v-bind 简介
-
语法:
v-bind:属性名="vue变量",这里的vue变量,指的是data中定义的数据变量 -
简写:
:属性名="vue变量" -
目标: 给标签属性设置vue变量的值
-
代码:
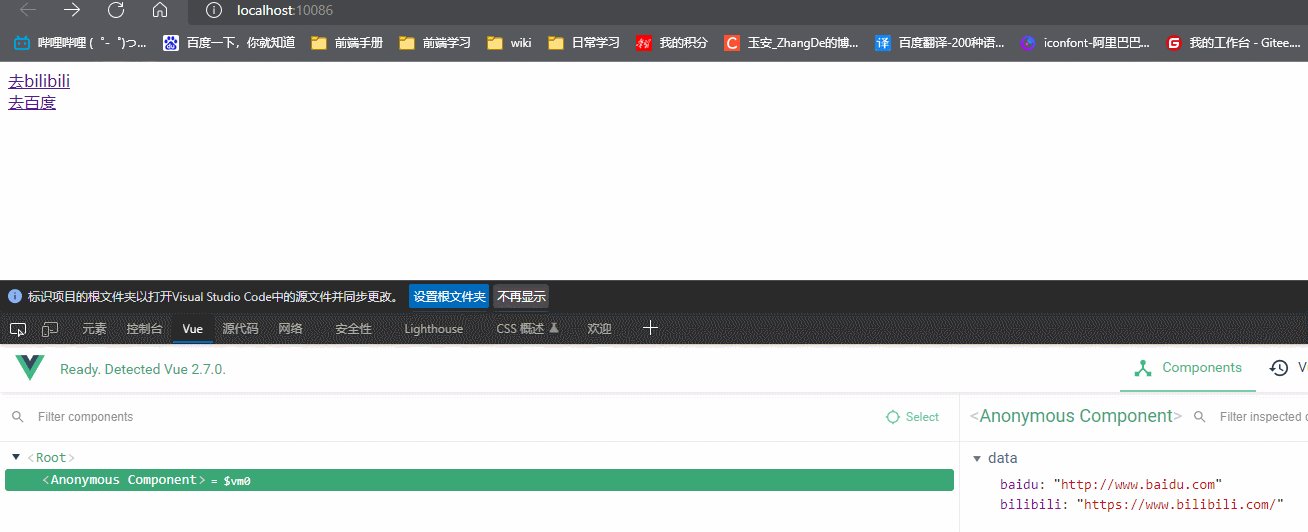
<template>
<div>
<!-- 2. 值 -> 标签原生属性上 -->
<!-- 语法: v-bind:原生属性名="vue变量" -->
<a v-bind:href="bilibili">去bilibili</a>
<br>
<!-- 另一种语法(简写): :原生属性名="vue变量" -->
<a :href="baidu">去百度</a>
</div>
</template>
<script>
export default {
data () {
return {
// 1. 准备变量
bilibili:'https://www.bilibili.com/',
baidu:'http://www.baidu.com'
}
},
}
</script>
<style scoped>
</style>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








