文章目录
vue是什么?一套用于构建用户界面的渐进式JavaScript框架
渐进式的意思是:vue可以自底向上逐层的应用(只需一个轻量小巧的核心库可以引入个各式各样的插件)通俗易懂来说vue是一个框架可以直接调用插件来填充内容
vue的特点:
1.采用组件化模式,提高代码复用率、且让代码更好维护
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
一.vue如何运行代码
如何用vue运行代码:
1.创建vue实例 传入一个配置对象
2.准备容器 容器里依然是HTML规范只是混入一些特殊语法
3.容器里面代码被称为vue模板
4.vue实例和容器只能一一对应
5.实际开发中只有一个vue实例 并且会配合组件来使用
6.{{xxx}}中要写js表达式 且xxx可以自动读取到data中的所有属性
7.一旦data数据改变 容器中用到该数据的地方自动更新 方便数据自动更新
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>hello</h1>
</div>
<script type="text/JavaScript">
Vue.config.productionTip = false//阻止 vue 在启动时生成产生提示
// 创建Vue实例
new Vue({//只传一个参数 参数类型是一个对象(这种对象叫配置对象)
el:'#root ',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name:'大米'
}
})
</script>
</body>
</html>
容器的两个作用:1.为vue提供模板2.让vue知道它往哪放
二.模板语法
vue的模板语法有两大类:
-
(1)插值语法:
功能:用于解析标签体内容(就是你在标签中间写大白话,vue是识别不到的,你只能加上{{xxx}},vue一看到这个就知道这是它该识别的东西,它将会拿着xxx去data里面找)
写法:{{xxx}} xxx是js表达式,且可以直接读取到data中的所有属性 -
(2)指令语法v-bind简写加: :
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
写法:v-bind:href="xxx"简写为 :href=“xxx” (而指令语法要写在标签里)xxx同样要写js表达式 且可以直接读取到data中的所有属性
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板语法</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{school.name}}</h3>
<h1>指令语法</h1>
<a :href="school.url"> 我要去百度</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'小米',
url:'https://www.baidu.com/'
}
}
})
</script>
三.数据绑定
vue 中有两种数据绑定方式:
- (1)单向绑定(v-bind):数据只能从data流入页面
- (2)双向绑定(v-model):数据不仅从data流向页面,还可以从页面流向data
- 注意:
(1)双向绑定一般都运行用在表单类元素上(如:input、select等)
(2)v-model:value可以简写成v-model ,因为v-model默认收集的就是value值
<title>数据绑定</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"></input>
双向数据绑定:<input type="text" v-model:value="name"></input>
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"></input>
双向数据绑定:<input type="text" v-model="name"></input>
<!-- 如下代码错误。因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name"></h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'小米'
}
})
</script>
普通写法:
单向数据绑定:<input type="text" v-bind:value="name"></input>
双向数据绑定:<input type="text" v-model:value="name"></input>
简写:
单向数据绑定:<input type="text" :value="name"></input>
双向数据绑定:<input type="text" v-model="name"></input>
如下代码错误。因为v-model只能应用在表单类元素(输入类元素)上
<h2 v-model:x="name"></h2>

四.el与data的两种写法
el有2种写法:
(1)new Vue时候配置el属性
(2)先创建vue实例,随后再通过vm.$mount(‘#root’)指定el的值
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
// el的两种写法:
// 第一种写法:
// new Vue({
// el: '#root',
// data: {
// name: 'jack',
// }
// })
// 第二种写法:
const v = new Vue({
data: {
name: 'jack',
}
})
v.$mount('#root')
</script>
data有2种写法:
(1)对象式
(2)函数式
目前用哪种都行,以后学到组件时,data必须使用函数式,否则会报错
new Vue({
el:'#root',
// data的第一种写法:对象式
// data: {
// name: 'jack',
// }
// data的第二种写法:函数式,可以将function去掉,但是不能写成箭头函数
data:function(){//data:(){}
return{
name:'大米'
}
}
})
由vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是vue实例了
五.MVVM


六.数据代理
vue中的数据代理:
通过VM对象来代理data对象中属性的操作(读/写)
vue中数据代理的好处:
更加方便操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中的所有属性添加到VM上
为每一个添加到VM的属性 ,都指定一个getter/setter
在getter/setter内部去操作(读/写)data 中对应的属性
数据代理的作用:通过一个对象对另一个对象里面的属性去操作

<script type="text/javascript">
let obj = {x:100};
let obj2 = {y:200};
// 利用Object.defineProperty函数通过一个对象对另一个对象的属性进行读写操作
Object.defineProperty(obj2,'z',{//当我将obj2.z的值改变,obj.x的值也跟着变
get(){
return obj.x;
},
set(value){
obj.x = value;
}
})
</script>

七.事件处理
事件的基本使用:
1.使用v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名
2.事件的回调需要配置在method对象中,最终会在vm上
3.methods中配置的函数,不要箭头函数,否则this就不是vm了
4.methods中配置的函数,都是被vue所管理的函数,this的指向是vm 或 自检实例对象
5.@click=“demo” 和 @click="demo($event)"效果一直,但后者可以传参
vue中事件的修饰符:
1.prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture:使用事件的捕获模式
5.self:只有event.target是当前操作的元素是才触发事件
6.passive:事件的默认行为立即执行。无需等待时间回调执行完毕
八.计算属性
什么叫属性:data里面的就叫属性,红色的是属性名,蓝色的是属性值
1.计算属性computed
定义:要用的属性不存在。要通过已有属性计算得来
原理:底层借助了Object.defineproperty方法提供的getter和setter
get函数什么时候执行:
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
优势:与mothods相比,内部有缓存机制(复用)效率更高,调试方便
注意:
1.计算属性最终会出现在vm上,直接读取即可
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变

九.监视属性
1.监视属性watch
- 当被监视的属性变化时,回调函数自动调用(回调函数是指handler)进行相关操作
- 监视属性必须存在才能监视(必须是属性里面有的)
- 监视属性的两种写法:
(1)new Vue时传入watch配置
(2)通过vm.$watch监视
1.怎么写监视属性watch:
watch:{//监视属性watch
isHot:{//监视谁:监视isHot
//具体怎么监视还要向里面写配置属性
//handle什么时候调用呢:当ishot发生变化时
handler(newValue,oldValue) {//里面的两个参数,一个旧的值一个新的值
}
}
}
2.监视属性watch里面的配置属性:
watch里面的配置属性有很多在这里只说immediate和handler
watch: {
// immediate作用:初始化时让handler调用一下
immediate: true,
isHot: {
// handler作用:当ishot发生改变时调用
handler(newValue, oldValue) {
}
}
}
3.监视属性的第二种写法:
const vm = new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
})
// 保证实例创建完成

