icon-allow-overlap 和 icon-ignore-placement的区别
官网解释:If true, the icon will be visible even if it collides with other previously drawn symbols.
翻译:如果该属性为true那么他会显示即便会冲突和在它之前已经添加的图层。
官网解释:If true, other symbols can be visible even if they collide with the icon.
翻译:如果该属性为true,会优先于所有已经添加的和未来会添加的图层。
理解了上面两个概念,来看下面实战的步骤:
在我实现的这个功能中图层样式中自带icon-allow-overlap
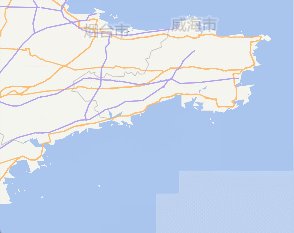
功能实现要求是在页面初始化的时候就要添加复选框默认第一个图层,但此时地图的图层还没有添加完,会导致用户第一时间看不到想要的图层,必须滑动zoom才可以:
解决方法有两个:
1、图层样式一般是后台配好的,让后台添加一个icon-ignore-placement属性。
2、加个setTimeout延时等所有图层加载完之后再加载默认要加载的图层。
下面是每个方式的效果:
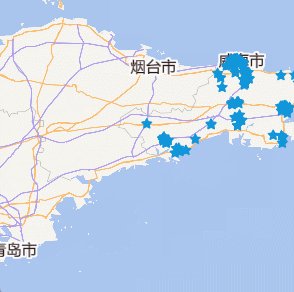
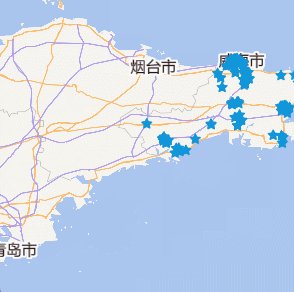
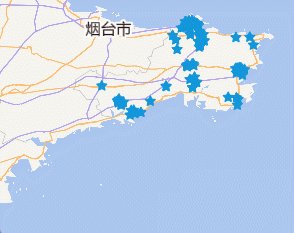
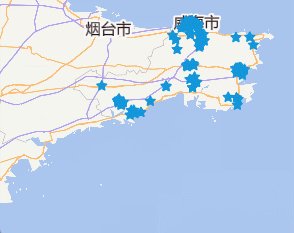
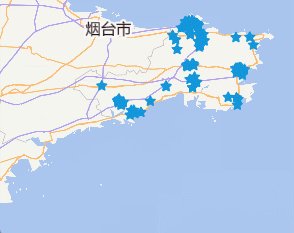
使用icon-ignore-placement:
使用定时器:























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








