Vue CLI(Command Line Interface)就是 Vue脚手架(命令行接口工具)
一、初始化脚手架
(一)说明
1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
2. 最新的版本是 4.x。
3. 文档: https://cli.vuejs.org/zh/
(二)具体步骤
第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/cli
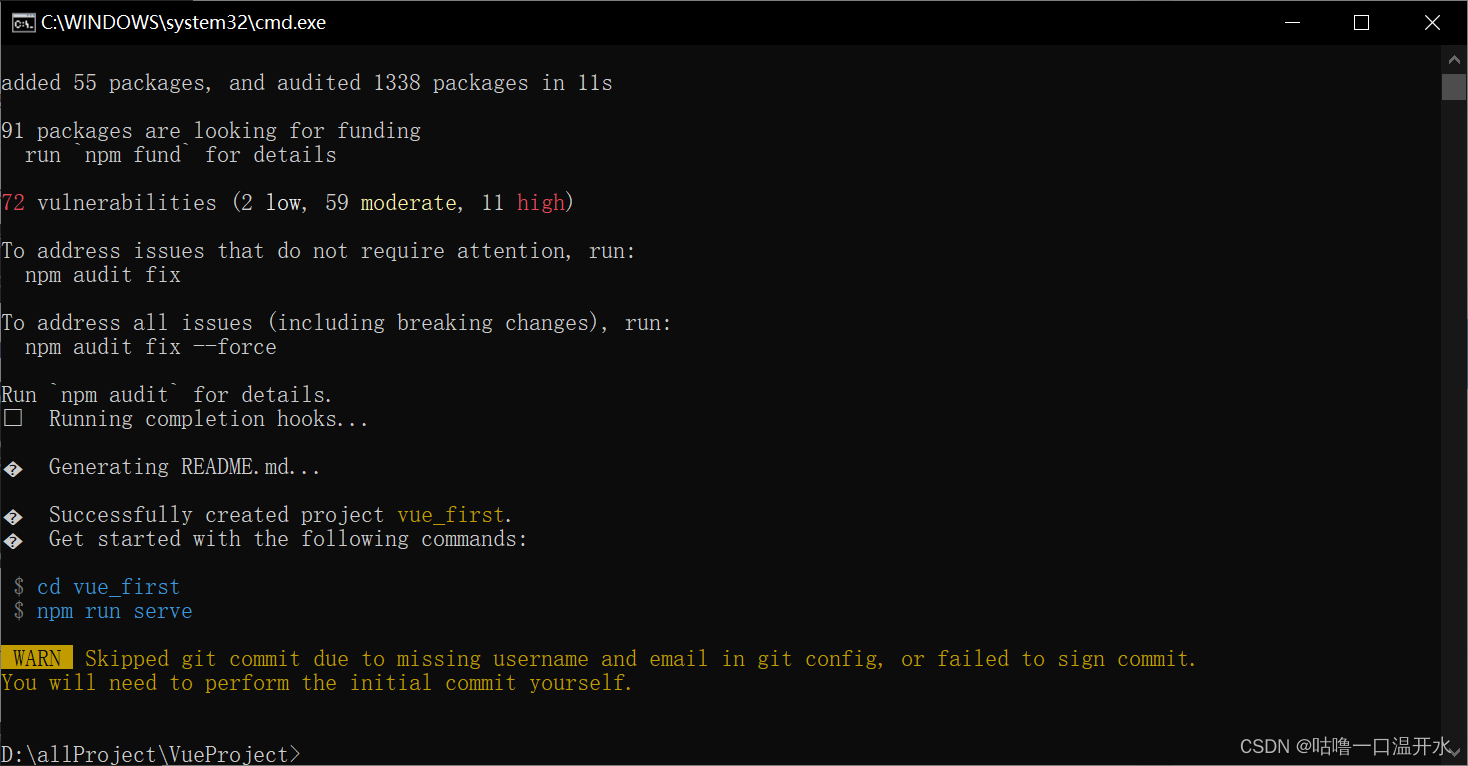
第二步:切换到你要创建项目的目录,然后使用命令创建项目 vue create xxxx
第三步:启动项目 npm run serve
备注:
1. 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registryhttps://registry.npm.taobao.org
2. Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置, 请执行:vue inspect > output.js

模板项目的结构






















 5609
5609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