两种监视方式如何选择:如果很明确想要监视谁就直接写watch这个配置。但是如果说我不知道我要监视谁后续才知道就直接调vm.$watch
2.深度监视
- Vue中的watch默认不监测对象内部值得变化(一层)
- 配置deep:true可以监测对象内部值变化(多层)
注意:
- Vue自身可以监测对象内部值得改变,但vue提供的watch默认不可以
- 使用watch时根据数据的具体结构,决定是否采用深度监视
现在有这样一个需求:



为了让watch能够深度监视,我们可以加deep:true一句话,因为watch不可以监视自身对象的值改变

3.监视的简写
当watch里面只有handler时可以简写
watch: {
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
}
}
vm.$watch('isHot', function (newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue);
})
4.watch对比computed
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成(所以watch的范围比较广)例如:watch可以进行异步操作
两个重要原则
- 所被vue管理额函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
- 所有不被vue所管理的函数(定时器的回调函数,ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或 组件实例
对象
十.绑定样式
正常的样式正常写,变化的样式用绑定的样式写,最终将会汇总成一个,不加:不属于绑定
<div class="basic" :class="a" @click="changeMood">{{name}}</div>
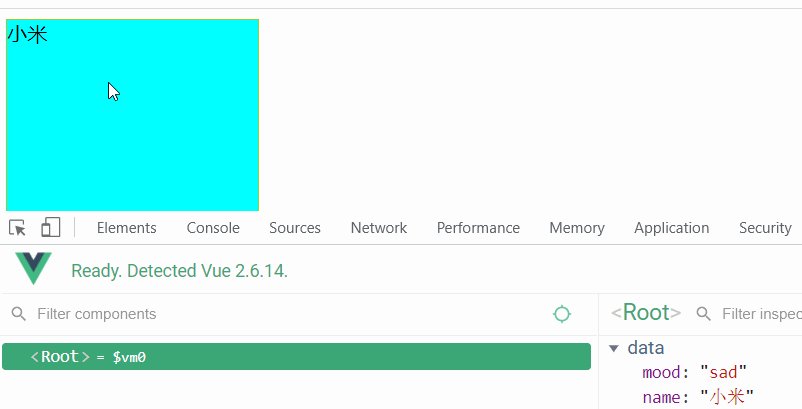
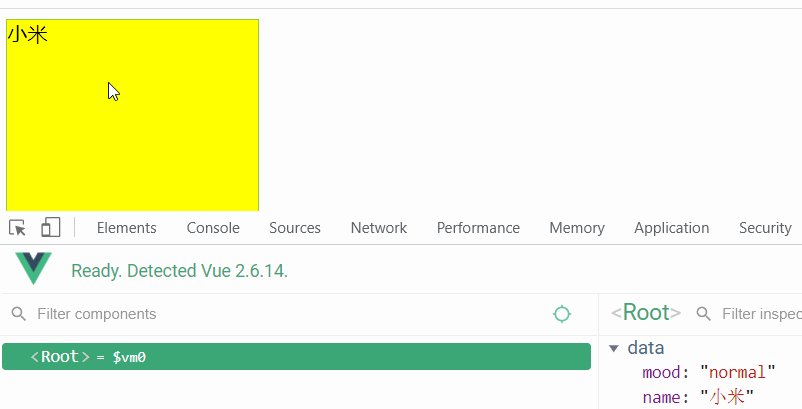
1.绑定class样式-字符串写法
适用于:样式的类名不确定:需要动态指定

需求1:随机点击 div变颜色(演示字符串写法)
<body>
<div id="root">
<!-- 绑定class样式-字符串写法 适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: '小米',
mood: 'sad'
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal'];
const index = Math.floor(Math.random() * 3);
this.mood = arr[index]
}
}
})
Math.random()生成随机值在0-1之间,包含0不包含1
如果Math.random()*3永远取不到3开头

