问题复现:在切换tab后 不同表格那一项数据出现被上一个点击tab数据覆盖(原因:最后一个表格使用了slot-scope="scope")
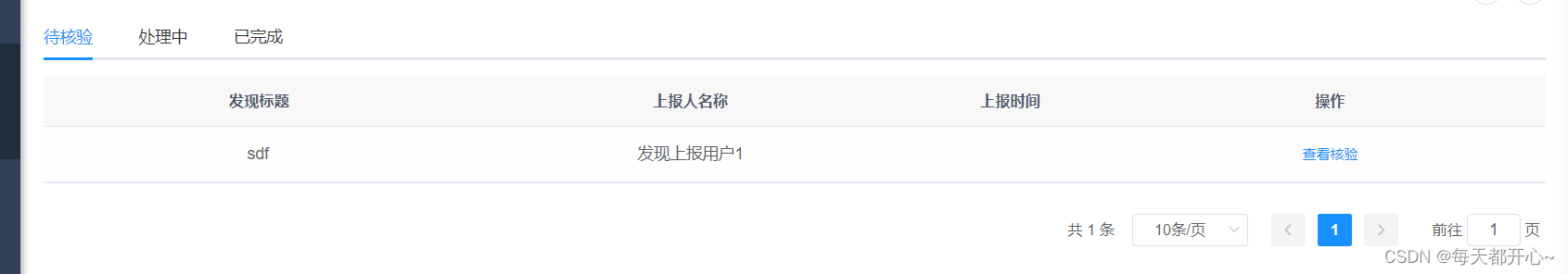
原本正常效果:

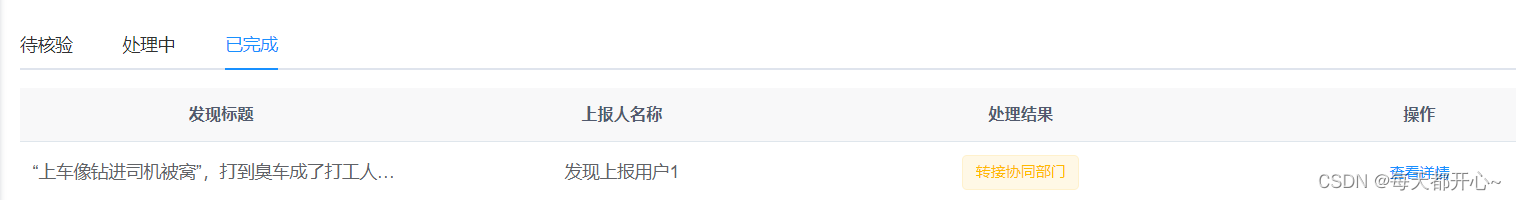
在点击tab第三项后:不同项出现数据丢失(我猜测可能是没加slot-scope="scope" 结果加上后真的好使了!!!)


代码:
原本:
<el-table-column
v-if="activeName == 1"
label="上报时间"
align="center"
prop="createTime"
width="180"
/>
<el-table-column
v-if="activeName == 2"
label="转接协同部门时间"
align="center"
prop="handleTime"
width="180"
/>
修改后:
<el-table-column
v-if="activeName == 1"
label="上报时间"
align="center"
prop="createTime"
width="180"
>
<template slot-scope="scope">
{{ scope.row.createTime }}
</template>
</el-table-column>
<el-table-column
v-if="activeName == 2"
label="转接协同部门时间"
align="center"
prop="handleTime"
width="180"
>
<template slot-scope="scope">
{{ scope.row.handleTime }}
</template>
</el-table-column> 






 文章描述了在Vue项目中,使用`el-table-column`时,通过添加`slot-scope`属性解决了不同表格项数据在切换tab后被上一选中项覆盖的问题。作者通过实例展示了代码修改前后的情况。
文章描述了在Vue项目中,使用`el-table-column`时,通过添加`slot-scope`属性解决了不同表格项数据在切换tab后被上一选中项覆盖的问题。作者通过实例展示了代码修改前后的情况。














 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








