目录
一、引言
如果你经常使用Typora,就会知道每打开一个写新的笔记,都要对图片的位置进行维护,都会把图片选择一个路径存储或者的相对路径存储。


虽然相对路径已经挺方便的,但是当像移动文件时候都对图片的文件夹一起维护还有点麻烦的,作为程序员做的最多的不就是解耦嘛,所以笔记就一个md文件多好,而且想要笔记想要上传云平台的话也方便很多。

二、前置需要的环境和软件
需要安装的软件
- node.js
- PicGo
- 云的存储平台(Github/Gitee/阿里云OSS/腾讯云COS)
- Typora软件
1、node.js
Node.js是基于Chrome V8 JavaScript引擎的服务器端运行环境,使得使用JavaScript进行高性能、可伸缩的网络应用程序开发成为可能。
因为PicGo是需要node.js环境的,所以没有的话,请先安装node.js而且node.js版本必须要是16以上的。
这里推荐这个网址安装node.js:Node.js 中文网 (nodejs.com.cn)

安装完后,进入cmd只执行node -v查看一下,是否成功。

2、PicGo
PicGo是一款开源的图床工具,提供便捷的图片上传和管理功能,适用于博客、社交媒体等场景。
这是[PicGo官网](PicGo (molunerfinn.com)),正常情况下别用GitHub下载,太慢了。官网有提供对应的镜像地址,别下载beta,找到稳定版本安装就可以了。
如果懒得找,这里直接提供大学的镜像地址:https://mirrors.sdu.edu.cn/github-release/Molunerfinn_PicGo
3、Gitee
Gitee是一个基于Git的代码托管平台,提供代码仓库、版本控制、项目管理等功能,支持个人开发者和团队协作。
腾讯云和阿里云的前置配置挺多的,而Github国内访问速度又太慢,所以这里的云平台存储就才采用Gitee了来教学使用,如果已经搭建过阿里云或腾讯云,使用什么就看自己的选择了。
没有Gitee账号的先去创建一个工作台 - Gitee.com
4、Typora软件
Typora是一款简洁易用的Markdown编辑器,提供实时预览和所见即所得的编辑体验,方便用户快速编写格式美观的文档。
打开这篇文件,应该已经很了解Typora了,这里就不做过多的介绍。
下载软件地址(现在的版本都要收费,可以自行找下免费的版本):Typora|Typora中文|typora下载|typora 主题
三、搭建
1、Gitee配置
第一步:就是先把云存储的环境搭建一下,gitee先把仓库创建一个(图片存储的位置)。

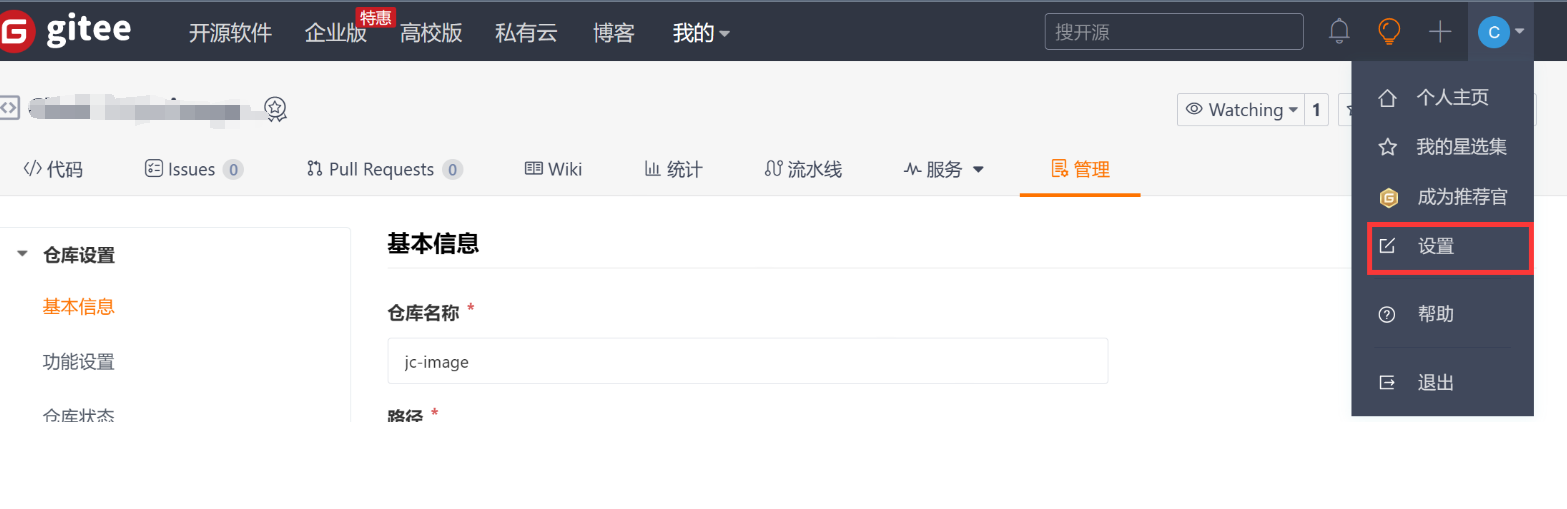
创建项目

点击进入项目=》点击管理 =》再仓库的基本中设置为开源

第二步:设置私人令牌

生成令牌,一定要把令牌复制到本地记录下来,后面就会看不见了。(当然重新建一个也可以)


