NodeJS安装
1、首先在官网中下载Node.js安装包
点击你需要的安装包

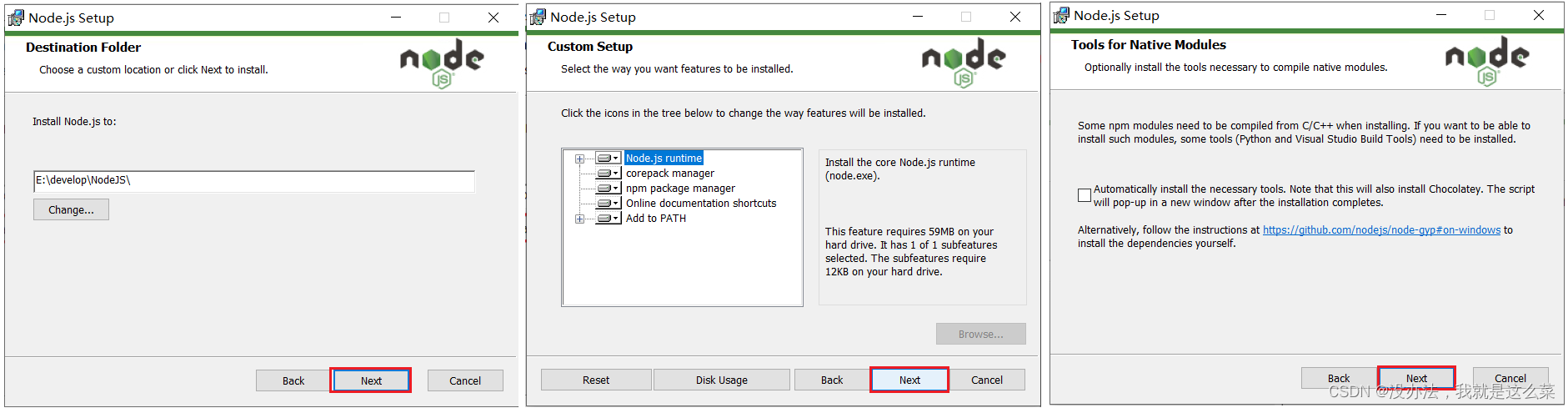
2、然后双击安装包,并在窗口中点击next按钮

3、勾选我接受,并点击next

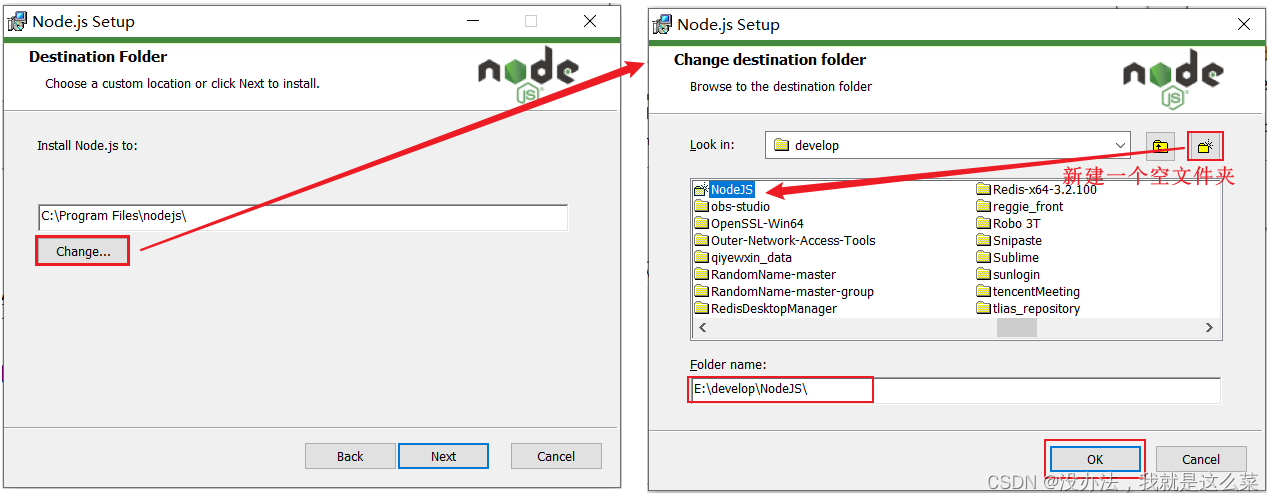
4、选择安装到一个没有中文,没有空格的目录下

5、然后一直next就行

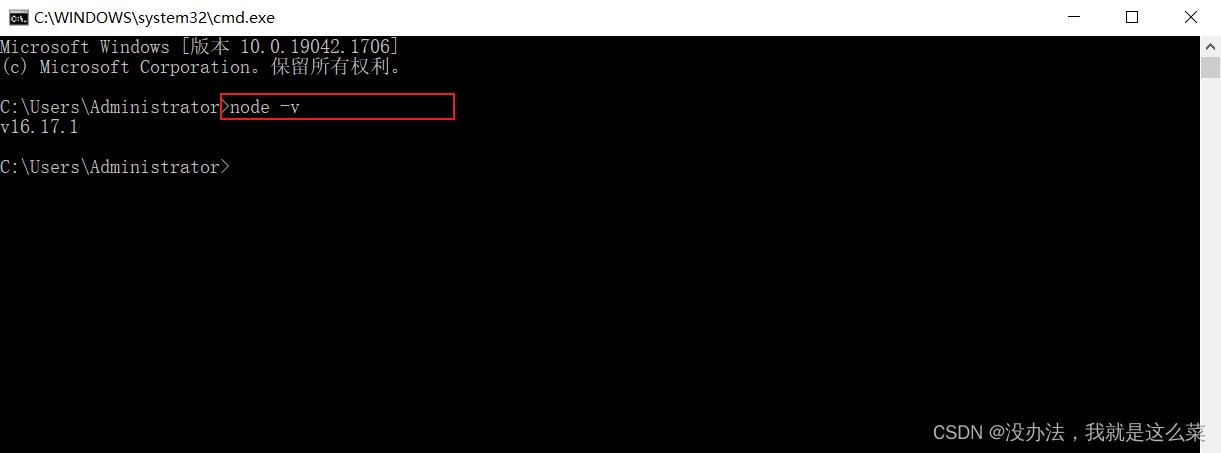
6、验证NodeJS环境变量
NodeJS安装完毕后,会自动配置环境变量。所以需要验证是否安装成功。首先win+r,输入cmd进入命令行,输入node -v

7、配置npm的全局安装路径
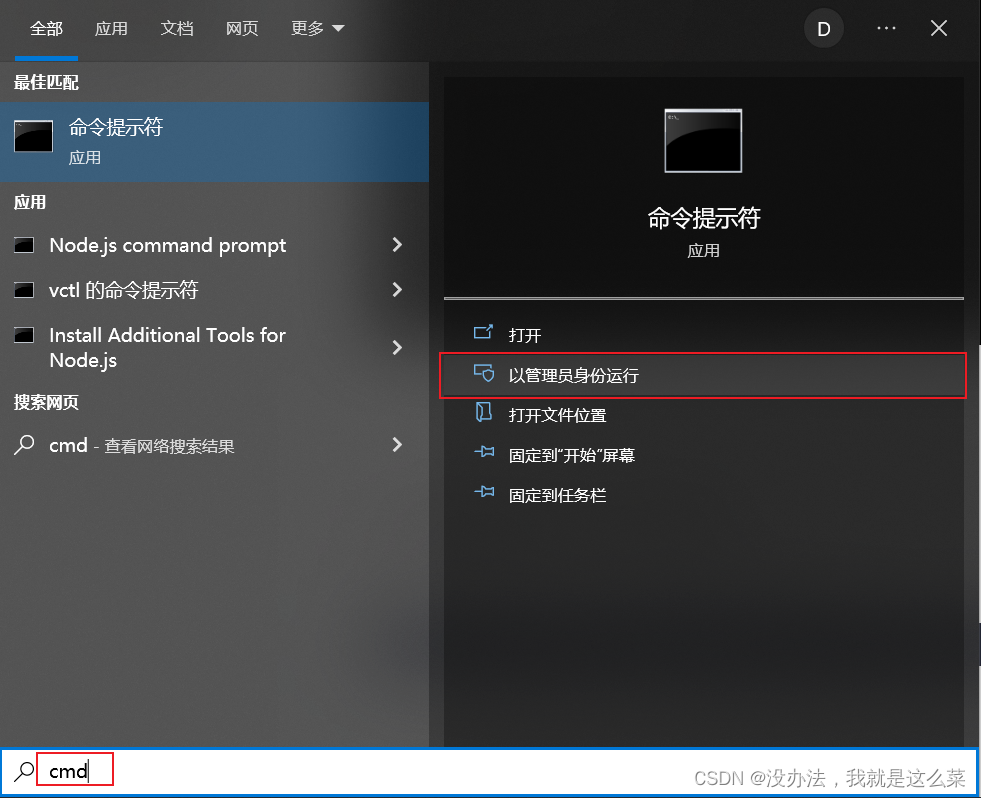
首先打开命令提示符

使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "E:\develop\NodeJS"
注意:"E:\develop\NodeJS"是你安装Node.js的路径
