1、安装路由:停掉程序,输入 npm i vue-router@3.5.3 -S 
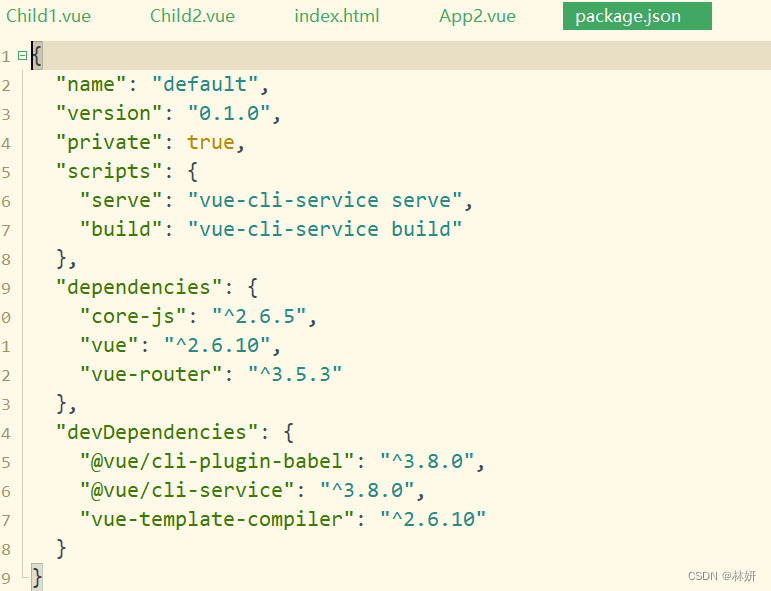
package.jsonz中出现了依赖
新建文件夹router,新建index.js

import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter()
export default router
2、 在Vue中挂载路由。Main.js
import Vue from 'vue'
import App2 from './App2.vue'
import router from '@/router/index.js'Vue.config.productionTip = false
new Vue({
render: h => h(App2), //用App这个组件替换
router
}).$mount('#app') //index.html中id为app的div
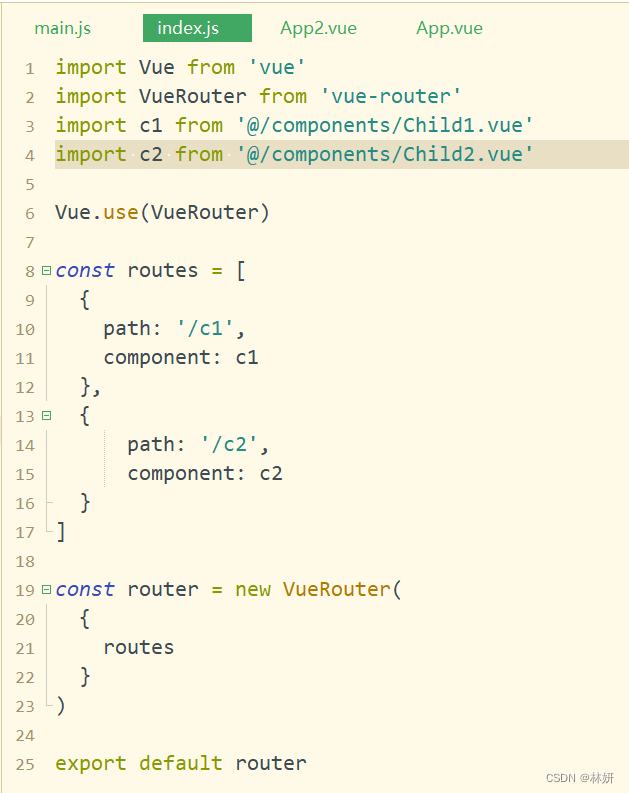
3、配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import c1 from '@/components/Child1.vue'
import c2 from '@/components/Child2.vue'Vue.use(VueRouter)
const routes = [
{
path: '/c1',
component: c1
},
{
path: '/c2',
component: c2
}
]const router = new VueRouter(
{
routes
}
)export default router
锚链接:http://localhost:8080//#/c1/
绑定按钮:

<script>
export default {
data(){
return {
info: 'Hello World!',
com:''
}
},
methods:{
show(){
alert(this.info);
},
toC1(){
window.location.href='#/c1';
},
toC2(){
window.location.href='#/c2';
}
}
}
</script>





















 1767
1767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








