最近学习了Vue3,就想着把之前写得项目使用Vue3重构一下,这么一想不要紧,由于本人比较菜的原因,出现很多Bug,特此记录
在开始之前,上个图,提提神!

这还是我改了好多之后的截图
一,Vue3中main.js配置
- 全局API的不同
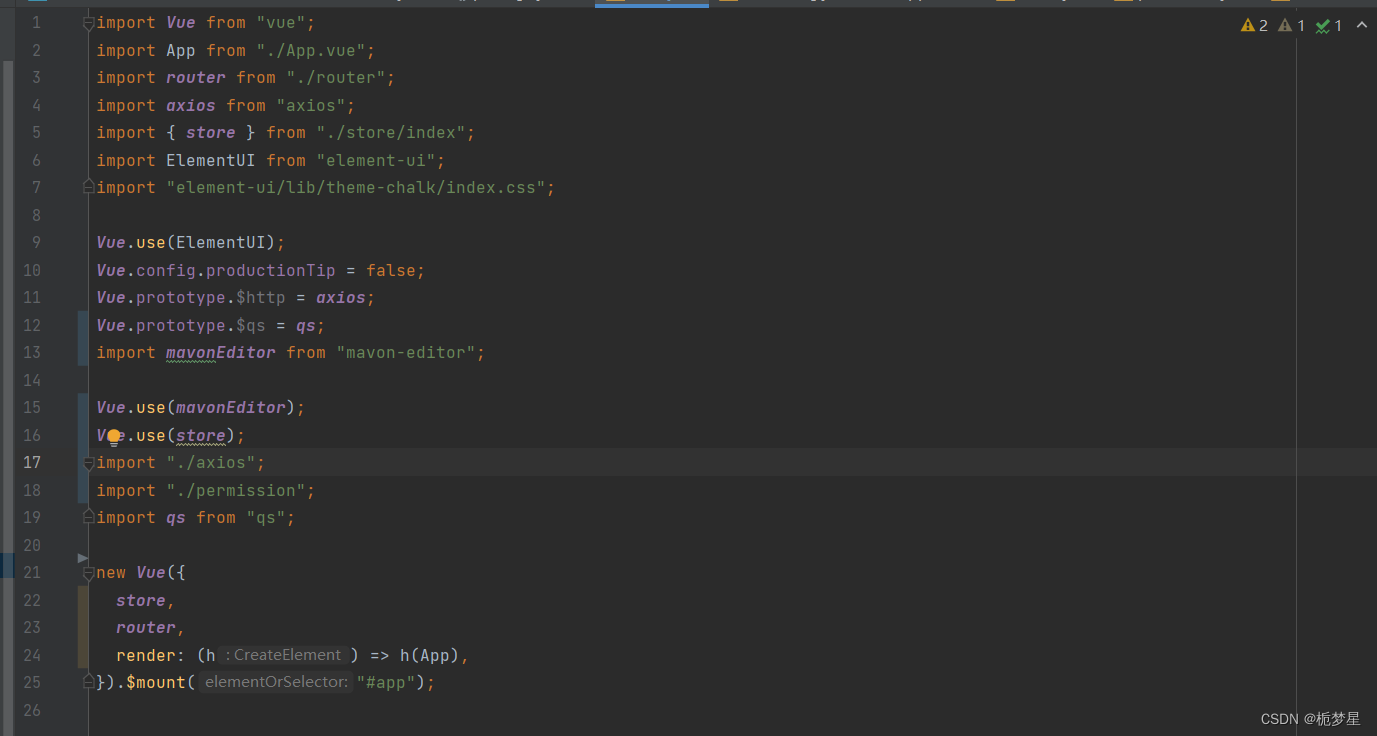
还是先看图,这是Vue2中我项目中的配置

可以看到,2中配置,这里的全局API是这样定义的
import Vue from "vue";
import App from "./App.vue";
new Vue({
store,
router,
render: (h) => h(App),
}).$mount("#app");
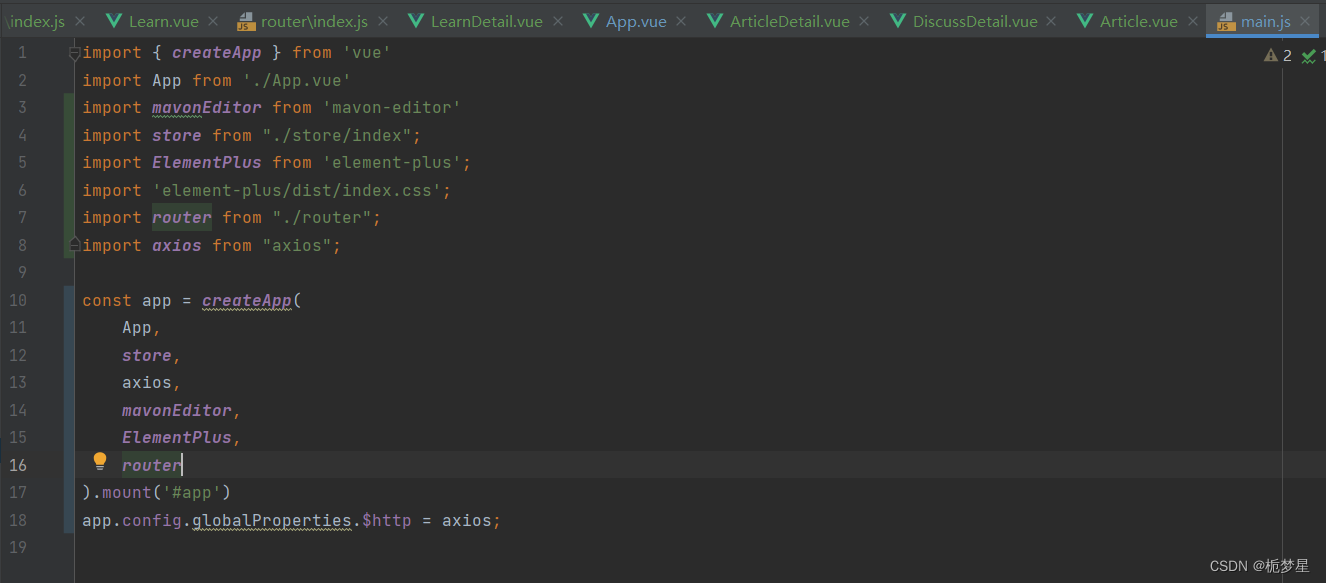
而在Vue3中的使用则是这样的

可以看到,Vue3中使用实例API (app),借用Vue3官方迁移指南中所说的:任何全局改变 Vue 行为的 API 现在都会移动到应用实例上
Vue.prototype替换为config.gloablProperties
像下面的代码,这是添加所有组件都能访问的 property
Vue.prototype.$http = axios;
Vue.prototype.$qs = qs;
而在Vue3中实现为``config.gloablProperties`,思想大概是把这些 property 将被复制到应用中,作为实例化组件的一部分
app.config.globalProperties.$http = axios;
app.config.globalProperties.$qs = qs;