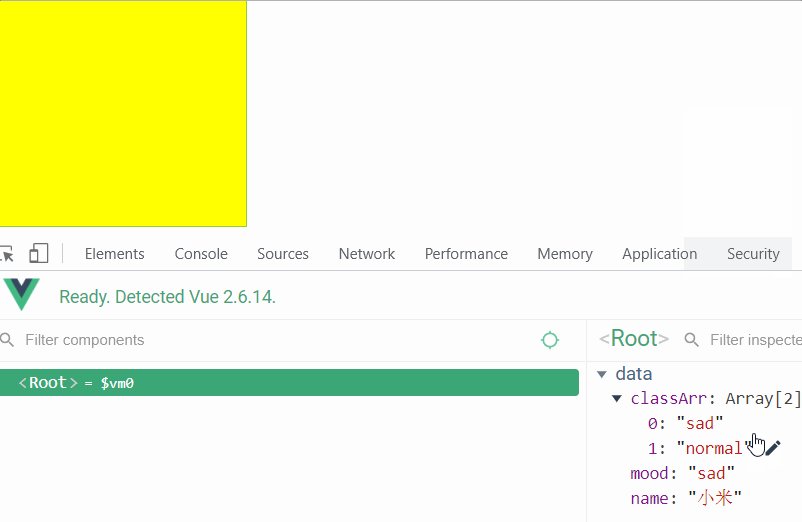
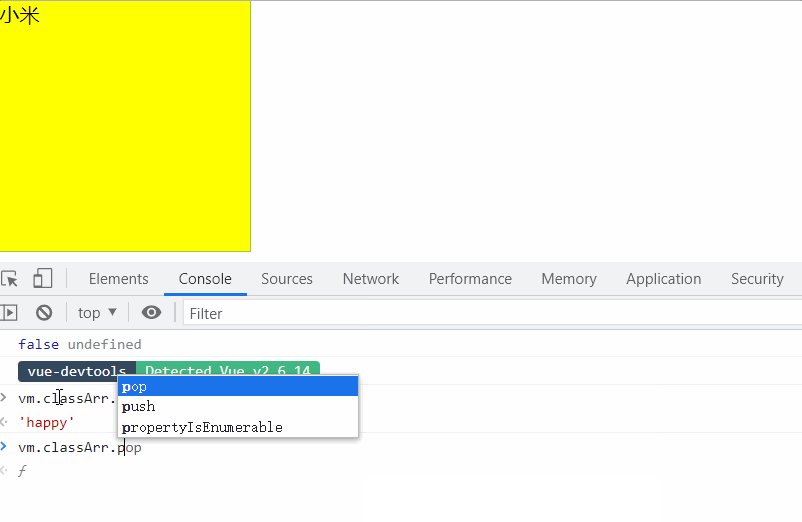
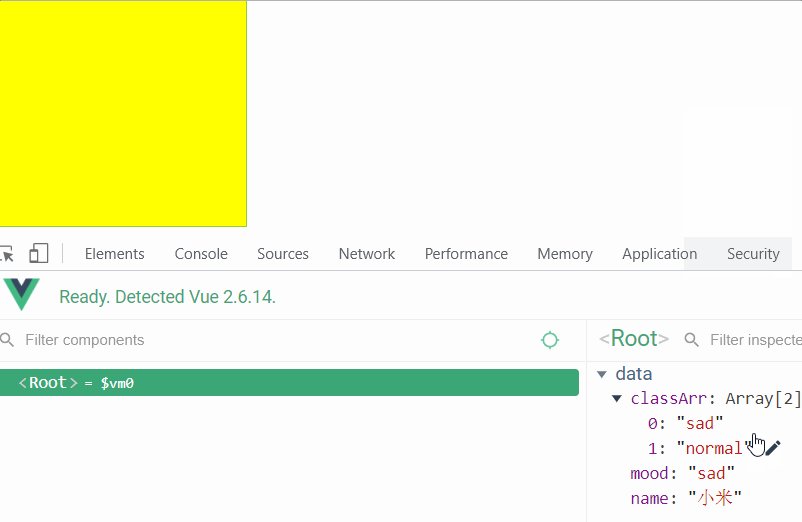
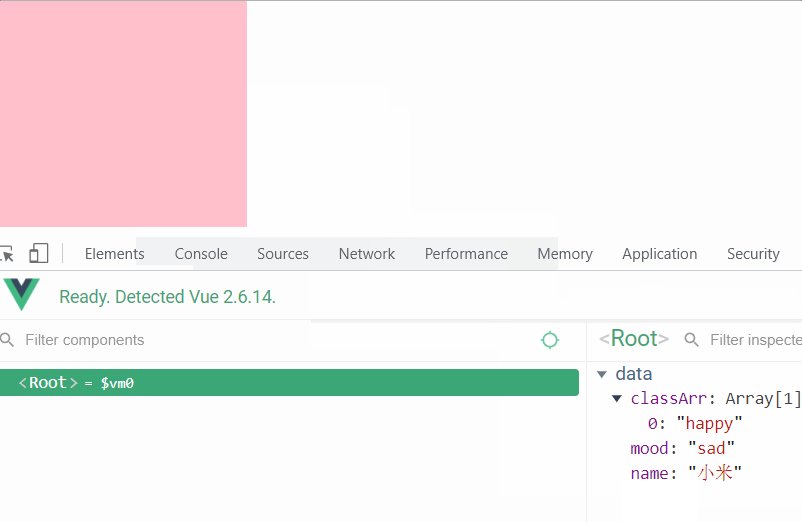
2.绑定class样式-数组写法
要绑定的样式个数不确定、名字也不确定,利用数组就可以实现动态添加
<body>
<div id="root">
<!-- 绑定class样式-数组写法 适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr" @click="changeMood">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '小米',
mood: 'sad',
classArr:['happy','sad','normal']
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal'];
const index = Math.floor(Math.random() * 3);
this.mood = arr[index]
}
}
})
</script>
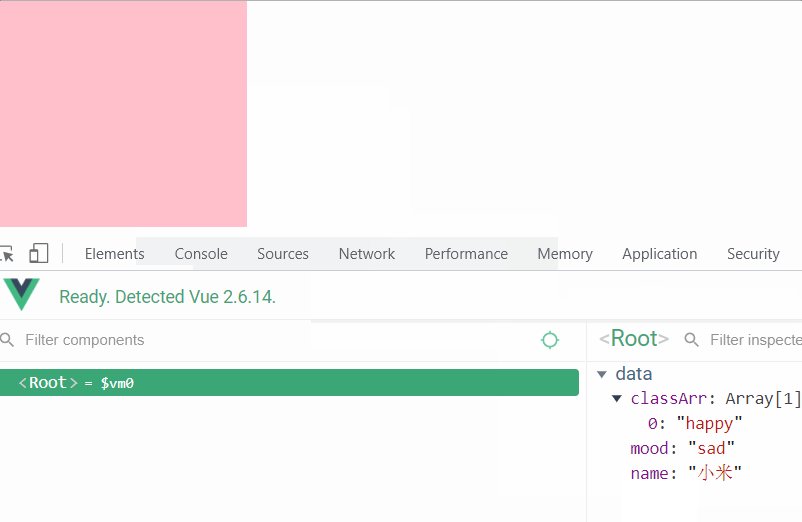
可以动态添加或移除 修改元素

3.绑定class样式-对象写法
要绑定的样式个数确定、名字确定,但是需要动态决定用不用
<body>
<div id="root">
<!-- 绑定class样式-对象写法 适用于:要绑定的样式个数确定、名字确定,但是需要动态决定用不用 -->
<div class="basic" :class="classObj" @click="changeMood">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '小米',
mood: 'sad',
classObj:{
happy:false,
sad:false
}
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal'];
const index = Math.floor(Math.random() * 3);
this.mood = arr[index]
}
}
})
</script>

