一,一个简单的HTML文件
1.新建html文件并打开
在学习HTML之前,首先写一个简单的HTML文件,了解一下HTML文件的执行过程;在桌面创建一个记事本文件,文件名为“hello”,文件内容为hello world”将其后缀名改成.html,然后运行这个文件。

直接双击打开该文件或者将该文件拖拽到浏览器中打开也可以,运行结果如下:

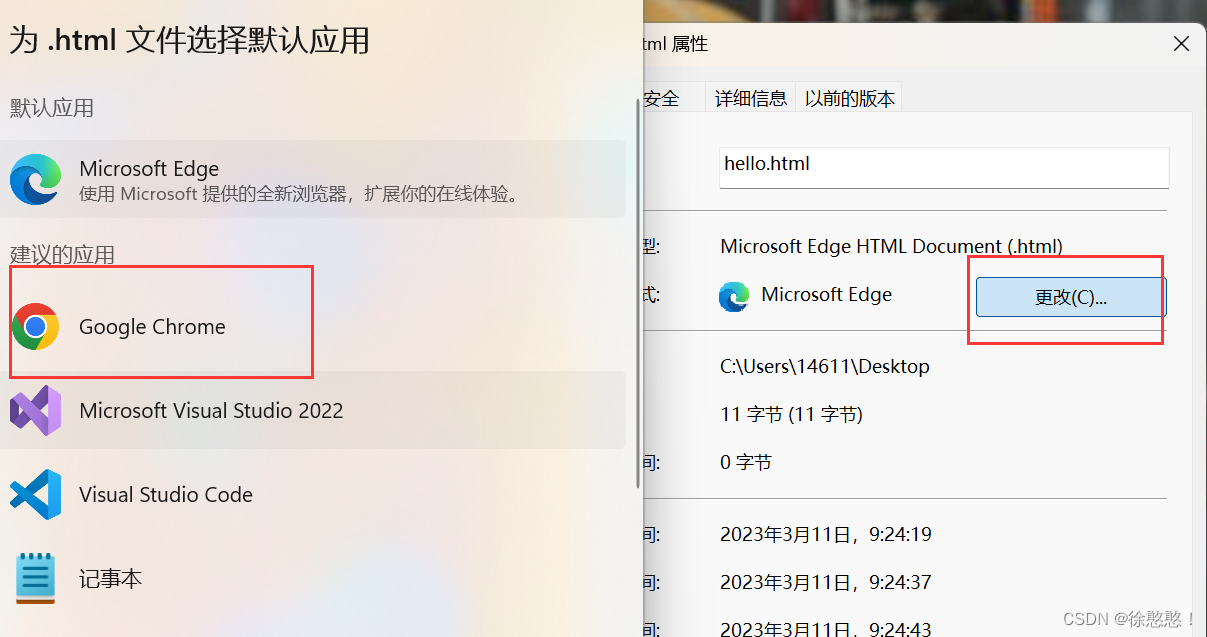
我的电脑上默认的是用Microsoft Edge浏览器打开改文件,也可以通过修改属性来设置其他浏览器来打开:

2.HTML文件执行过程
不难发现不管用哪种打开方式,文件的执行结果都是在浏览器中显示的,所以html文件的执行是浏览器的工作,浏览器会解析html的内容,以汇编的形式在CPU上执行,类似于JVM的工作原理。
二,HTML结构
1.HTML标签
核心:HTML代码是由“标签”构成的!