以上就是我项目目前在main.js遇到的重构问题
二,Vue3中route的配置
还是先看Vue2中的路由基本配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import MsgList from '../views/msg-list'
import Login from "../views/login"
import MainBody from '../components/main-body'
Vue.use(VueRouter);
const routes = [
{
path: '/',
redirect: '/contents/message/message',
},
{
name: 'contents',
path: '/contents/:thisStatus',
// 重定向到嵌套路由
redirect: '/contents/:thisStatus/:thisStatus/',
components: {
mainArea: MainBody
},
props: {
mainArea: true
},
children: [
{
path: 'message',
components: {
msgList: MsgList
}
}
],
},
{
name: 'login',
path: "/login",
components: {
login:Login
}
}
];
const router = new VueRouter({
// mode: 'history',
routes,
});
export default router
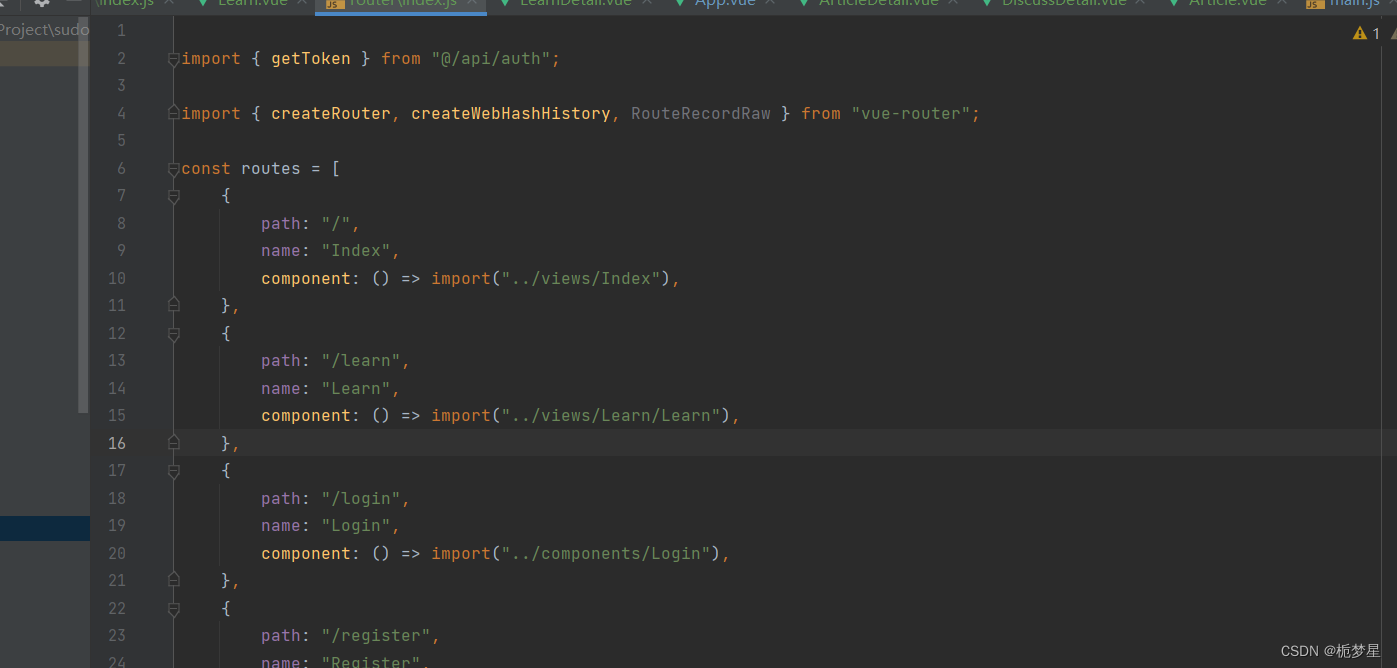