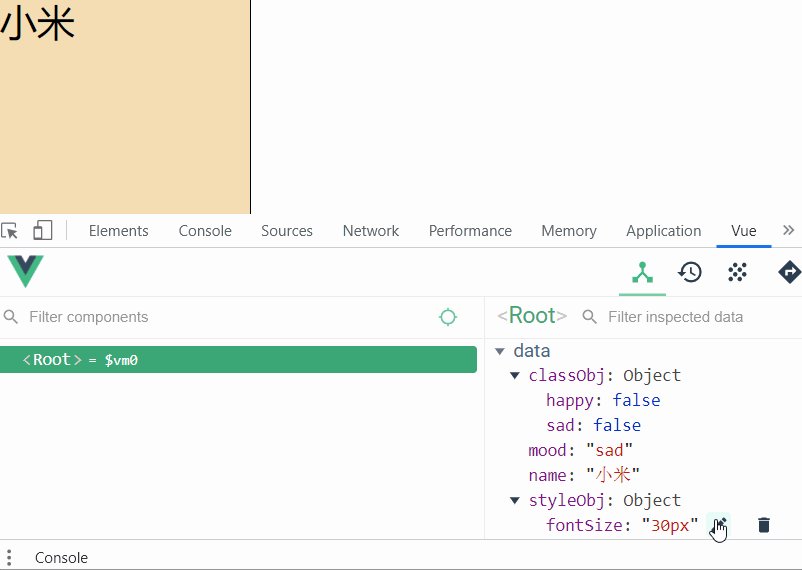
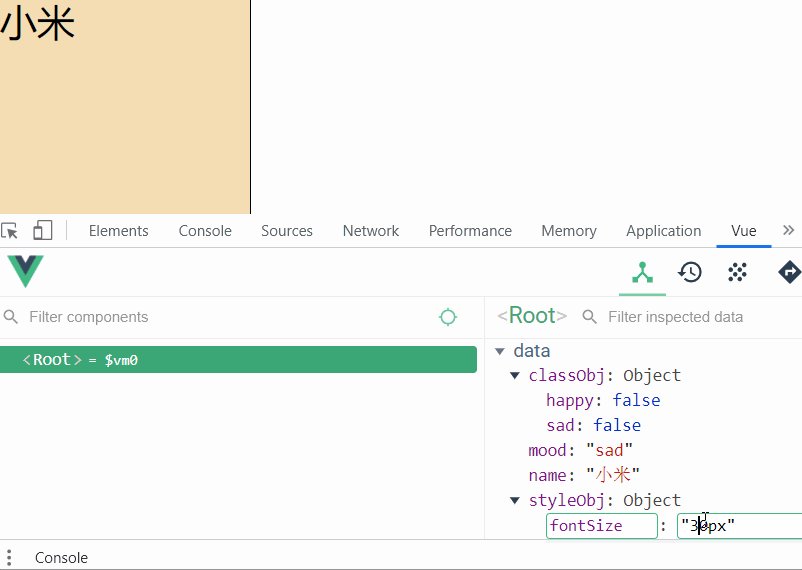
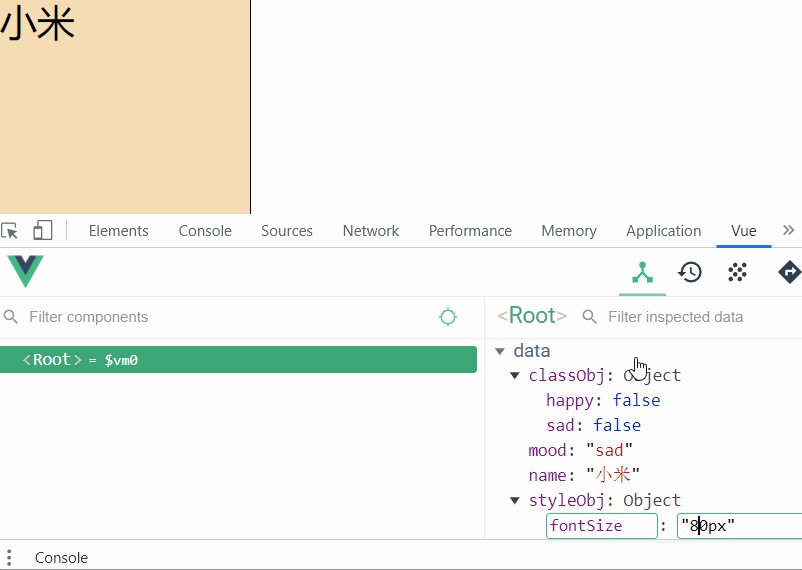
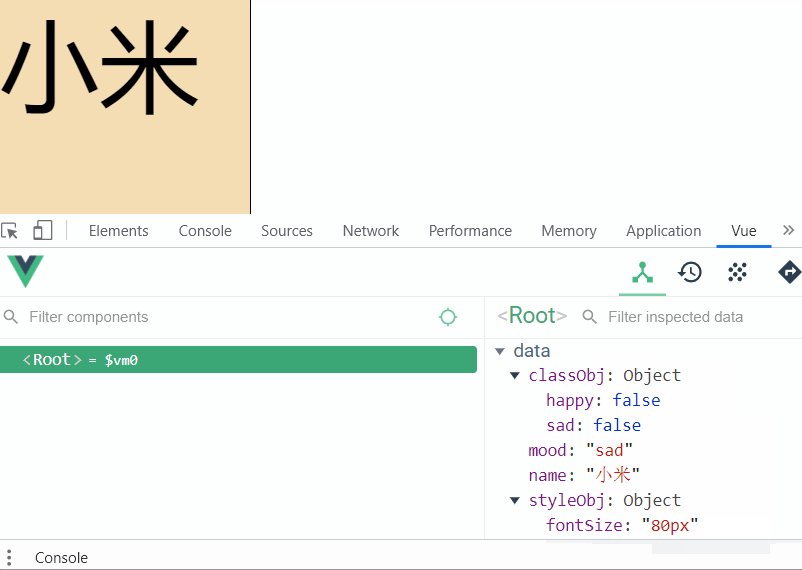
4.绑定style样式-对象写法
<!-- 绑定style样式-对象写法 -->
<div id="root">
<div class="basic" :style="styleObj">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '小米',
mood: 'sad',
classObj: {
happy: false,
sad: false
},
styleObj: {
fontSize: '40px',
}
},
})

style数组写法很少用,在这里不多讲解
十一.条件渲染
-
v-if
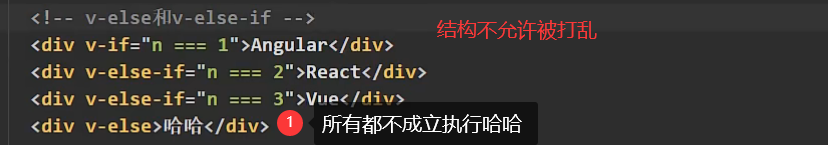
(1)写法:v-if = “表达式”, v-else-if = “表达式”,v-else= “表达式”
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断 -
v-show
写法:v-show=‘表达式’
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 -
使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到
<body>
<div id="root">
<h2 v-show ='true'>欢迎来到{{name}}家</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: '小米',
}
})
</script>

