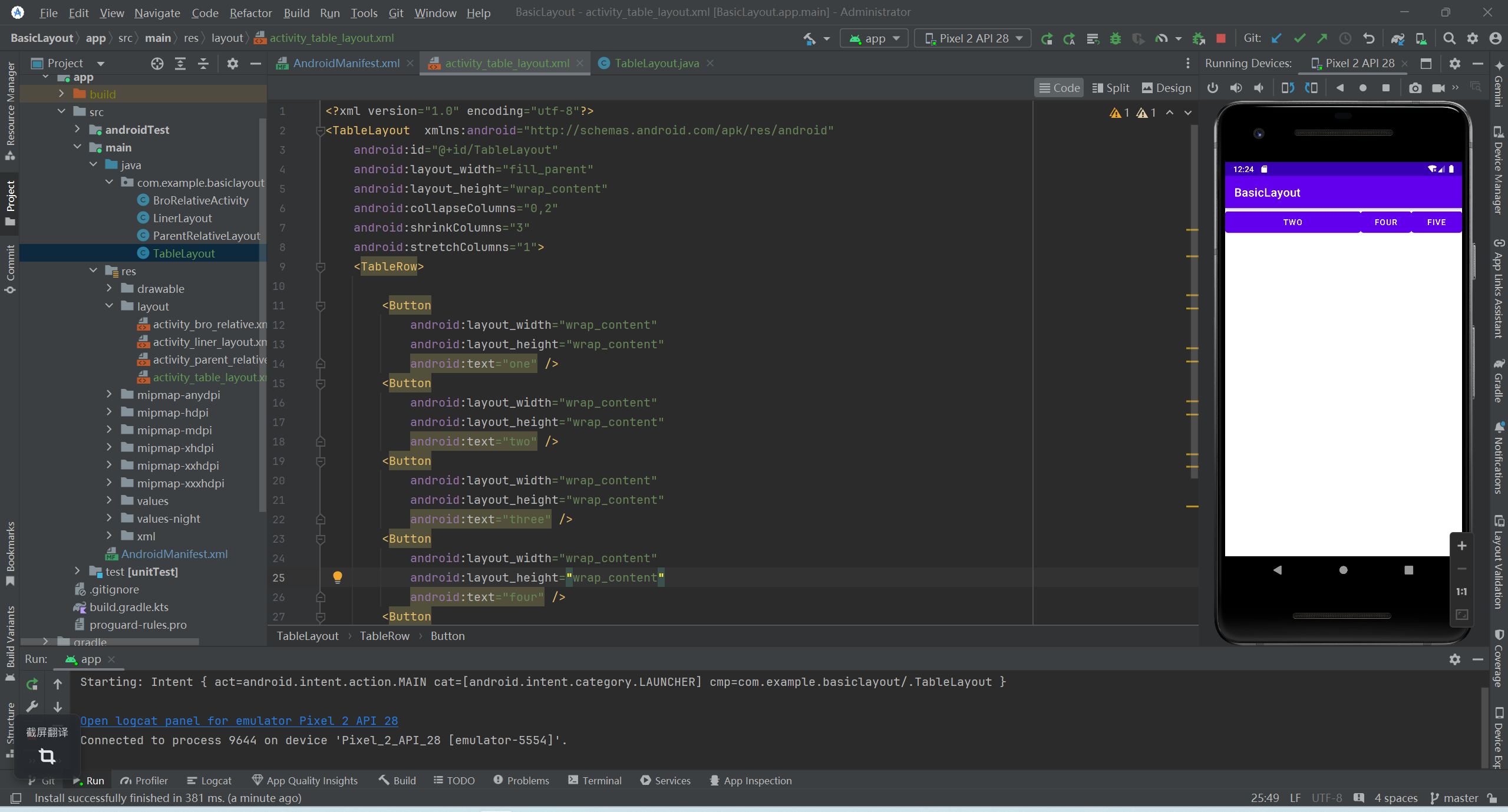
TableLayout
| 常用属性 | 描述 |
|---|---|
| collapseColumns | 设置需要被隐藏的列的列号。 |
| shrinkColumns | 设置允许被伸缩的列的列号。 |
| stretchColumns | 设置允许被拉伸的列的列号。 |
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TableLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:collapseColumns="0,2"
android:shrinkColumns="3"
android:stretchColumns="1">
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="one" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="two" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="three" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="four" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="five" />
</TableRow>
