目录
一、DOM简介
1、什么是DOM
文档对象模型(Document Object Model,简称
DOM
),是 W3C 组织推荐的处理可扩展标
记语言(HTML 或者XML)的标准
编程接口
。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
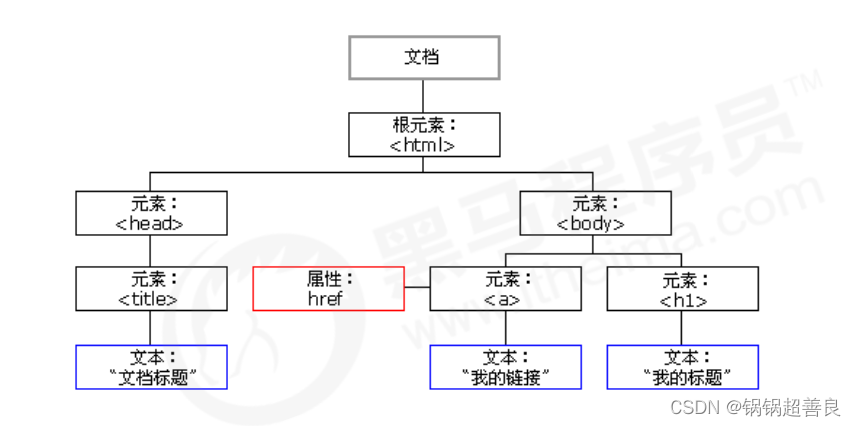
2、DOM树

注意点:
文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
二、获取元素
获取页面中的元素可以使用以下几种方式:
(1) 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。

使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
(2)根据标签名获取
1、使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。

注意:
1. 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
2. 得到元素对象是动态的
3. 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
4、还可以获取某个元素(父元素)内部所有指定标签名的子元素

注意:父元素必须是
单个对象(必须指明是哪一个元素对象)
. 获取的时候不包括父元素自己。
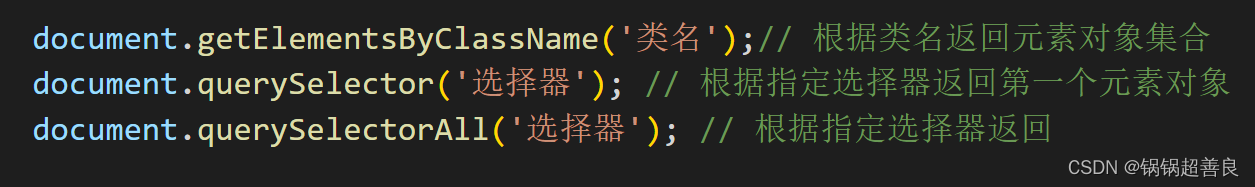
(3)通过 HTML5 新增的方法获取
 注意: querySelector 和 querySelectorAll里面的选择器需要加符号,
注意: querySelector 和 querySelectorAll里面的选择器需要加符号,
比如:document.querySelector('#nav');
:document.querySelector('.div');
(4)特殊元素获取(body, html)
获取body元素

获取html元素























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