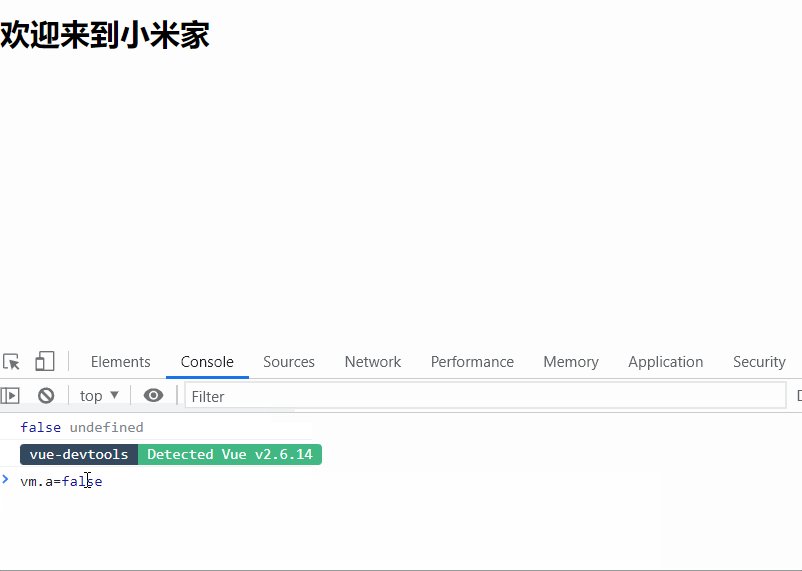
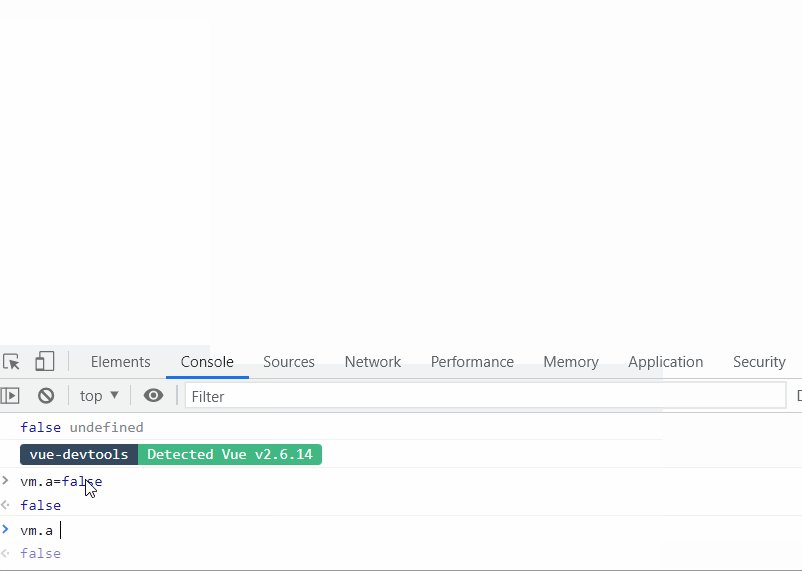
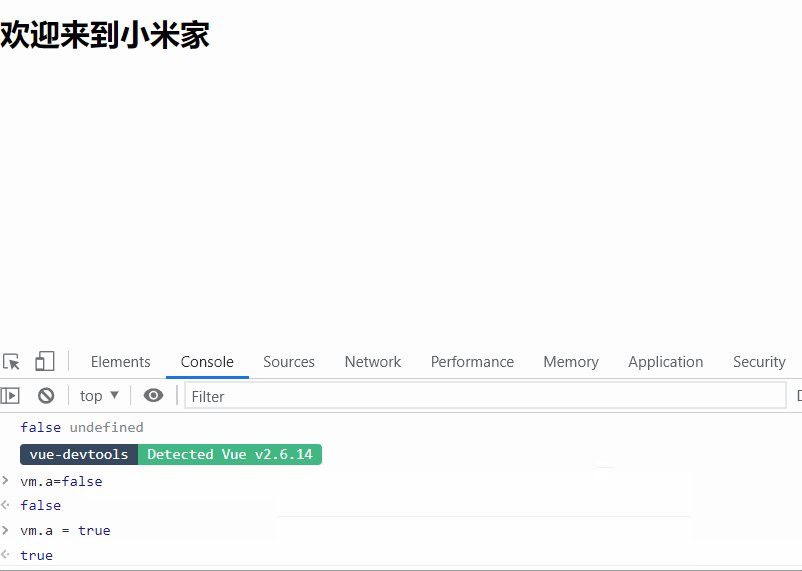
<div id="root">
<h2 v-show ="a">欢迎来到{{name}}家</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '小米',
a:true
}
})

v-if:如果为假,结构都没有,消失的彻底
<h2 v-if ="false">欢迎来到{{name}}家</h2>


十二.列表渲染
1.v-for指令
- 用于展示列表数据
- 语法:v-for=" (item,index) in xxx" :key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)

<div id="root">
<!-- 遍历数组: -->
<h2>人员列表</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}} - {{p.age}}
</li>
</ul>
<!-- 遍历对象: -->
<h2>汽车信息</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}} - {{value}}
</li>
</ul>
<!-- 测试遍历字符串: -->
<h2>测试遍历字符串</h2>
<ul>
<li v-for="(value,k) in a" :key="k">
{{value}} - {{k}}
</li>
</ul>
<!-- 测试指定次数: -->
<h2>测试指定次数</h2>
<ul>
<li v-for="(value,index) in 5" :key="index">
{{value}} - {{index}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: '18' },
{ id: '002', name: '李四', age: '19' },
{ id: '003', name: '小明', age: '20' }
],
car:{
name:'奥迪',
price:'20w'
},
a:'hello'
}
})

2.key的原理
面试题:react、vue中的key有什么作用:(key的内部原理)
-
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】
随后vue进行【虚拟DOM】与【旧的虚拟DOM】的差异比较,比较规则如下: -
2.对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中的内容没变,直接使用之前的真实DOM
若虚拟DOM中的内容变了,则生成新的真实DOM,随后替换掉页面中之前的真是DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面 -
3.用index作为key可能引发的问题
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新=》界面效果没问题,但效率低
(2)如果结构中还包含输入类的DOM:
会产生错误DOM更新 =》界面有问题 -
4.开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key。比如id、手机号、身份证号等唯一值
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的