2、PicGo配置
第一步:下载插件
使用Gitee需要先下载插件才可以
找到插件设置,下载gitee-uploader版本,别下载gitee 2.05这个版本我是成功不了。

第二步:配置
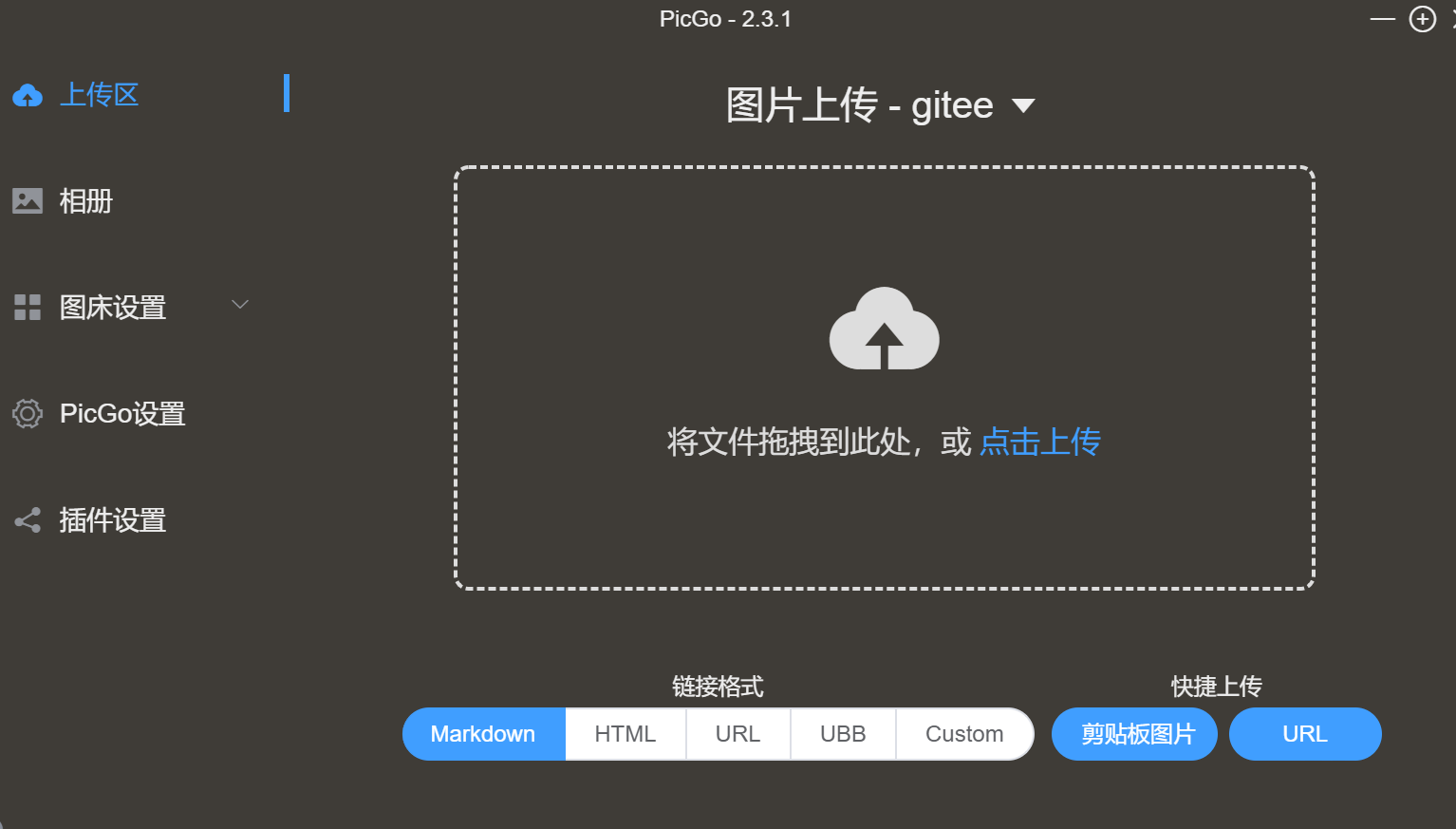
先把PicGo关闭重新打开,就可以看到Gitee的配置了。把刚刚gitee的配置复制

第三步:测试
在上传区上传图片,测试成功右下角有消息成功提示。


PicGo的相册中可以看见

3、Typora配置
接下来我们只要配置Typora就结束了。
第一步:打开Typora的偏好设置
第二步:设置插入图片时改为上传图片
第三步:把PicGo的路径配置一下

第四步:可以点击验证图片图片上传选项,测试一下是否成功

现在Typora插入图片就已经自动上传了。
不过Typora是先在下载到本地中,然后再上传到网上的。
所以typora的存储图片默认地址还会保留,有空可以自己手动清理一下,当然不清理也没什么。























 1173
1173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