8、切换npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
9、安装Vue-cli
使用管理员身份运行命令行,命令行中,执行如下指令:
npm install -g @vue/cli
这个过程会联网下载,耐心等待一下。

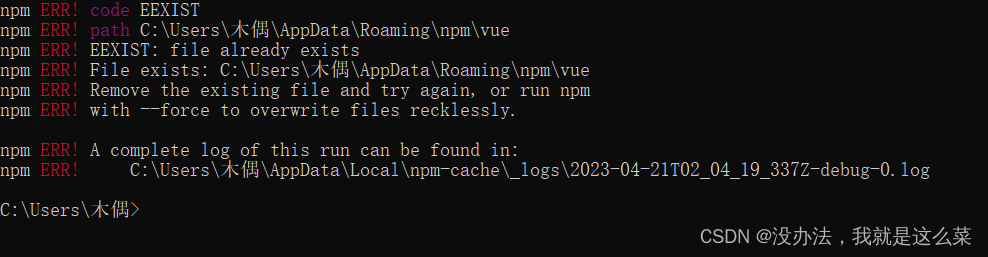
10、如果出现此错误

解决方法:
方法1、
1、重新安装node.js
2、把安装node文件夹下的node_cache(node缓存文件)和node_global两个文件夹下的内容全部删除

再次执行
npm install @vue/cli –g
或者:
-
找到C:\Users\tangh\AppData\Roaming里面的npm和npm_cache删了
-
找到C:\Program Files\nodejs删了
-
把安装在node文件夹下的node_cache跟node_global两个文件夹下的内容删除
再次执行
npm install @vue/cli –g
执行成功
今天也是开心的一天!!!!!





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