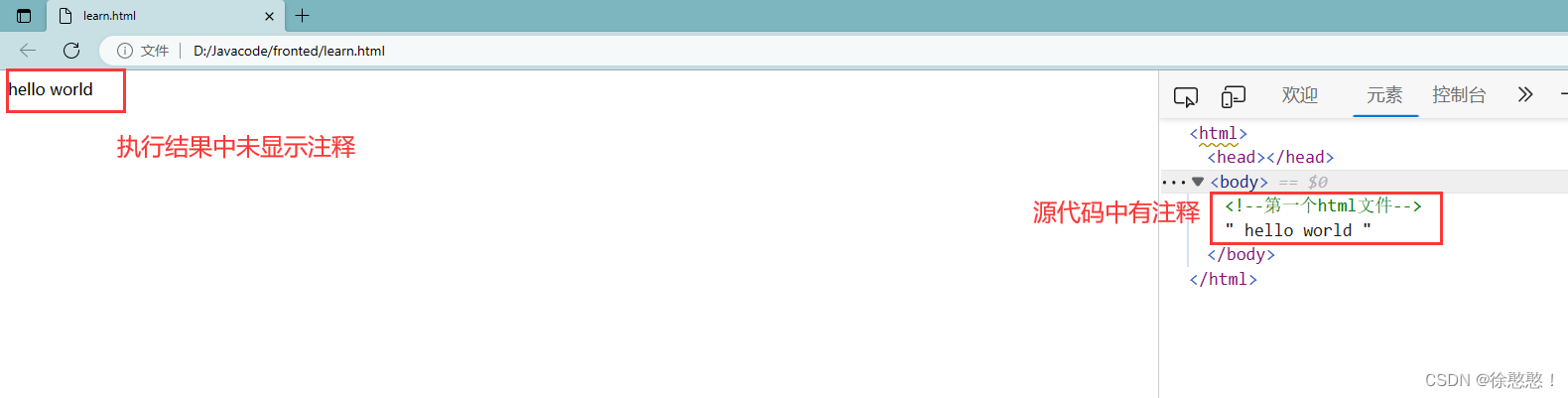
图中所显示的html、head、body都是标签,html代码都在这些标签内进行书写,所以说html代码是由标签构成的!
-
html代码是通过标签来组织的,形如<html></html>,<head></head>等用尖括号组织的,成对出现的东西就是“标签”(tag),也可以叫做“元素”(element);
-
一个标签通常都是成对出现,不带反斜杠‘/’叫做开始标签,带反斜杠‘/’叫做结束标签,没有成对出现的标签叫做单标签(例如换行标签<br>);
-
标签是可以嵌套的,一个标签的内容可以是其他一个或者多个标签,此时,这些标签就会构成一个“树形结构”;
-
可以在开始标签中,给予标签“属性”,属性相当于是键值对,可以有一个或者多个。
2.HTML文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
-
htnl标签是整个html文件的根标签(最顶层标签)
-
head标签中写页面的属性
-
body标签中写的是页面上显示的内容
-
title标签中写的是页面的标题
三,HTML常见标签
1.注释标签
<!-- 注释内容 -->
注意:
-
可以使用crtl + / 快捷键快速进行注释或者是取消注释
-
注释的内容不会显示在界面上,目的是提高代码的可读性,但是在查看源代码的时候出现

2.标题标签:h1-h6
从h1-h6数字越大,则字体越小
<html>
<head></head>
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html>
3.段落标签:p
段落标签的作用就是将一个较长的没有分段的文本进行分段
可以通过关键字Lorem随机生成一段没有分段的文本,然后再使用p标签进行分段来演示p标签分段的效果:

p标签进行分段之后并不是简单的换行,每段之间都会存在一定的间隙
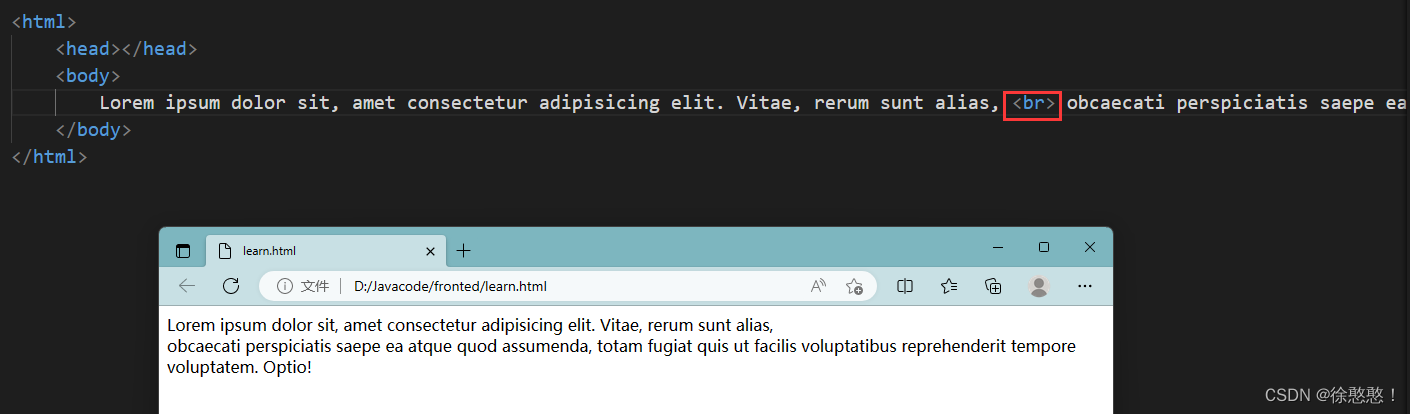
4.换行标签:br

