Qt音乐器播放按钮
①选取合适的icon图标
icon网站获取资源:
链接: https://www.iconfont.cn/

将下载好的icons引入资源文件夹中
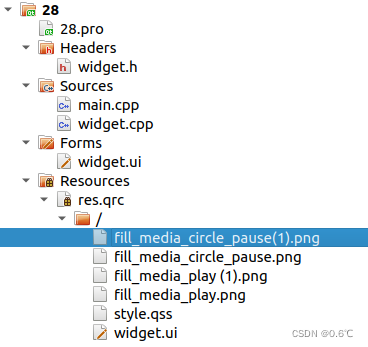
②创建Resources对应文件
文件目录文件

③在main.cpp中引入 #include 头文件
#include "widget.h"
#include <QApplication>
#include<QFile>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
QFile file(":/style.qss");
/* 判断文件是否存在 */
if (file.exists() ) {
/* 以只读的方式打开 */
file.open(QFile::ReadOnly);
/* 以字符串的方式保存读出的结果 */
QString styleSheet = QLatin1String(file.readAll());
/* 设置全局样式 */
qApp->setStyleSheet(styleSheet);
/* 关闭文件 */
file.close();
}
w.show();
return a.exec();
}
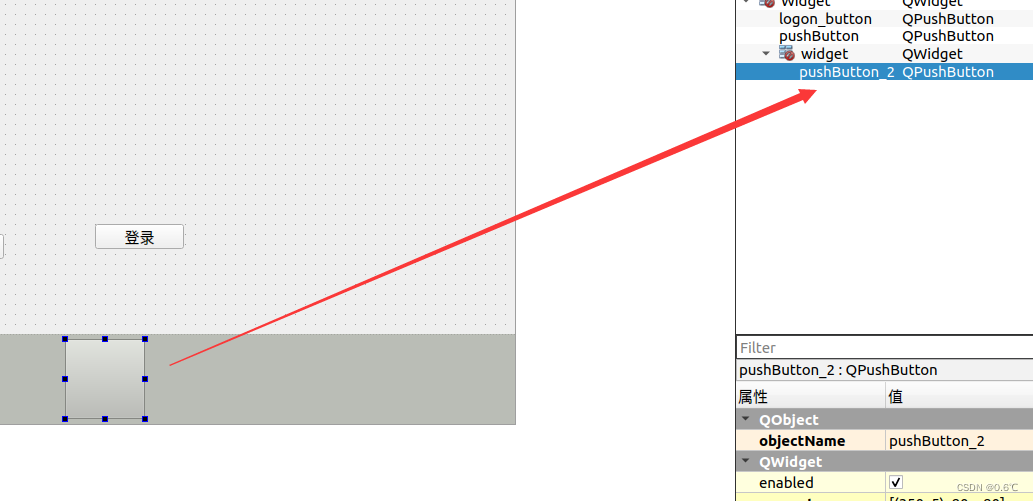
④在Widget类中将pushButton_2按钮的属性修改为可勾选
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//button = new QPushButton("登录1",this);
//connect(ui->logon_button,SIGNAL(clicked()),this,SLOT(Logon_print()));
ui->pushButton_2->setCheckable(true); // 设置按钮为可勾选
}
④修改style.qss文件
border-image 允许在元素的边框上绘制图像
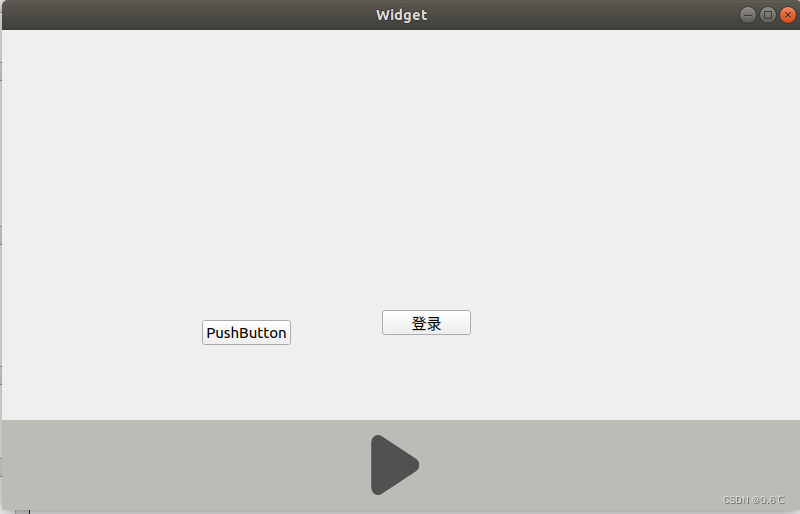
QPushButton#pushButton_2{border-image:url(:/fill_media_play.png)}
QPushButton#pushButton_2:hover{border-image:url(:/fill_media_play (1).png)}
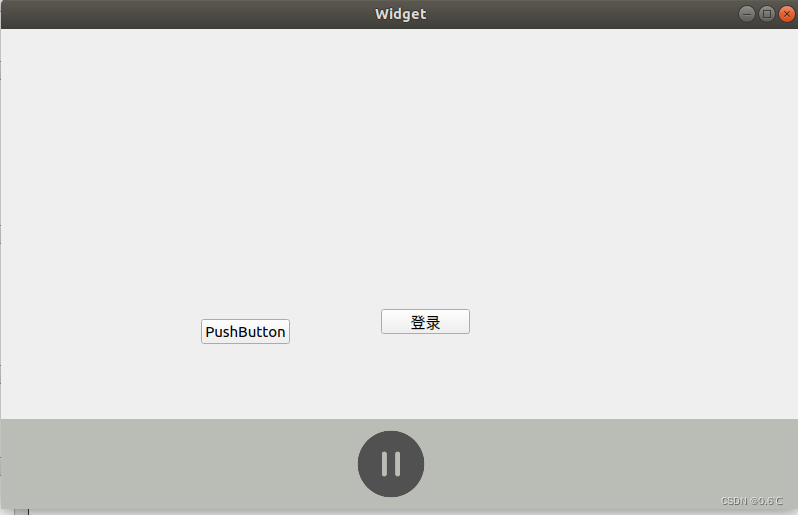
QPushButton#pushButton_2:checked{border-image:url(:/fill_media_circle_pause.png)}
QPushButton#pushButton_2:checked:hover{border-image:url(:/fill_media_circle_pause(1).png)}

























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