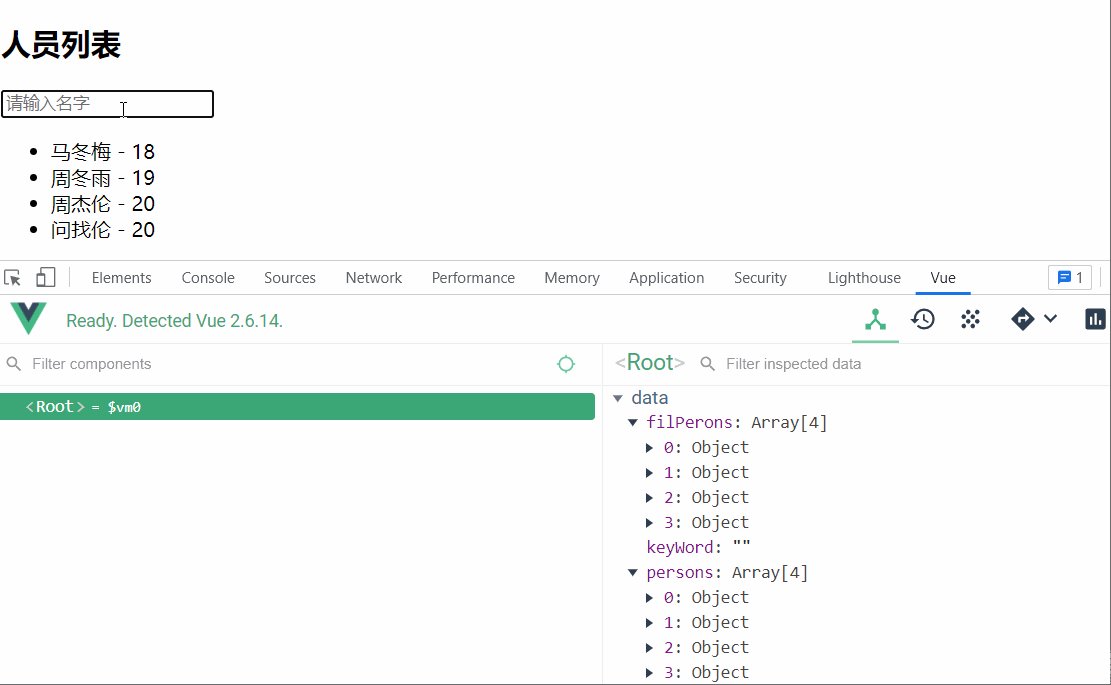
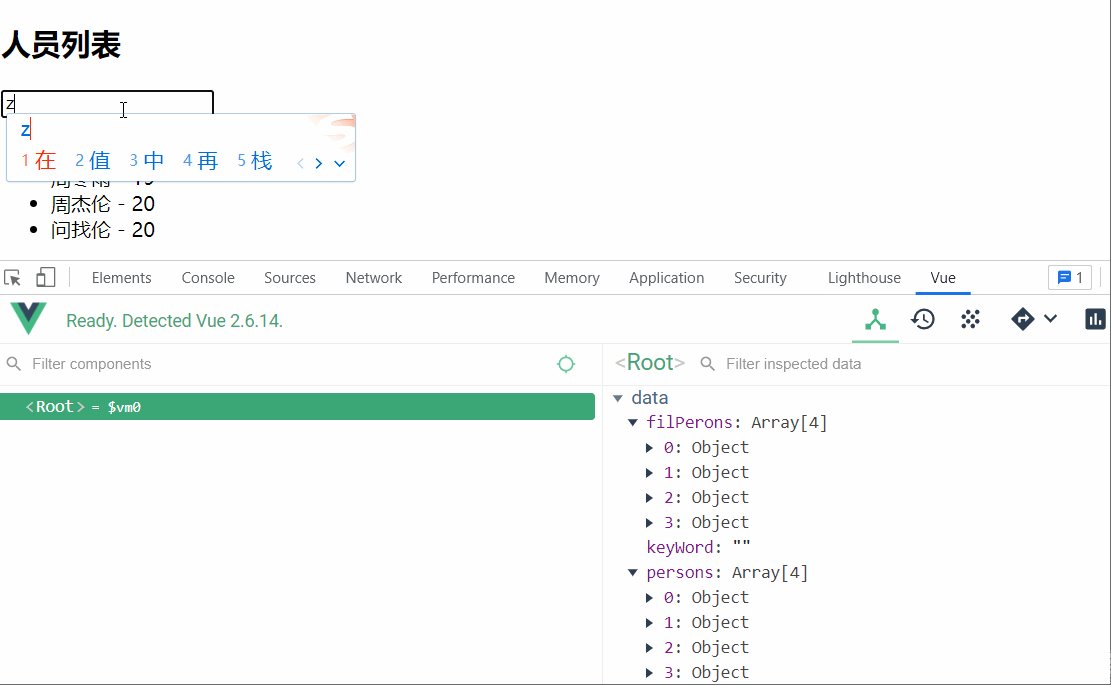
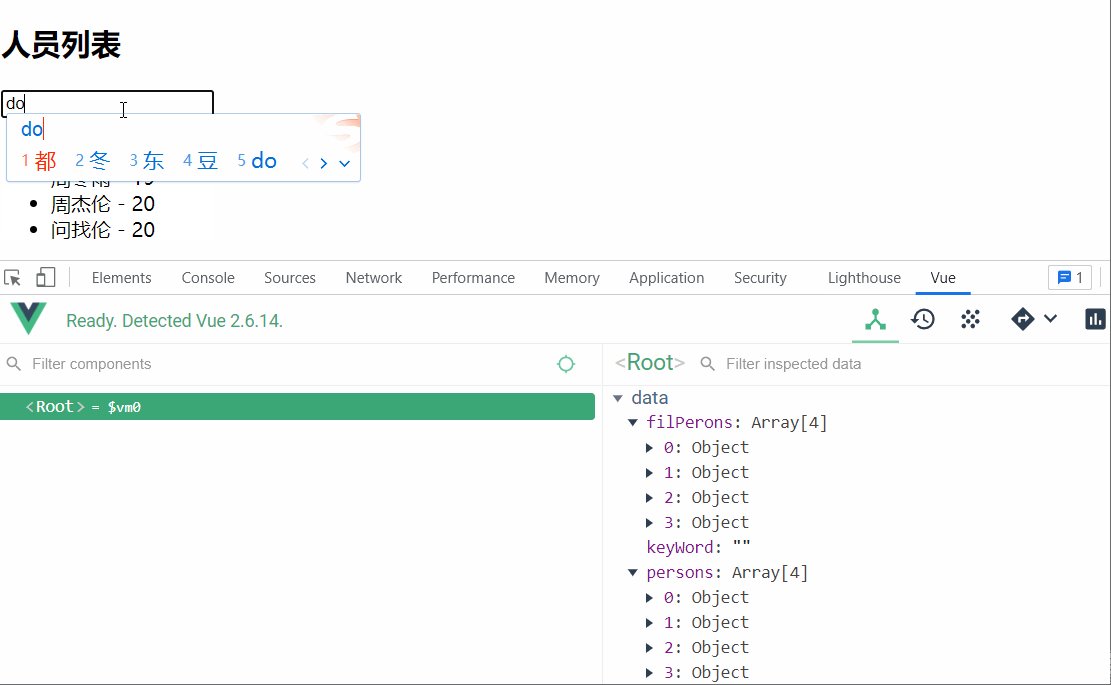
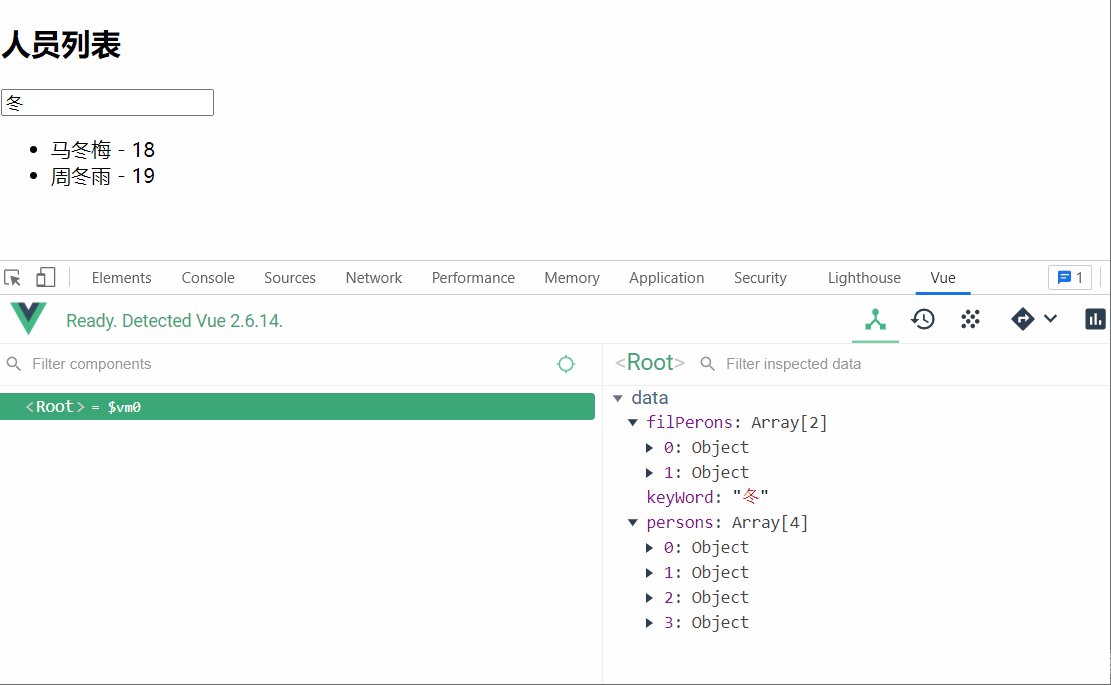
3.列表过滤
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord"><!-- 输入的关键字实现双向绑定 -->
<ul>
<li v-for="(p,index) in filPerons" :key="index">
<!-- 只用将过滤出来的显示在页面 -->
{{p.name}} - {{p.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: '18' },
{ id: '002', name: '周冬雨', age: '19' },
{ id: '003', name: '周杰伦', age: '20' },
{ id: '003', name: '问找伦', age: '20' }
],
filPerons: []//原数据过滤出来的数据放在这个里面
},
watch: {//监视keyWord
keyWord: {
immediate: true,//一上来什么也没输入就是空串,就会将persons的值给filPersons
handler(val) {
this.filPerons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1;
})
}
}
}
})
</script>

