node.js
控制台常用指令
在某个文件夹下路径上输入cmd,就会在当前的路径下运行cmd.exe
node xxx.js文件 //用node环境去运行js文件
cls //清除控制台屏幕上的打印信息
ctrl+c //停止程序运行
上下键//输入过的指令历史
模块一:http模块
var app=http.createServer((req,res)=>{}) 创建一个服务器
app.listen(81) //端口的意义:ip是访问计算机的标志 端口就可以进入计算机的具体哪一个
程序
res.setHeader( ' Content-Type ' , 'text/plain; charset=utf8 ')//设置编码和数据包格式
res.write("<a>xxx</a>")//可以多次调用 代表给前端传输数据
res.end()//可以传输数据也可以不传输,它是当前这一次网络请求结束的标志,一旦执行了就
断开连接
req.url 前端给后端发送网络请求的网址"http://ip:port"后面的部分字符串
解析url来做出不同页面的网址 和不同参数传不同数据网址
路径
__dirname
- 全局变量 __dirname是一个字符串,代表当前js文件所在的目录的路径(绝对路径)
__filename
- 全局变量 __filename是一个字符串,代表当前js文件的路径(绝对路径)
//引入官方的http模块
var http=require("http")
//创建一个服务器
var app=http.createServer((req,res)=>{
//判断用户输入的网址
if(req.url=="/hqyj"){
//设置数据的头部信息为html文本文档,编码为utf8
res.setHeader( ' Content-Type ' , 'text/plain; charset=utf8 ')
//持续写入数据包中
res.write("<h1>欢迎来到1</h1>")
res.write("<h1>欢迎来到2</h1>")
//最后一次写入数据包,并断开连接
res.end("<h2>华清远见</h2>")
}
})
//监听端口
app.listen(8081)
//用户浏览器地址栏输入:http://服务器电脑的ip:8081/hqyj 每当用户访问一次,
后端的那个回调函数就会执行一次
http协议:基于请求和响应的模式,如果服务器响应完毕,客户端与服务器断开连接,下次请求
需要重新发起请求,http是典型的短连接
createServer分两部分:
1.创建server
2.设置监听
req(requet对象)--请求对象
请求头/请求体
请求头:请求头很短,包含本次请求的基本信息
常用的req对象属性:
url--当前请求的路径和参数
method--当前请求的方式
请求体:当POST请求时,数据会存放在请求体里传送到后台,但是因为数据会很大,node不
会依次传递完毕,会分段传递,所以我们需要监听两个事件保证数据获取的完整性和准确性
data--每当有一段数据传递过来时,data事件都会触发
end--当最后一段数据传递完毕时,end事件会触发
res(response对象)--响应对象
响应头/响应体
响应头:存储本次响应给前端数据的配置信息,如文件格式,编码格式等
res.writeHeader(响应码, {配置信息});第二个参数苏也可以不写.系统也会自动加一个,但
是值是默认值
响应体:决定后台向前端返回什么
res.write()--可以写多次,也可以不写
res.end()--必须写,作用是结束本次响应,如果不写,前端会一直等待后台响应
模块二:fs模块
fs.readFile(path,(err,data)=>{})
path 填路径 可以绝对可以相对
err代表读取失败
data代表读取成功 它是一个buffer类型的数据(二进制数据流) 可以通过toString()转化为字
符串
注意:res.end()方法接受 字符串或者buffer
====写入文件(创建文件)
fs.writeFile(path ,data,callback(er))
如果文件存在,该方法写入的内容会覆盖旧的文件内容,不存在就创建一个新的
path - 文件路径
data - 要写入文件的数据,可以是 String(字符串)
callback - 回调函数,回调函数只包含错误信息参数(err),在写入失败时返回。
====删除文件
fs.unlink(path,callback(err))
path - 文件路径。
callback(err) - 删除回调函数,err错误信息
====以追加方式写文件
fs.appendFile(__dirname + '/test.txt', '我会追加到文件内容的末尾', function (er) {
console.log('追加内容完成');
})
====创建目录
fs.mkdir(__dirname + '/test', function (err) {
if(err) throw err
console.log('创建目录成功')
})
====移动/重命名文件或目录:整个功能相当于重命名一个文件/文件夹路径
fs.rename(oldPath, newPath, callback);
oldPath, 原目录/文件的完整路径及名;
newPath, 新目录/文件的完整路径及名;如果新路径与原路径相同,而只文件名不同,则
是重命名
callback(err), 操作完成回调函数;err操作失败对象
移动文件有一个bug:新路径和旧路径必须是同一个根盘
====拷贝文件
fs.copy(oldPath, newPath, callback);
oldPath, 原文件的完整路径;
newPath, 新文件的完整路径;
callback(err), 操作完成回调函数;err操作失败对象
拷贝文件以后两个文件都会存在磁盘中
//引入官方的http模块
var http = require("http")
// 创建一个服务器
var fs = require("fs")
var app = http.createServer((req, res) => {
// 每有一次网络请求 这个回调函数调用一次
fs.readFile("./aa.html", (err, data) => {
// 不管读取超过与否这个回调函数都会执行
if (!err) {
res.end()
} else {
console.log("读取失败");
}
})
})
模块三:url模块
可以把url网址解析为一个对象
var urlobj=url.parse(req.url)
urlobj.pathname
urlobj.query
网址的组成: 协议 域名 pathname querystring hash
域名 ==>DNS解析 会把域名解析为一个ip port
把url网址解析为一个对象
var url = require("url")
var str = "http://www.hqyj.com/20220728/news/page1/index.html?count=20&maxid=123456"
var obj = url.parse(str)
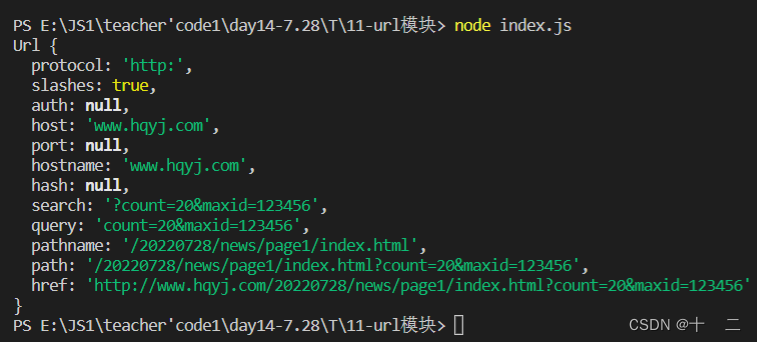
console.log(obj)
结果:解析成对象