注意:
-
br是一个单标签(不需要结束标签)
-
br标签不像p标签那样有一个很大的间隙
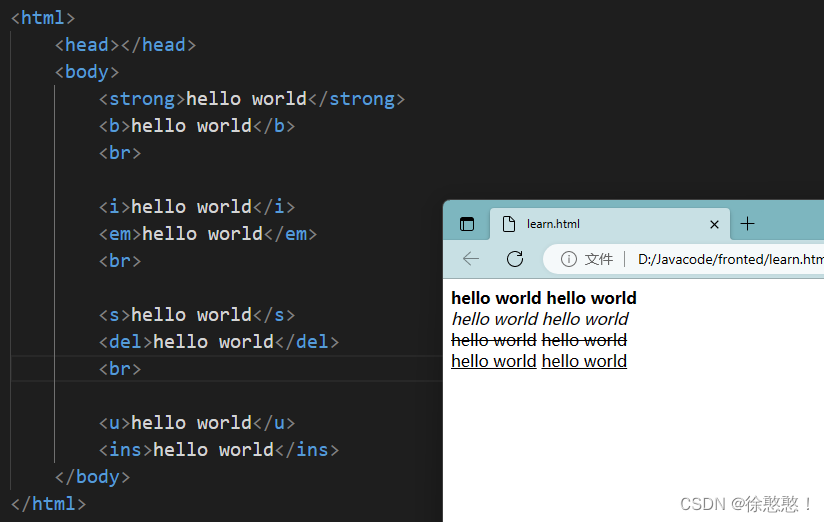
5.格式化标签
-
加粗: strong 标签 和 b 标签
-
倾斜: em 标签 和 i 标签
-
删除线: del 标签 和 s 标签
-
下划线: ins 标签 和 u 标签

6.图片标签:img
<img src="rose.jpg" >
这里的src是属性,所以img标签必须带有src属性,表示图片的路径,路径可以是相对路径,也可以是绝对路径,路径也可是图片的网址(即图片地址)
img标签的其他属性:
-
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字
-
title: 提示文本. 鼠标放到图片上, 就会有提示
-
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡
-
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px" >
注意:
-
属性可以有多个,不能写在标签之前
-
属性之间用空格分割,可以是多个空格,也可以是换行
-
属性之间不分先后顺序
-
属性使用“键值对”的格式来标识
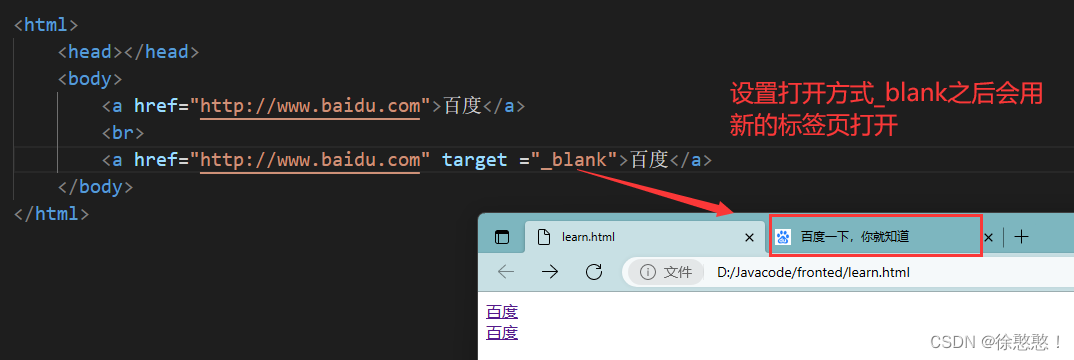
7.超链接标签:a
href:必须具备,标识点击之后会跳转到哪个页面
target:打开方式,默认是_self,如果是_blank则用新的标签页打开

8.表格标签
这里只介绍简单的表格标签,复杂的将在CSS中介绍
-
table 标签: 表示整个表格
-
tr: 表示表格的一行
-
td: 表示一个单元格
-
th: 表示表头单元格. 会居中加粗
-
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
-
tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th.