而Vue3中的路由配置为
import { createRouter, createWebHashHistory, RouteRecordRaw } from "vue-router";
import Index from "../views/Index.vue";
const routes: Array<RouteRecordRaw> = [
{
path: "/",
name: "Index",
component: () => Index
},
{
path: "/about",
name: "About",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
}
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
export default router;
比较了一下:
Vue.use(VueRouter)这种写法移除new VueRouter({})写法变为了createRouter({})- hash模式和history模式声明由原先的
mode选项变更为了createWebHashHistory()和createWebHistory()

我在这部分的重构比较顺利,至少看起来比较顺利吧
三,Vue3中axios的配置
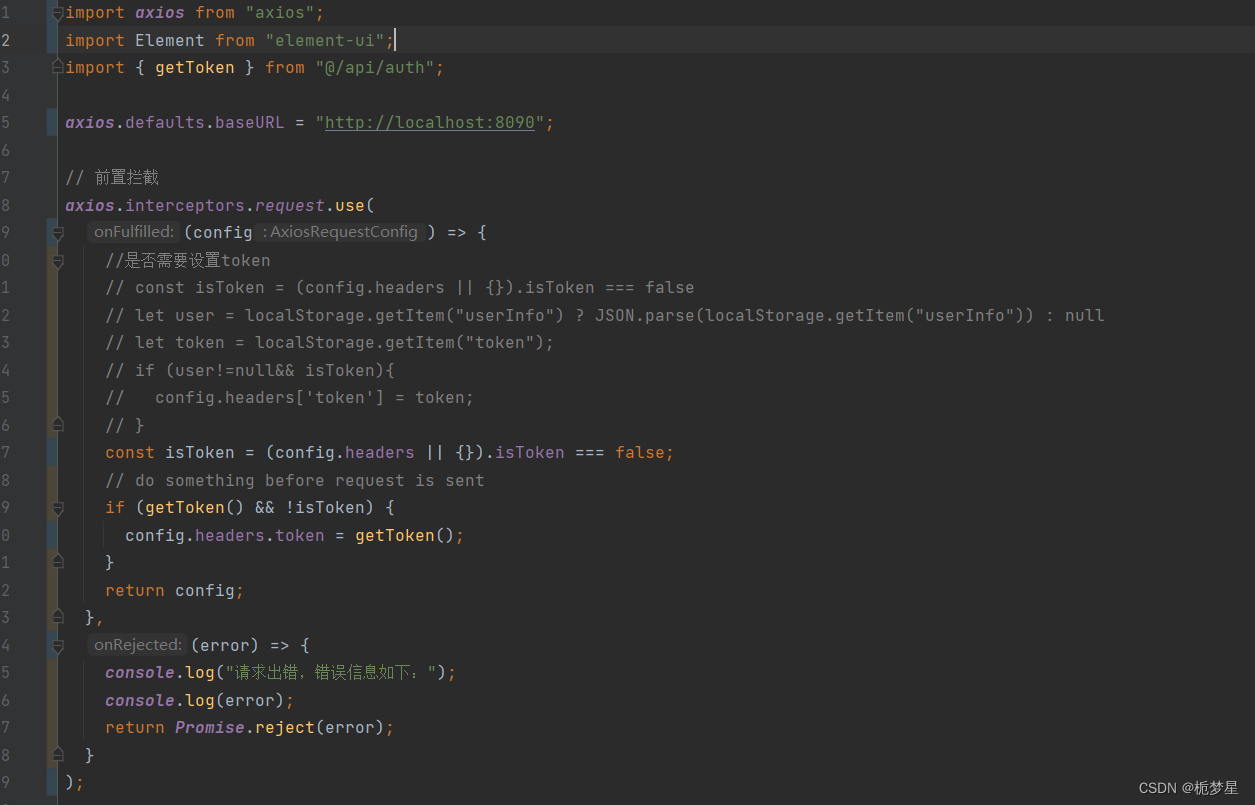
还是先来看我之前Vue2项目中基本配置

这里面的主要代码是
import axios from "axios";
axios.defaults.baseURL = "http://localhost:8090";
