node安装教程+vue
一、安装node及配置环境
1.1 下载node.js
链接: node.js官网

1.2 安装node.js
1、双击打开.msi文件

2、点击next,更改自己的安装路径或默认路径安装,安装完成,点击Finish

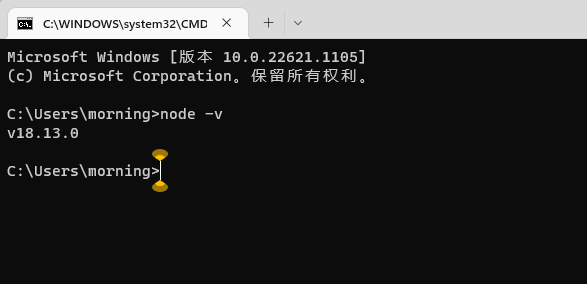
3、win+r打开运行框,输入cmd回车。输入以下代码
node -v
如图,即为安装成功。

1.3 配置node.js(非必选)
由于使用npm时默认安装在C盘,并且考虑到后期的项目部署,为了方便,我们可以配置修改package的全局路径和npm缓存路径。
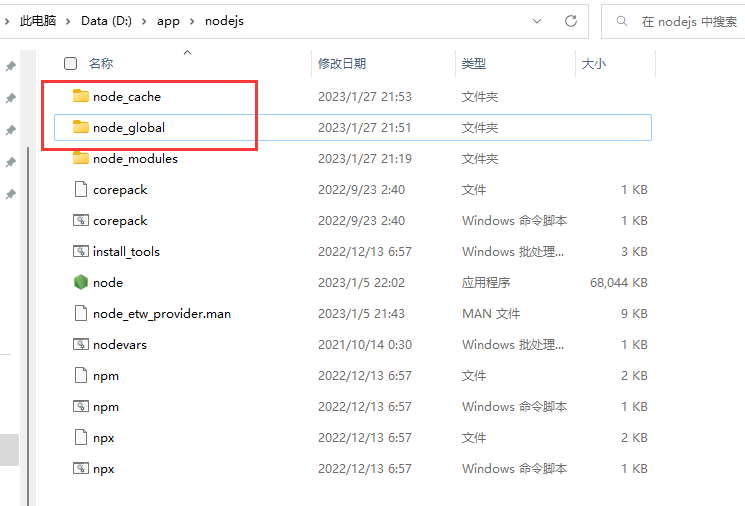
- 打开Node.js安装目录,创建 node_global和node_cache两个文件夹

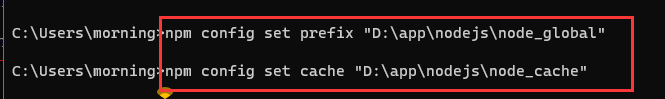
- 接着打开cmd命令工具,输入两句指令(根据自己实际修改路径)
npm config set prefix "D:\app\nodejs\node_global"
npm config set cache "D:\app\nodejs\node_cache"

-
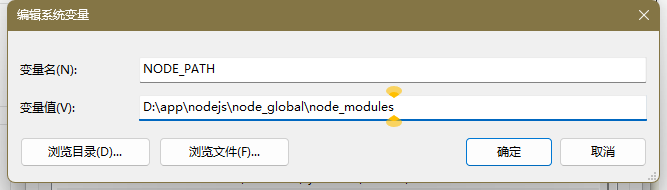
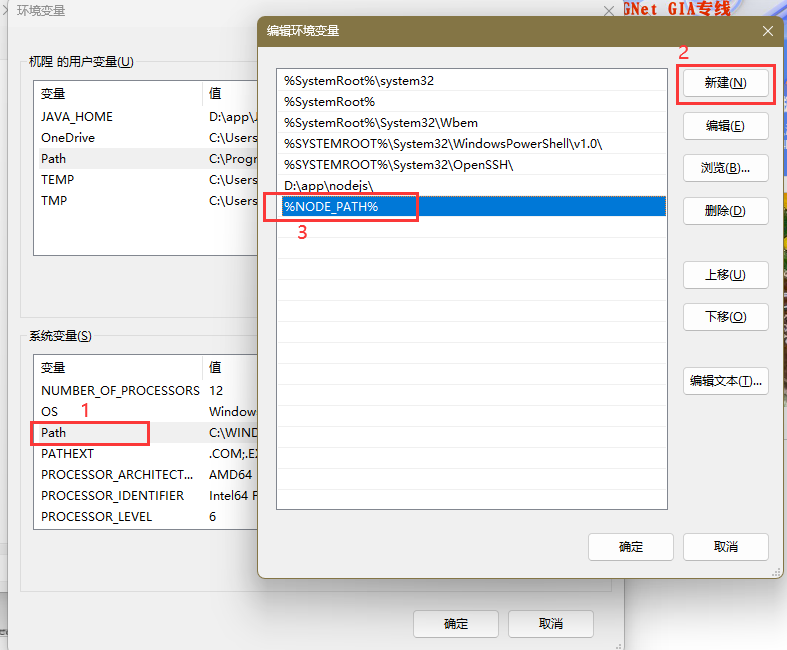
接着右键“我的电脑”= =>选择属性= =>点击高级系统设置==>点击环境变量= =》新建系统变量
注: 这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。