</TableLayout>

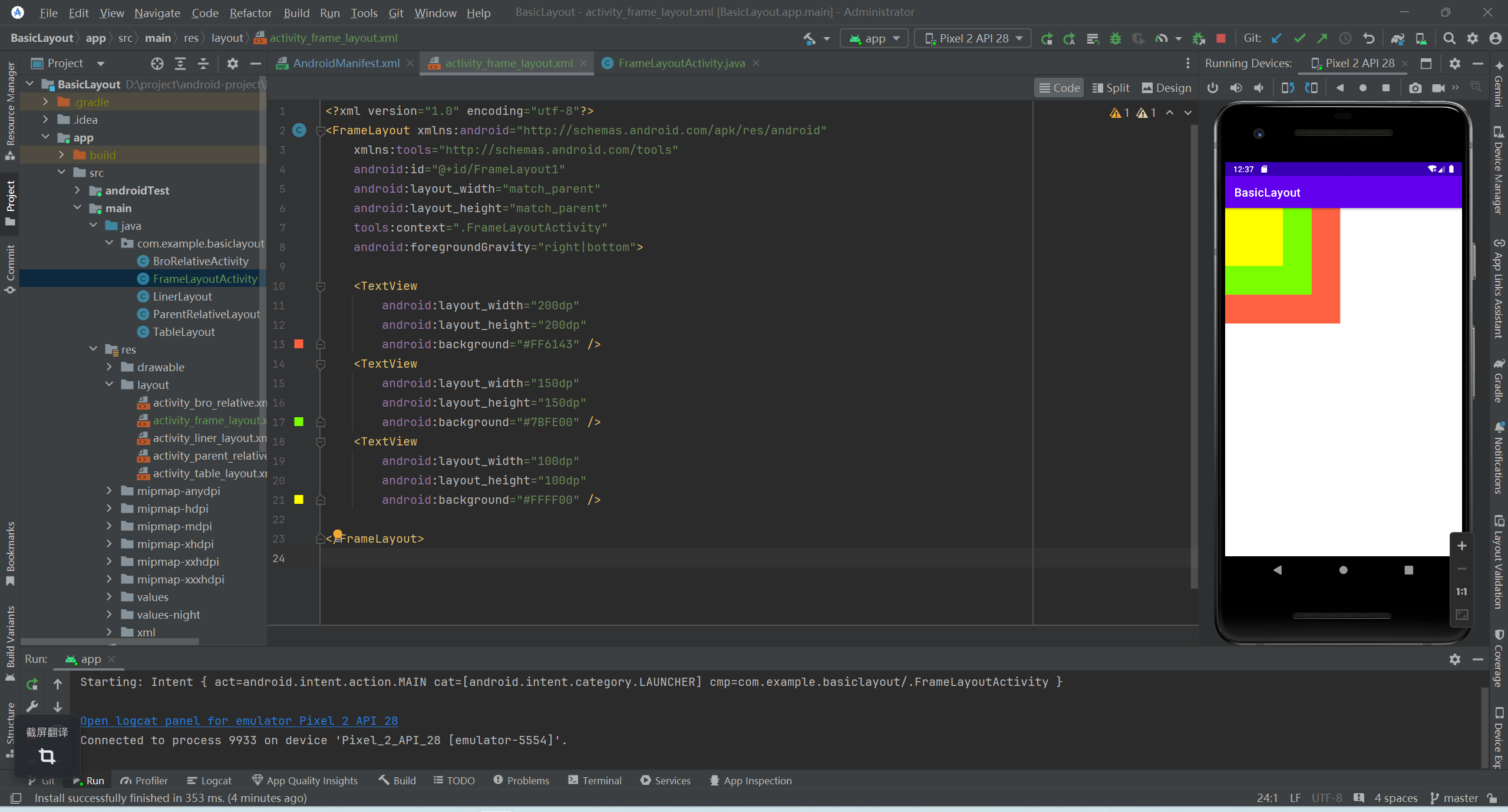
FrameLayout帧布局
这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角。帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件,后续添加的控件会覆盖前一个。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FrameLayoutActivity">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FF6143" />
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#7BFE00" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFF00" />
</FrameLayout>

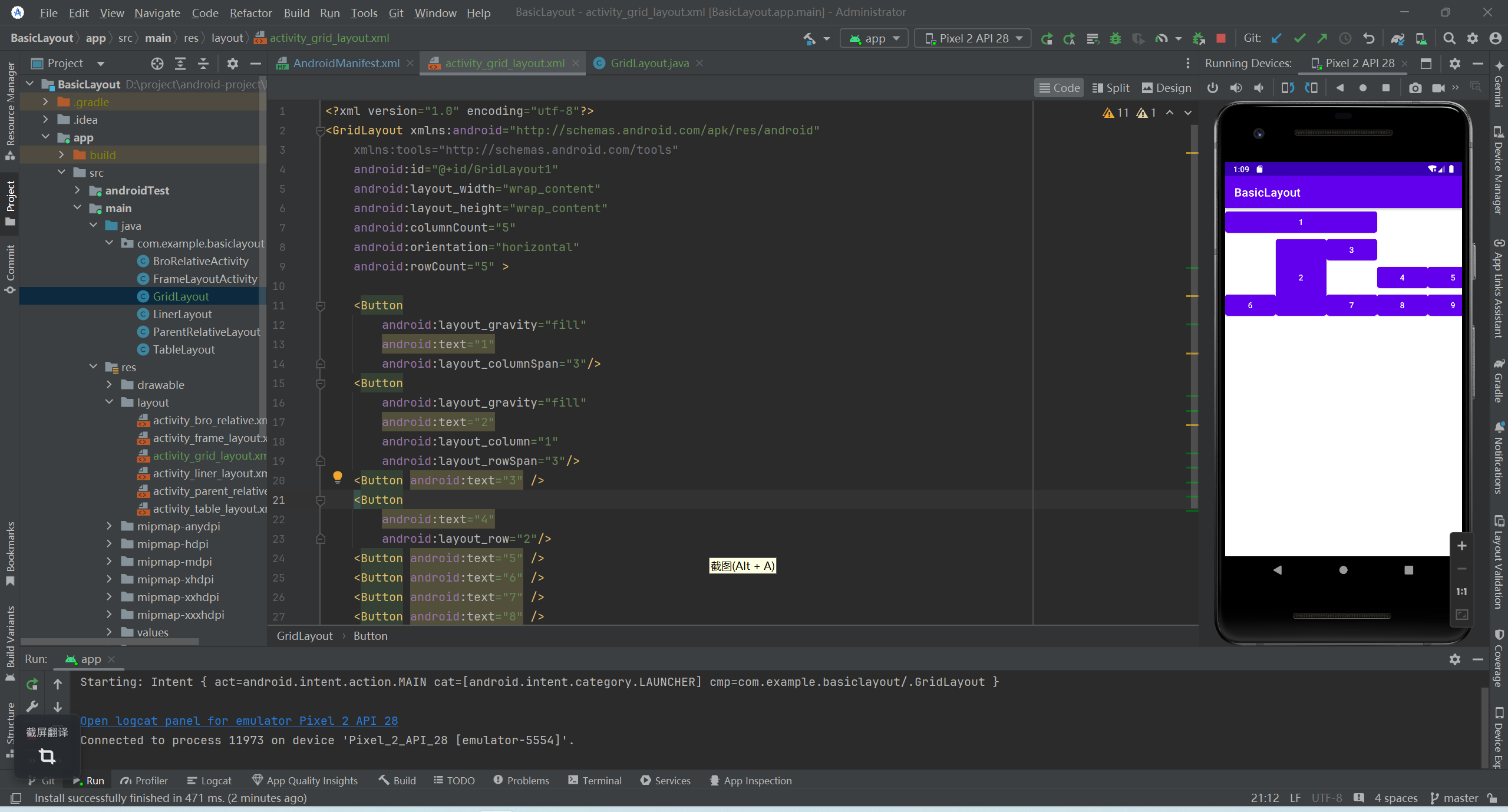
GridLayout
与表格布局类似,但是比表格布局灵活。
| 常用属性 | 描述 |
|---|---|
| orientation | 设置排列方式。vertical:竖直(默认);horizontal:水平。 |
| layout_gravity | 设置对齐方式。 |
| rowCount | 设置行数。 |
| columnCount | 设置列数。 |
| layout_row | 设置第几行。 |
| layout_column | 设置第几列。 |
| layout_rowSpan | 设置横跨几行。 |
| layout_columnSpan | 设置横跨列数。 |
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="5"
android:orientation="horizontal"
android:rowCount="5" >
<Button
android:layout_gravity="fill"
android:text="1"
android:layout_columnSpan="3"/>
<Button
android:layout_gravity="fill"
android:text="2"
android:layout_column="1"
android:layout_rowSpan="3"/>
<Button android:text="3" />
<Button
android:text="4"
android:layout_row="2"/>
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
</GridLayout>
























 5593
5593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










