父组件可以使用 props 把数据传给子组件。
子组件可以使用 $emit 触发父组件的自定义事件。
vm.$on( event, callback )
参数:
{string | Array<string>} event(数组只在 2.2.0+ 中支持){Function} callback
用法:
监听当前实例上的自定义事件。事件可以由 vm.$emit 触发。回调函数会接收所有传入事件触发函数的额外参数。
-
vm.$on( event, fn );//监听event事件后运行 fn;
vm.$emit( eventName, […args] )
参数:
触发当前实例上的事件。附加参数都会传给监听器回调。
{string} eventName[...args]
例如:子组件:
<template>
<div class="train-city">
<h3>父组件传给子组件的toCity:{{sendData}}</h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连’发射给父组件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>父组件
<template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
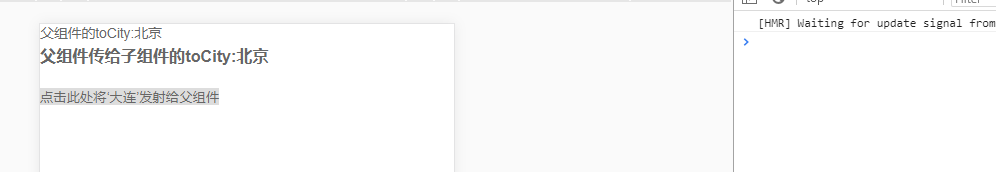
</script>图一:点击之前的数据
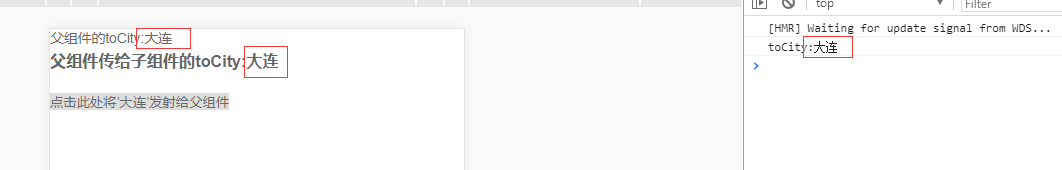
图二:点击之后的数据

























 5816
5816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