// 用computed实现
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: '18' },
{ id: '002', name: '周冬雨', age: '19' },
{ id: '003', name: '周杰伦', age: '20' },
{ id: '003', name: '问找伦', age: '20' }
],
},
computed:{
filPerons(){
this.filPerons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1;
})
}
}
})

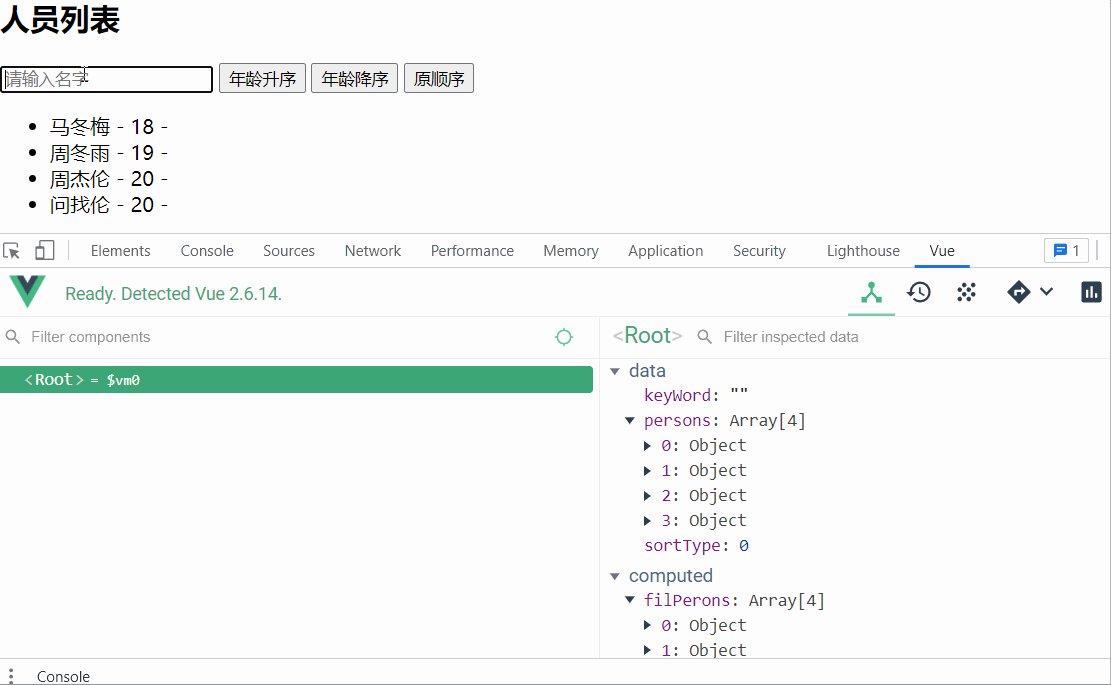
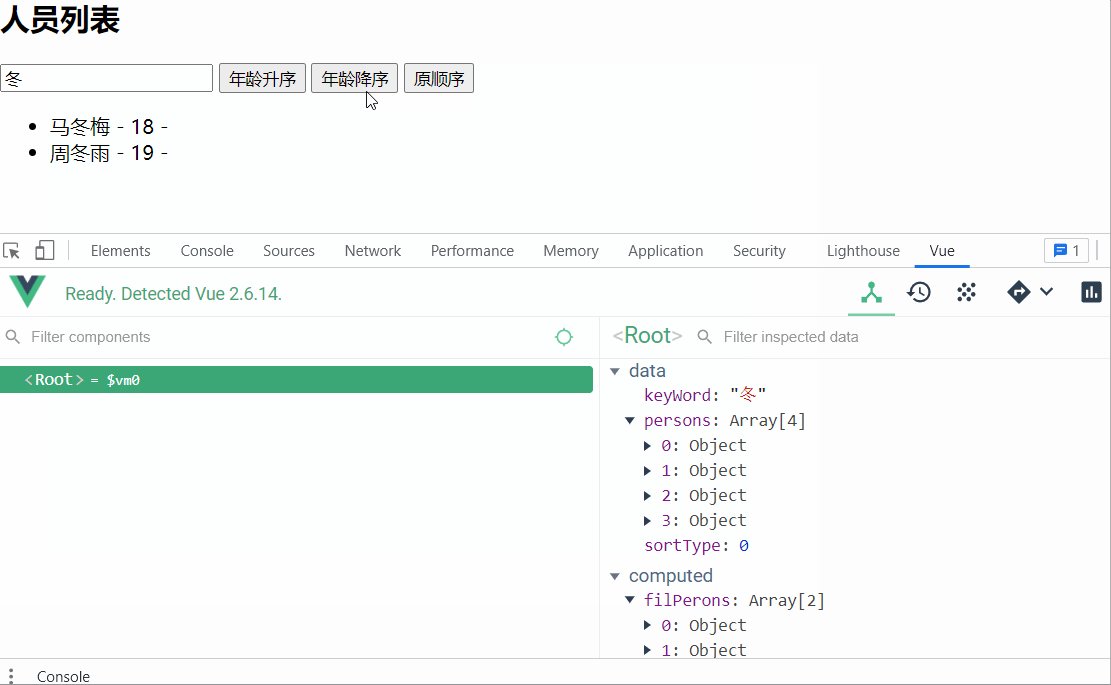
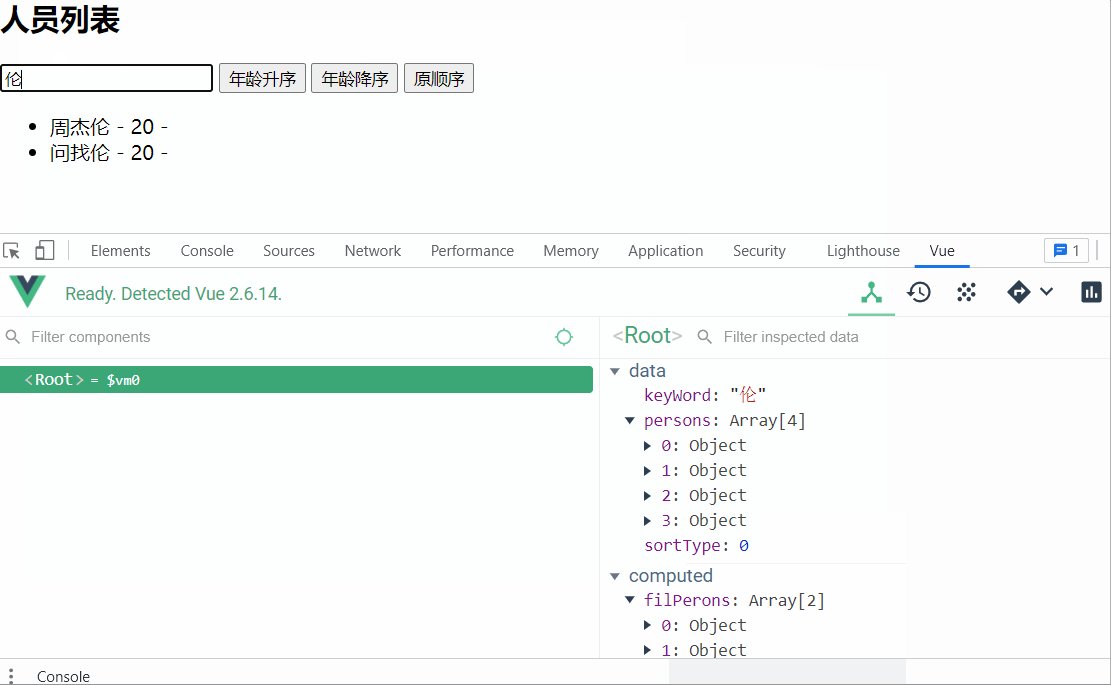
4.列表排序
<body>
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord"><!-- 输入的关键字实现双向绑定 -->
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) in filPerons" :key="index">
<!-- 只用将过滤出来的显示在页面 -->
{{p.name}} - {{p.age}} - {{p.sex}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0,//0原顺序1降序2升序
persons: [
{ id: '001', name: '马冬梅', age: '18' },
{ id: '002', name: '周冬雨', age: '19' },
{ id: '003', name: '周杰伦', age: '20' },
{ id: '003', name: '问找伦', age: '20' }
],
},
computed: {
filPerons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
})
// 判断一下是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age;
})
}
return arr
}
}
})
</script>
</html>

5.vue监视数据
vue监视数据原理:
1.vue会监视data中所有层次的数据
2.如何检测对象中的数据:
- 通过setter实现监视,且要在new vue时就传入要检测的数据
- (1)对象中后追加的属性,vue默认不做响应式处理
- (2)如需给后添加的属性做响应,请使用如下API:
Vue.set(target.propertyName/index.vue)或
vm.$set(target.propertyName/index.vue)
3.如何监测数组中的数据:
- 通过包裹数据更新元素的方法实现,本质就是做了两件事:
- (1)调用原生对应的方法对数组进行更新
- (2)重新解析模板,进而更新页面
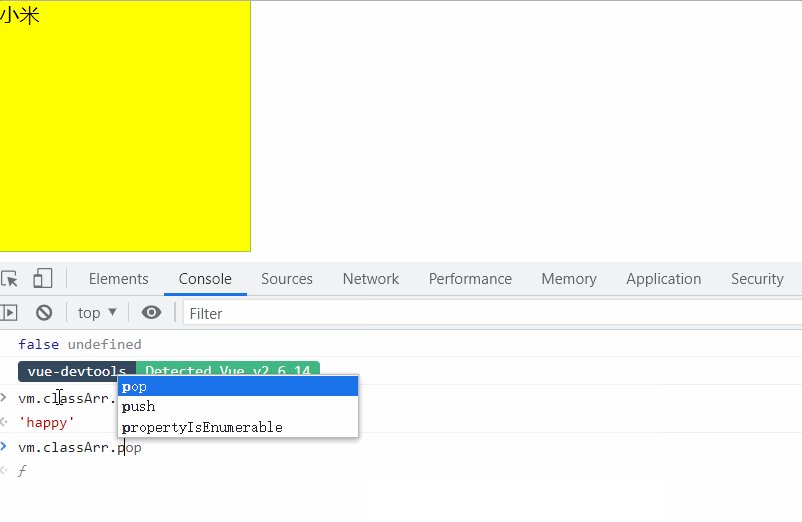
4.在vue修改数组中的某个元素一定要用如下方法:
- (1)使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- (2)vue.set() 或vm.$set()
所有不是由vue所控制的回调,尽可能的写成箭头函数,原因是箭头函数么有this会向上找,找到vm





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