url为/的情况
var http = require("http")
var fs = require("fs")
var url = require("url")
var app = http.createServer((req, res) => {
//req.url是什么?
//前端发送给后端的网址
//为什么要打印req.url?
console.log(req.url)
var path = url.parse(req.url).pathname //"/b.txt"
if (path == "/") {
//解决方法:更改path 在读取文件是进行拼接
path = "/b/index.html"
}
// 当输入的网址是192.168.6.102:8081这种 此时传给后台的url就是 /
fs.readFile(__dirname + "/src" + path, (err, data) => {
if (err) {
res.end("not found")
} else {
res.end(data)
}
})
})
app.listen(8081)
模块四:querystring模块
可以把querystring参数解析为一个对象
var urlobj=url.parse(req.url)
var queryobj=querystring.parse(urlobj.query)
var str=querystrin.stingify({name:“fasc”,age:22})
解析成对象
var querystring = require("querystring")
var obj = querystring.parse("username=jack&count=20&maxid=123456")
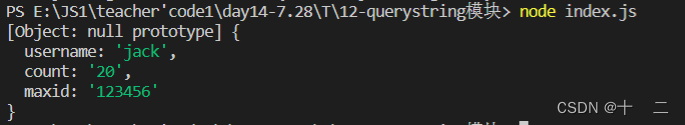
console.log(obj)
结果:

解析成字符串
var querystring = require("querystring")
var str2 = querystring.stringify({
name: "jack",
age: 20
})
var str3 = JSON.stringify({
name: "jack",
age: 20
})
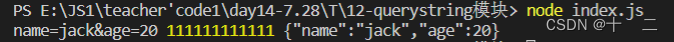
console.log(str2, 111111111111, str3)
结果:

模块五:mime模块
识别文件的类型
var mime = require("mime")
var re = mime.getExtension("text/css")
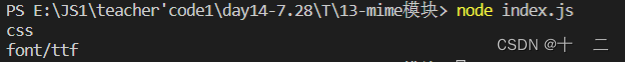
console.log(re)
var re2 = mime.getType("htpp://2342354345:8080/css/sadfsdgfdfg.ttf")
console.log(re2)

应用
var mime = require("mime")
var url = require("url")
var querystring = require("querystring")
var http = require("http")
var fs = require("fs")
var app = http.createServer((req, res) => {
let urlobj = url.parse(req.url)
let pathname = urlobj.pathname//1
if (pathname == "/") {
pathname = "/index.html"
}
let path = __dirname + "/src" + pathname//2
console.log(111111111111, path)
fs.readFile(path, (err, data) => {
if (!err) {
let type1 = mime.getType(path)//3
res.setHeader("content-Type", type1)//4
res.end(data)
}
})
})
app.listen(8080)
__dirname、__filename
- 全局变量 __dirname是一个字符串,代表当前js文件所在的目录的路径(绝对路径)
- 全局变量 __filename是一个字符串,代表当前js文件的路径(绝对路径)
6、相对、绝对路径
/*
本地相对路径
在这个页面中写路径: file://x1/x2/x2/index.html
"./src/18.jpg" 写这个路径的文件的页面是在本地打开的==> file://x1/x2/x2/src/18.jpg
"src/18.jpg" 写这个路径的文件的页面是在本地打开的 ==> file://x1/x2/x2/src/18.jpg
"file://c:/"
本地绝对路径
从根盘符开始写路径
"C:/Users/Administrator/Desktop/xxcy/index.html"
相对网络路径
当前页面的网址: "协议://ip:port /src/news/index.html querystring hash"
页面内部的路径:
"./src/18.jpg" ==> "协议://ip:port /src/news/src/18.jpg"
"src/18.jpg" ==> "协议://ip:port /src/news/src/18.jpg"
思考1:
用户输入网址:
"http://192.168.6.60:8080/user/20220728/newspage.html?n=20"
打开了一个页面,在这个页面中有一个img的src是 : "./src/18.jpg"
请问192.168.6.60:8080这个服务器会受到req.url是什么?
答: "/user/20220728/src/18.jpg"
思考2:
用户输入网址:
"http://192.168.6.60:8080/user/20220728/newspage"
打开了一个页面,在这个页面中有一个img的src是 : "./src/18.jpg"
请问192.168.6.60:8080这个服务器会受到req.url是什么?
答: "/user/20220728/src/18.jpg"
它真正的网址:"http://192.168.6.60:8080/user/20220728/src/18.jpg"
绝对网络路径
"协议://ip:port /src/news/src/18.jpg"
易错思考:
用户输入网址: http://192.168.6.60:8080/user/20220728/newspage
打开了一个页面,在这个页面中有一个img的src是 : "192.168.6.60:8080/src/18.jpg"
请问192.168.6.60:8080这个服务器会受到req.url是什么?
答: "/user/20220728/192.168.6.60:8080/src/18.jpg"
它真正的网址:"http://192.168.6.60:8080/user/20220728/192.168.6.60:8080/src/18.jpg"
本地相对根路径
思考:用户本地打开: "file:///c:/xx/xx2/index.html"
页面中有一个img的src是 : "/src/18.jpg"
它真正的路径:"file:///c:/src/18.jpg"
网络相对根路径
"/src/18.jpg"
思考:
用户输入网址: http://192.168.6.60:8080/user/20220728/newspage
打开了一个页面,在这个页面中有一个img的src是 : "/src/18.jpg"
请问192.168.6.60:8080这个服务器会受到req.url是什么?
答:"/src/18.jpg"
它真正的网址:"http://192.168.6.60:8080/src/18.jpg"
*/
7、node.js中的模块化1
node.js中有3种模块
//1
var fs = require("fs") //内置模块/核心模块 node.js安装时 自己就装好了的模块
//2
var mime = require("mime") //第三方模块 下载 然后使用 npm i mime
3、自定义模块
var myquerystring = require("./myquerystring.js") //自定义模块
myquerystring.tool()//需要引入myquerystring.js这个文件
//myquerystring.js这个文件需要导出
导出:

