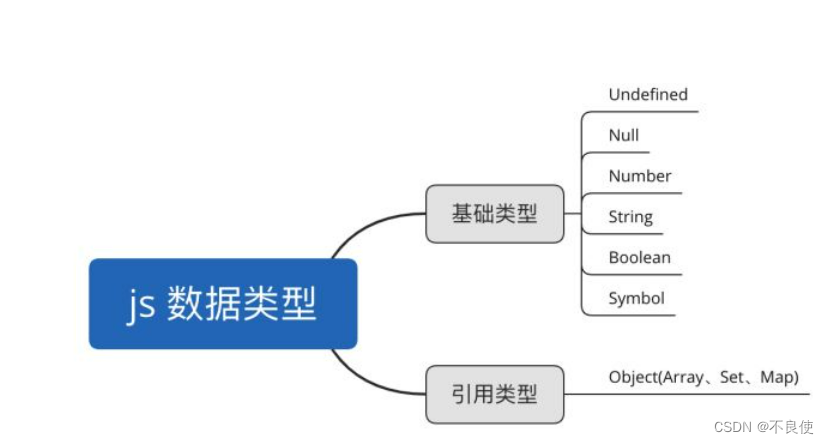
💖💖js中不同类型存放的位置不同
看完上面的例子你可能还是晕晕的,那么来详细的看看什么是深拷贝,什么是浅拷贝吧。

js中的基础类型:string,number,boolean,null,undefined,symbol
js中的引用类型:Object
基础类型:是按照值 存放在栈中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。
引用类型: 是按照地址 存在堆中,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
需要注意的是,js和Java一样也有栈内存和堆内存,基础类型存放在栈内存中,引用类型存放在堆内存中。

💖💖深拷贝与浅拷贝的区别
深拷贝:主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝:主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。
SO,需要注意的是。如果在对对象进行赋值时,如果不希望共享对象,那么就要进行深拷贝。
常用的深拷贝方法:
♻♻1、序列化和反序列
JSON.parse( JSON.stringify() ) 序列化和反序列
♻♻2、assign
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
Object.assign(target, source1, source2)
注意: 当对象中只有一级属性,没有二级属性的时候,此方法为深拷贝,
但是对象中有对象的时候,此方法,在二级属性以后就是浅拷贝
♻♻3、迭代递归方法
♻♻4、通过jQuery的extend方法实现深拷贝
♻♻5、lodash函数库实现深拷贝
let clone = cloneDeep(obj)
🍓🍓js中哪些操作会造成内存泄漏?
🥭🥭1.意外的全局变量
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
🥭🥭2.被遗忘的计时器或回调函数。
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
🥭🥭3.脱离DOM的引用
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
🥭🥭4.闭包
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










