跨域问题解决方案
1. 什么是跨域?
- 当一个请求的url与当前页面url的协议、域名(IP)、端口三者有任一不同即为跨域。
1.2 跨域问题示例:
- 后端代码(请求地址:http://localhost:8080/login.action):
@WebServlet(name = "loginServlet",urlPatterns = "/login.action")
public class DomainServlet extends HttpServlet {
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
// 1.读取请求体中的JSON数据
InputStream input = req.getInputStream();
StringBuffer sb = new StringBuffer();
InputStreamReader inputStreamReader = new InputStreamReader(input,"utf-8");
char[] data = new char[1024];
while (inputStreamReader.read(data) != -1){
sb.append(data,0,data.length);
}
// 2.返回响应结果
Person person = JSON.parseObject(sb.toString(), Person.class);
PrintWriter writer = res.getWriter();
writer.print(JSON.toJSONString(person));
writer.flush();
writer.close();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
- 前端代码(请求地址:http://localhost:5500/login01.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="res/jQuery.js"></script>
</head>
<body>
<div style="margin: auto auto;width: 50%;">
<input type="text" placeholder="username" name="username" id="username"/><br/>
<input type="password" placeholder="password" name="password" id="password"/><br/>
<button id="login">login</button><br/>
<label id="text"></label>
</div>
</body>
</html>
<script>
$(()=>{
let url;
$.getJSON("res/webconfig.json",function(data){
url = data.protocol + "://" + data.host + ":" + data.port + "/" + data.path + "/";
})
$("#login").click(function(){
var user = {
username : $("#username").val(),
password : $("#password").val()
}
let userJson = JSON.stringify(user);
$.ajax({
url: url + "login.action",
type: "post",
contentType: "application/json",
data: userJson,
success: function(response){
var data = JSON.stringify(response);
$("#text").text(response)
},
error: function(){
alert("服务器走丢了~")
}
})
})
});
</script>
-
使用前端代码去请求后端tomcat时候,出现如下问题:

-
原因是:前端服务器端口号为5500,后端服务器端口号为8080,端口号不同产生了跨域问题。
2. 使用JSONP解决跨域问题
- 修改前端代码:
// 2.使用JSONP解决跨域
$.ajax({
url: url + "login.action",
type: "get", // JSONP只支持get请求方式
contentType: "application/json",
dataType: "jsonp", // 接收服务器数据类型
jsonp: "callback", // 用于服务端获取参数名称
jsonpCallback: "callbackFun", // 函数名称
data: encodeURIComponent(userJson), // 对请求参数的JSON进行转码,因为tomcat请求url不支持{}和:
success: function(response){
var data = JSON.stringify(response);
$("#text").text(data)
},
error: function(){
alert("服务器走丢了~")
}
})
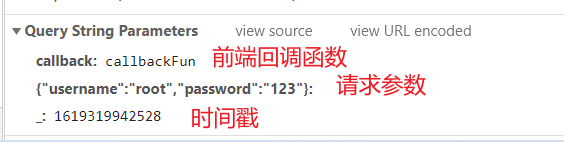
- 浏览器发出了如下请求:


- 修改后端代码:
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
// 使用JSONP解决跨域:
// 1.获取回调函数名
String methodName = req.getParameter("callback");
// 2.读取请求参数中的JSON数据
HttpServletRequest request = (HttpServletRequest) req;
String queryString = request.getQueryString();
String[] params = queryString.split("&");
String json = params[1].replaceAll("%22", "\"");
// 对URL中的JSON数据进行解码处理
json = URLDecoder.decode(json,"UTF-8");
// 3.返回响应结果
Person person = JSON.parseObject(json, Person.class);
PrintWriter writer = res.getWriter();
// JSONP的响应格式为:methodName(响应参数)
writer.print(methodName + "(" + JSON.toJSONString(person) + ")");
writer.flush();
writer.close();
}
- 运行结果:

2.1 JSONP的基本原理
- 动态添加script标签,然后通过它的src属性发送跨域请求,而script标签的src属性是没有跨域的限制的。这样说来,这种跨域方式其实与ajax XmlHttpRequest协议无关了。
- 服务端加载一段脚本(用script标签),然后把数据放到一个函数参数里面,再然后浏览器李定义的那个函数就能拿到数据了。
2.2 JSONP的优点和缺点
- 优点:它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制;它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX支持;并且在请求完毕之后可以通过调用callback方式回传结果。
- 缺点:只支持GET请求,而不支持POST等其他类型的HTTP请求。
3. 使用CORS解决跨域问题
- 所有代码恢复到了问题示例。
- 后端代码:
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
// 1.设置跨域响应头
HttpServletResponse response = (HttpServletResponse)res;
// 允许那些站点可以访问
// response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Origin","*");
// 允许可以执行的方法
response.setHeader("Access-Control-Allow-Methods","POST,GET,PUT,OPTIONS,DELETE");
// 隔多久发起预见请求,以下配置表示:隔30分钟发送一次预见请求
response.setHeader("Access-Control-Allow-Max-Age","3600");
// 用于preflight request(预检请求)中,列出了将会在正式请求
response.setHeader("Access-Control-Allow-Headers","Origin,X-Requested-With,Content-Type,Accept");
// 是否支持cookie跨域
response.addHeader("Access-Control-Allow-Credentials","true");
// 2.判断该请求是否为OPTIONS预检请求
HttpServletRequest request = (HttpServletRequest)req;
String method = request.getMethod();
if("OPTIONS".equalsIgnoreCase(method)){
return;
}else {
// 3.读取请求体中的JSON数据
InputStream input = req.getInputStream();
StringBuffer sb = new StringBuffer();
InputStreamReader inputStreamReader = new InputStreamReader(input,"utf-8");
char[] data = new char[1024];
while (inputStreamReader.read(data) != -1){
sb.append(data,0,data.length);
}
// 4.返回响应结果
Person person = JSON.parseObject(sb.toString(), Person.class);
PrintWriter writer = res.getWriter();
writer.print(JSON.toJSONString(person));
writer.flush();
writer.close();
}
}
- 运行结果:


3.1 CROS协议详解
- CORS,全称Cross-Origin Resource Sharing ,是一种允许当前域(domain)的资源(比如html/js/web service)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
参考博客:跨域资源共享 CORS 详解
参考博客:SpringMVC,SpringBoot跨域解决方案
4. 使用nginx反向代理解决跨域问题
- 所有代码恢复到了问题示例。
- 在nginx配置文件中加入如下配置:

location ~ /myweb/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'POST,GET,PUT,OPTIONS,DELETE';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Allow-Headers' 'Origin,X-Requested-With,Content-Type,Accept';
proxy_pass http://localhost:8080;
}
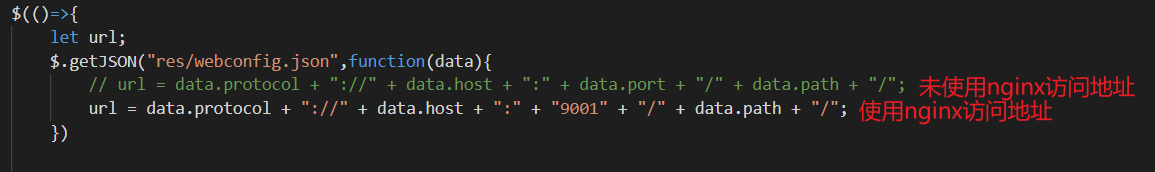
- 前端代码:

- 运行结果:

- 使用nginx的方式解决跨域问题也是基于CORS协议的,所以也发送了两次请求。





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








