
代码:
import { Form, Input, Button } from 'antd'
export default function FormCom() {
function onFinish(a, b, c, d) {
console.log(a, b, c, d)
}
const describe = "{tip:'请输入用户名'}"
return (
<>
<Form onFinish={onFinish}>
<Form.Item
name="username"
label="Username"
help={JSON.parse(describe)?.tip || ''} // 报错位置
>
<Input />
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
<div></div>
</>
)
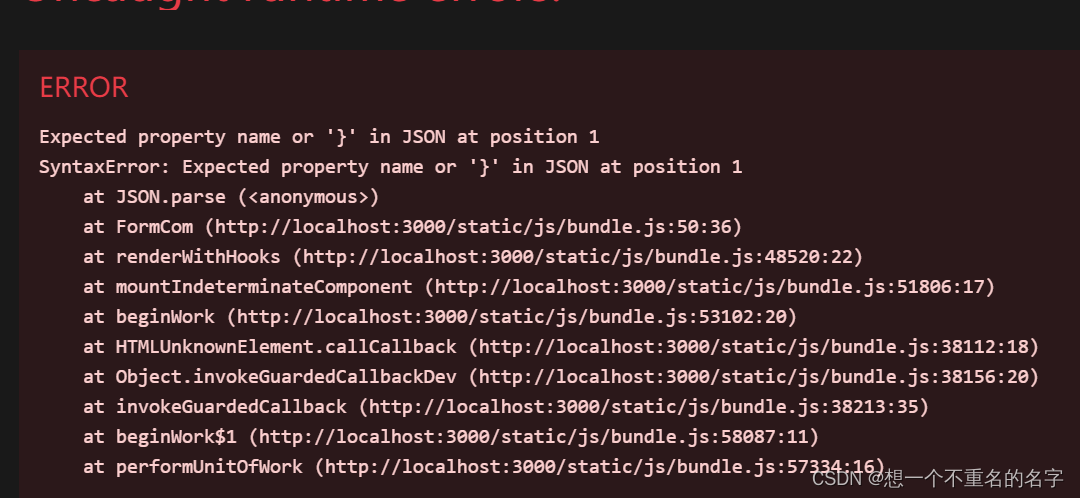
}出现这个error的原因是react不能将JSON.parse识别为普通的对象,可以采用两种方式解决这个error:
1、箭头函数的形式 ()=>JSON.parse(describe)?.tip || '' "
2、在渲染dom之间提前将describe字段转成普通的对象,再进行渲染。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








