前端开发过程中程序员往往依赖浏览器页面来进行调试和处理程序,那么开发神器也是必备的,下面来推荐几款好用的开发神器,有需要的小伙伴记得私信我免费领取,真的免费领取!!!
前置工作
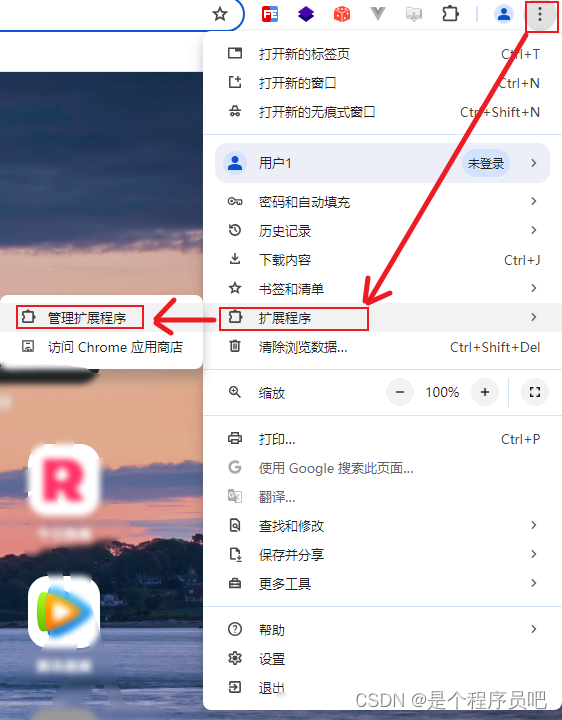
打开扩展程序

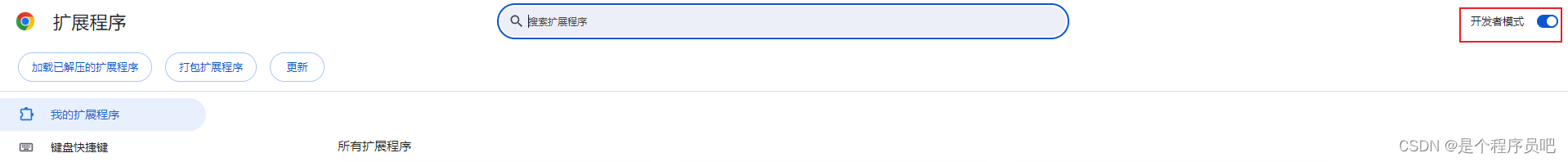
开启开发者模式

然后直接将下载的crx文件拖到该界面中即可:

安装完成之后会出现这种图标即代表安装成功:

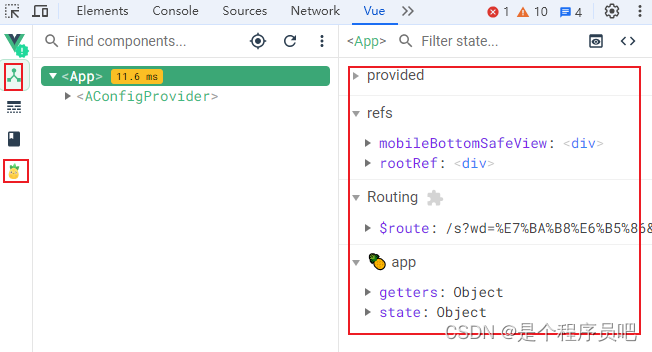
1. Vue插件

能够清晰的看到当前组件的一些参数信息以及pinia共享仓库,非常好用
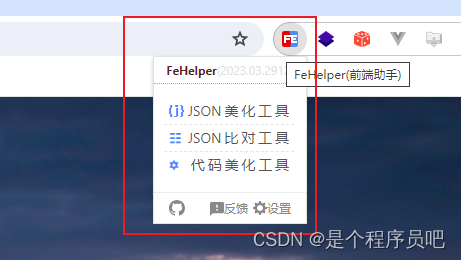
2. FeHelper(前端助手)
该插件毋庸置疑,支持JSON自动格式化、手动格式化,支持排序、解码、下载等各种功能
我们可以按需将自己喜欢用并且经常用的固定到前面

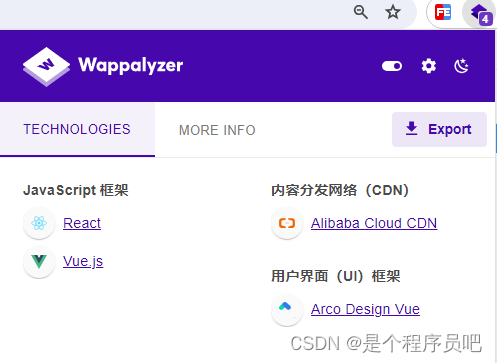
3. Wappalyzer
这款工具对前端来说简直神了,他可以分析各种网站的技术构成

4. PostWoman
方便程序员直接在浏览器对后端接口进行调试

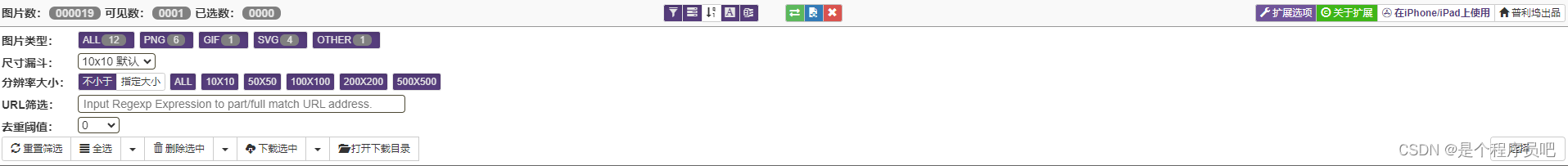
5. ImageAssistant
它能够提取网页中的所有图片,并且还可以给当前浏览的网页生成二维码方便在手机上查看

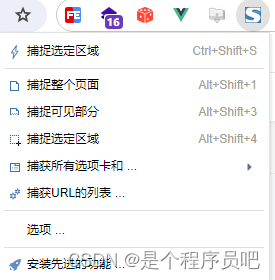
6. FireShot
他可以实现网页中的各种截屏需求,用起来非常方便
























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