// 前置拦截
axios.interceptors.request.use();
// 后置拦截
axios.interceptors.response.use();
对比一下Vue3的基本配置
import axios from "axios";
const Axios = axios.create({
timeout: 2000
})
//请求拦截器
Axios.interceptors.request.use((config) => {
//在发送之前做点什么
return config
}, (error) => {
//对请求错误做点什么
return error
})
//响应拦截器
Axios.interceptors.response.use((response) => {
if (response.resultCode === 200 ) {
return response.data
} else {
return {resultCode: -1}
}
})
//导出
export default () => initAxios
四,其他不适配
1.Vuex的适配
接下来我们来看看两个版本在vuex使用上的区别,如下所示为vue3的vuex配置。
import { createStore } from "vuex";
export default createStore({
state: {},
mutations: {},
actions: {},
modules: {}
});
我们再来看看vue2项目中的vuex配置,为了简洁起见,我只列出了大体代码。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
经过对比后,我们发现的不同点如下所示:
- 按需导入
import { createStore } from "vuex",移除了之前的整个导入import Vuex from 'vuex' - 移除了
Vue.use(Vuex)的写法 - 导出时丢弃之前的
new Vuex.Store写法,改用了createStore写法
这个也比较顺利,不过,在使用时,我发现使用方法也有写出入:
-
vue2中可以通过
this.$store.xxx拿到store实例对象 -
vue3 中的 setup 在 beforecreate 和 created 前执行,此时 vue对象还未被创建,没有了之前的this,所以此处我们需要用到另一种方法来获取到 store 对象。
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象
2.插件不适配
-
Element UI和Vue3不适配
- 刚开始,我是知道Element Plus的出现的,我还在想,你出任你出,我用算我输,好,确实输了,直接不支持,哈哈,不过还好,用法没有太大的变动,用的时候看看文档就好了
-
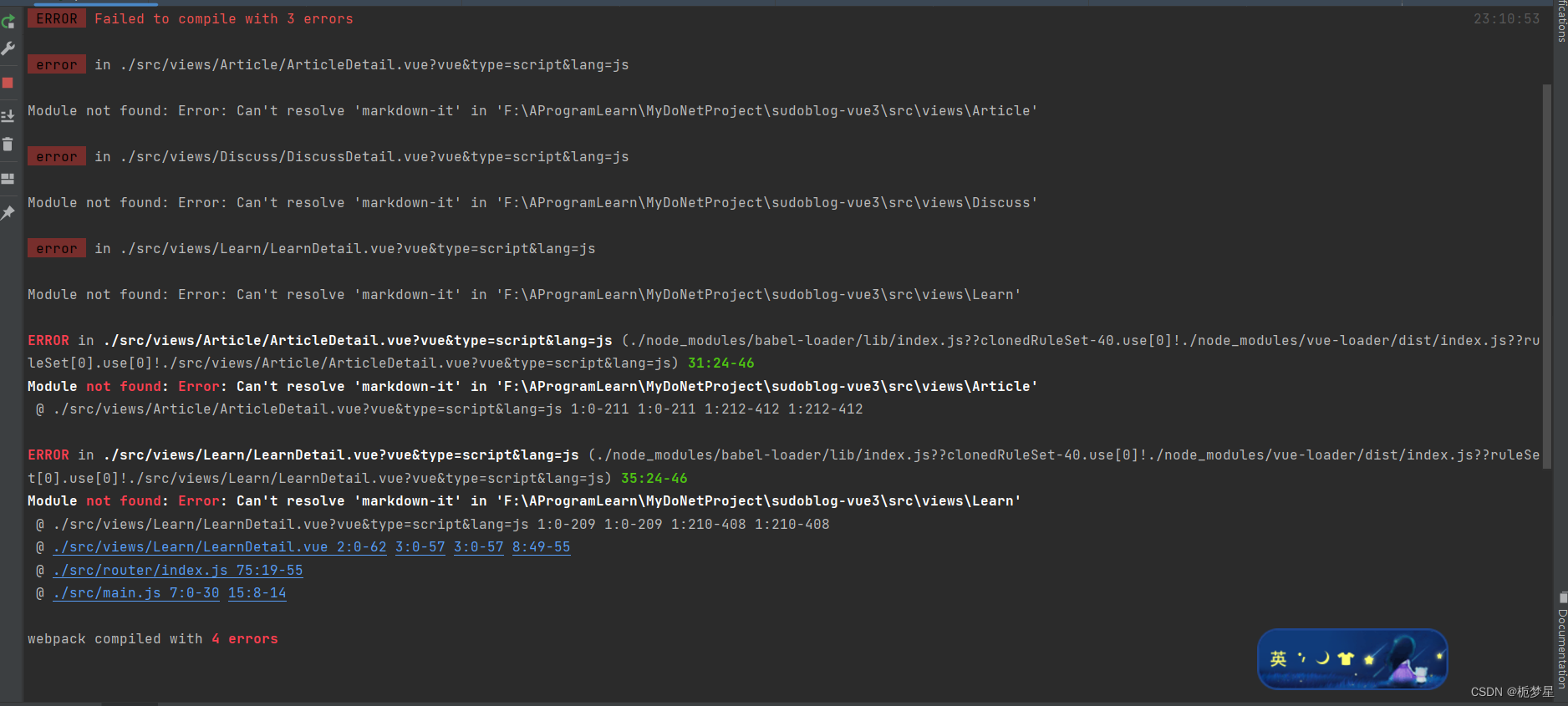
mavon-editor插件和Vue3不适配
- 之前一直在用嘞,可惜了,还得找其他的富文本编辑器,又是一通改
目前其他的不适配问题,还有待发掘,Bug还在前方…























 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










