提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
随着科学技术的发展,互联网全面进入移动时代,前端逐渐成为互联网行业中的重要角色。CSS是前端开发非常重要的内容。本篇文章将为大家罗列CSS的基础知识。
一、选择器进阶
1. 复合选择器
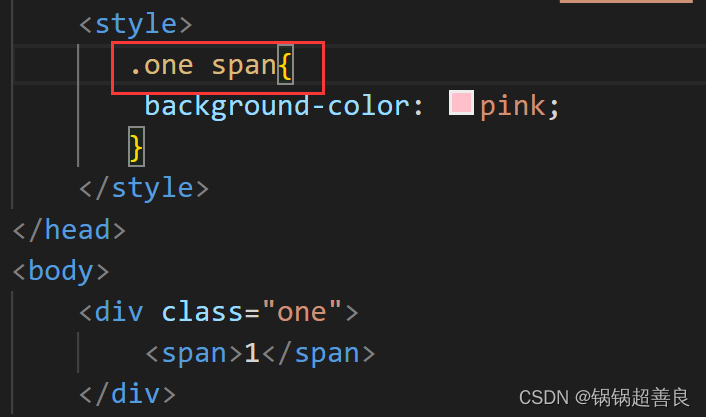
(1)后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 { css }
代码示例:

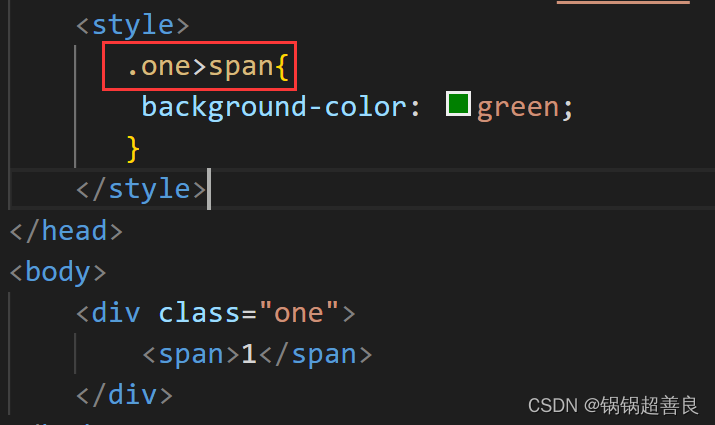
(2)子代选择器:>
作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法:选择器1>选择器2{ css }
代码示例:

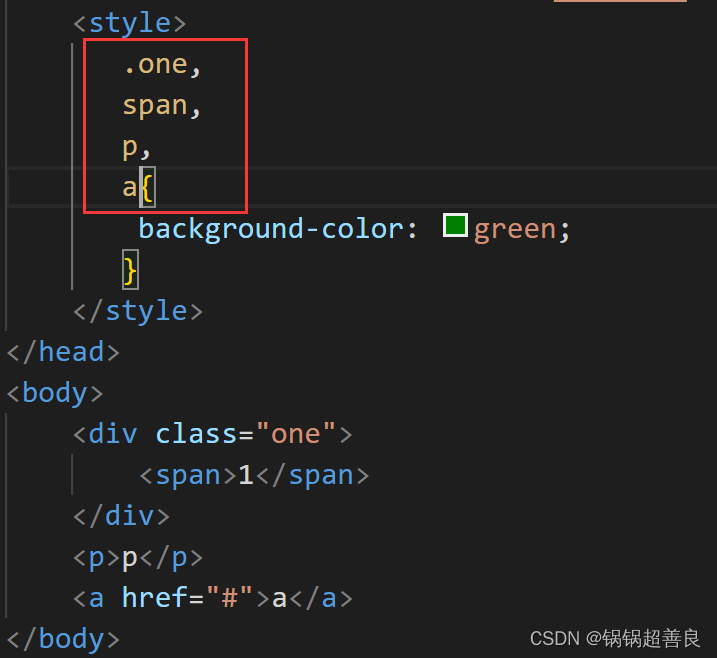
2. 并集选择器
并集选择器:","逗号
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1 ,选择器2{ css }
代码示例:

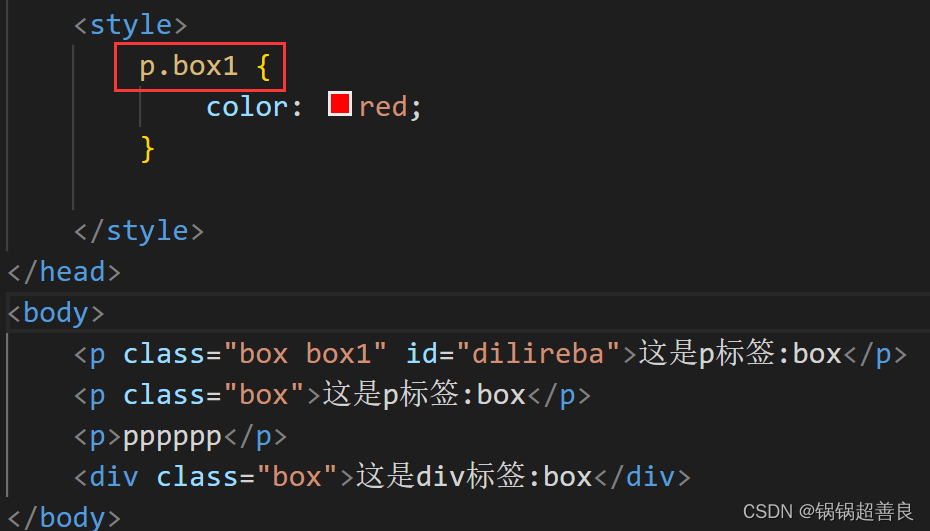
3. 交集选择器
交集选择器:紧挨着
作用:选中页面中同时满足多个选择器的标签
选择器语法:选择器1选择器2{ css }
(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
注意点:1.交集选择器中的选择器之间是紧挨着的,没有东西分隔
2.交集选择器中如果有标签选择器,标签选择器必须写在最前面
代码示例:

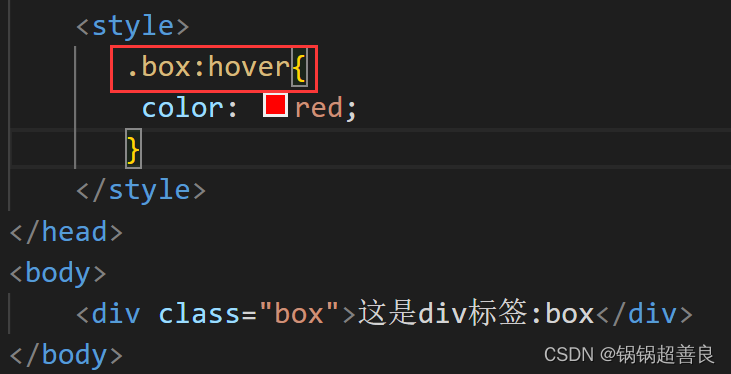
4. hover伪类选择器
作用:选中鼠标悬停在元素上的状态,设置样式
选择器语法:选择器:hover { css }
代码示例:

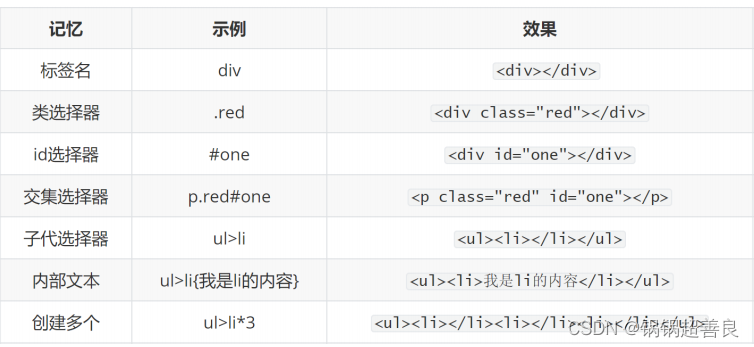
5. Emmet语法
作用:通过简写语法,快速生成代码
语法:

6.选择器进阶总图概括

二、背景相关属性
属性名:background-color(bgc)
属性值:颜色取值:关键字、rgb表示法、rgba表示法、十六进制.......
注意点:背景颜色默认是透明:rgba(0,0,0,0)、transparent
属性名:background-image(bgi)
属性值: background-image: url('图片的路径');
3.背景平铺
属性名:background-repeat(bgr)
属性值:

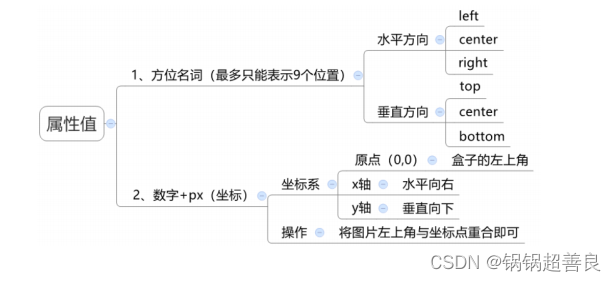
4.背景位置
属性名: background-position(bgp)
属性名:background-position: 水平方向位置 垂直方向位置;

5.背景相关属性连写
属性名:background(bg)
属性值:单个属性值的合写,取值之间以空格隔开
书写顺序:
推荐:background: color image repeat position
三、元素显示模式
1. 块级元素
显示特点:1.独占一行(一行只能显示一个)
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
代表标签: div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer....
2. 行内元素
显示特点:1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:a、span、b、u、i、 s、strong、ins、em、del......
3. 行内块元素
显示特点:1.一行可以显示多个
2.可以设置宽高
代表标签:input、textarea、button、select......
特殊情况: img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
4. 元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
语法:

5. HTML嵌套规范
1. 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等..
但是:p标签中不要嵌套div、p、h等块级元素
2. a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
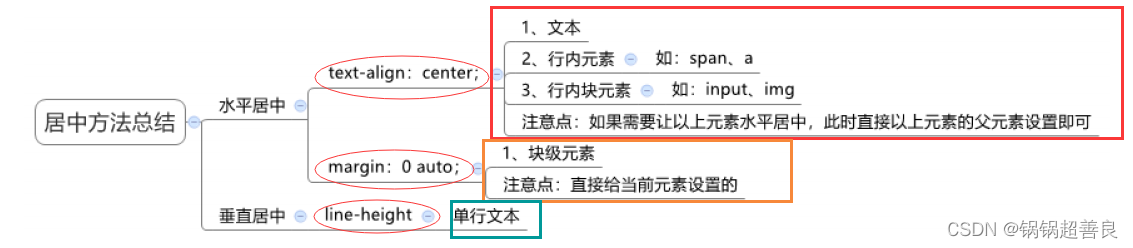
6. 居中方法总结

四、CSS特性
1. 继承性
特性:1、子元素有默认继承父元素样式的特点(子承父业)
2、 可以继承的常见属性(文字控制属性都可以继承)
2. 层叠性
特性:1.给同一个标签设置不同的样式→此时样式会层叠叠加→会共同作用在标签上
2.给同一个标签设置相同的样式→此时样式会层叠覆盖→最终写在最后的样式会生效
注意点:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
总结
以上就是今天要讲的内容,本文仅仅简单介绍了CSS的部分选择器和标签以及作用,CSS还有更多用法,下篇再见!





















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