在系统变量—Path添加上%NODE_PATH%

-
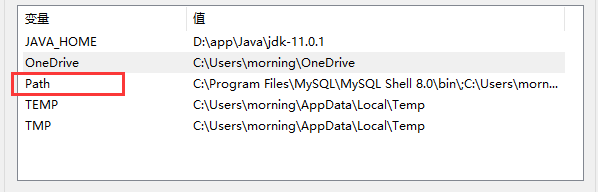
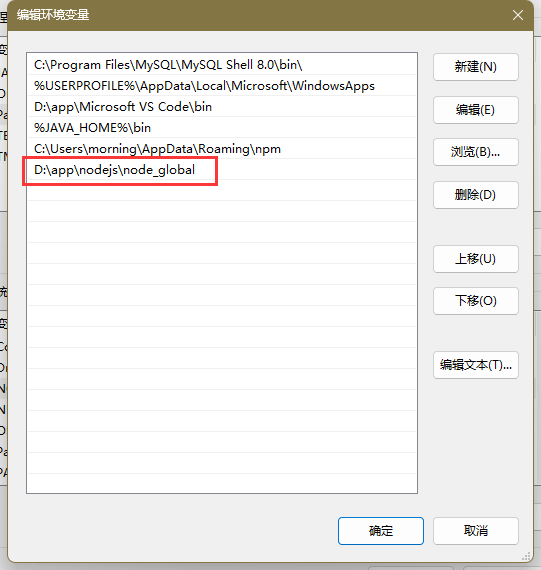
接着双击用户变量的PATH


将路径’C:\Usersymorning\AppData\Roaminginpm‘删除,点击确定,配置完成。
二、安装vue
2.1 安装vue.js
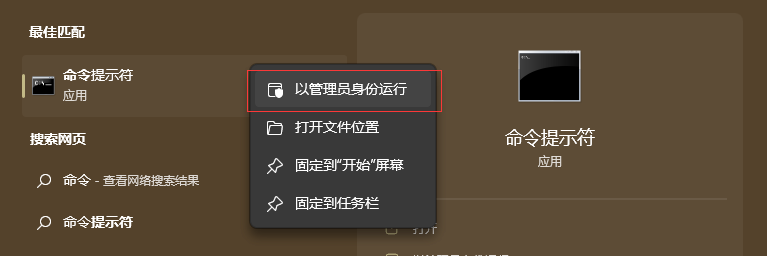
以管理员身份运行命令提示符

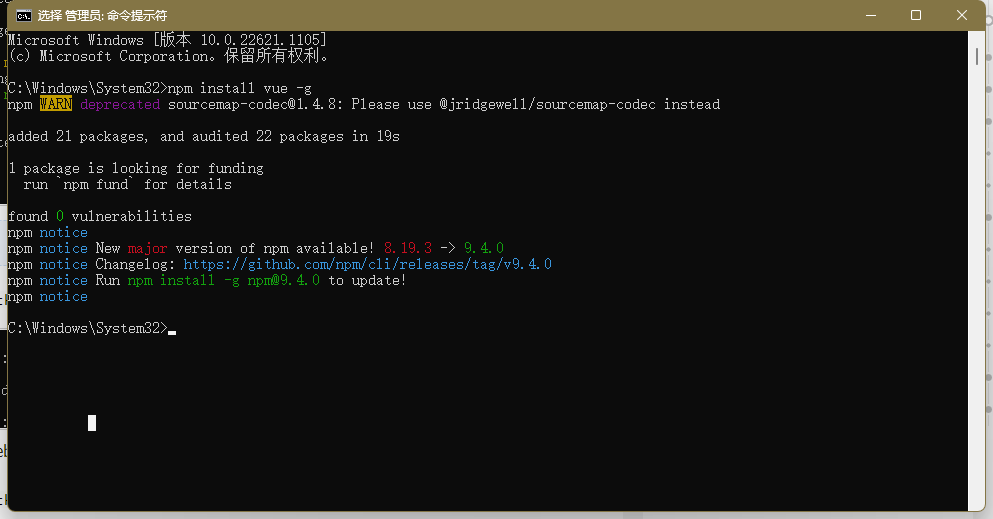
输入如下命令,等待安装完成。
npm install vue -g
如图。

2.2 安装脚手架vue-cli
安装3.0之前的版本:
npm install vue-cli -g
安装3.0之后的版本(3.0之后才有可视化面板):
npm install -g @vue/cli
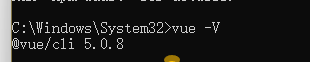
输入vue -V,能输出版本号就说明安装好了。























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