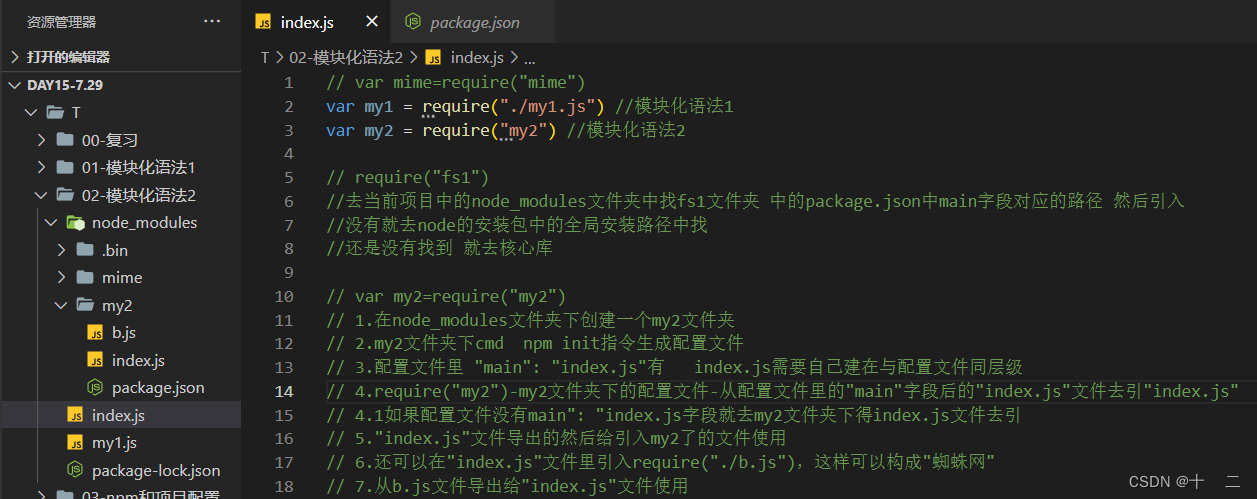
8、node.js中的模块化2

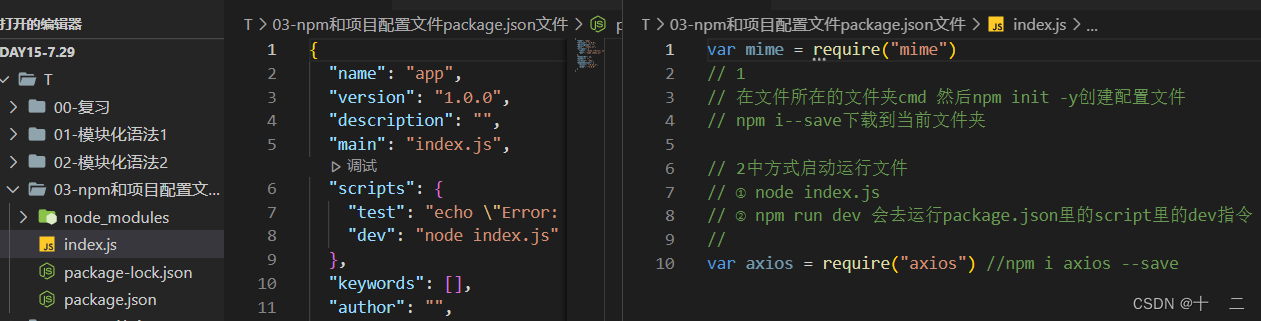
9、npm和配置文件package.json























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