这里所显示的表格并不生动,在学完CSS之后会进一步对表格进行修饰
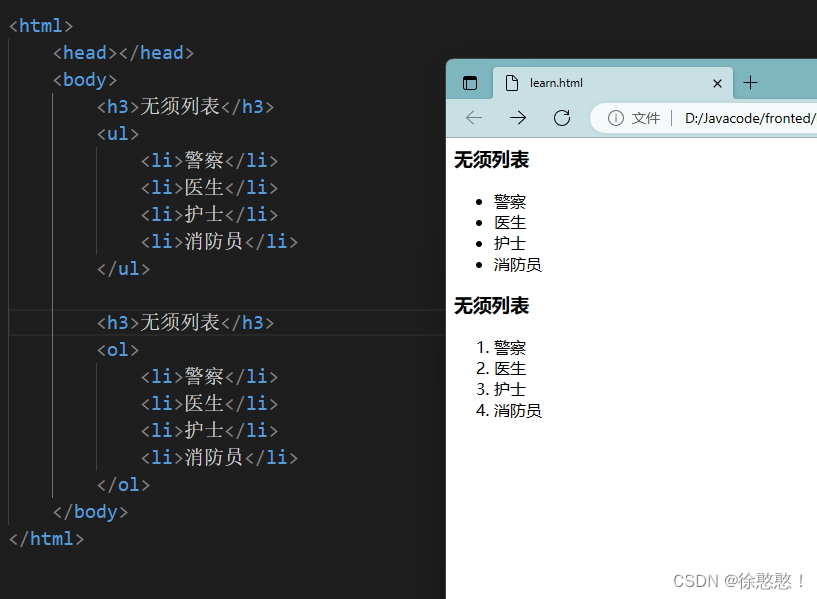
9.列表标签
-
无须列表:ul li(用的较多,重要)
-
有序列表:ol li(用的不多)

10.表单标签
-
form标签
使用form进行前后端交互,把页面上用户进行的操作/输入提交到服务器上,在http协议的学习中会详细展开
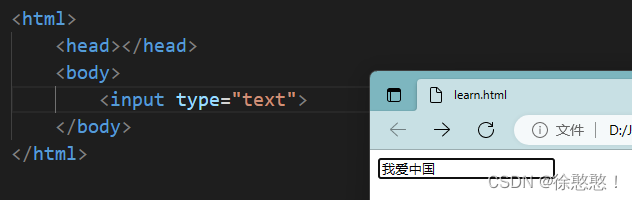
2.input标签
各种输入控件,单行文本框,按钮,单选框,复选框
-
单行文本框

-
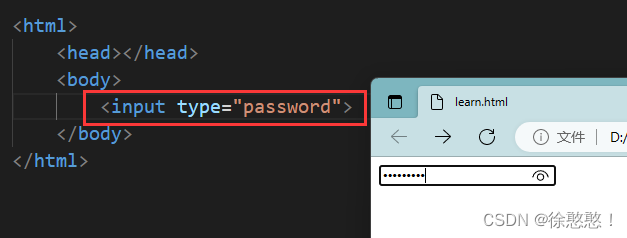
密码框(输入的内容会被隐藏)

-
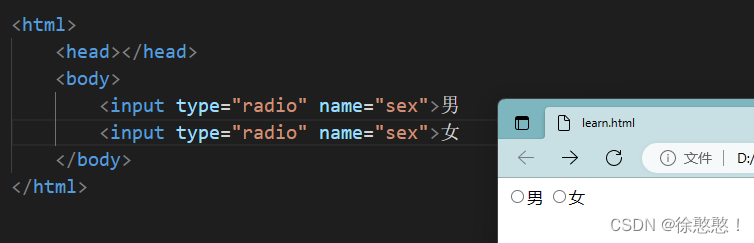
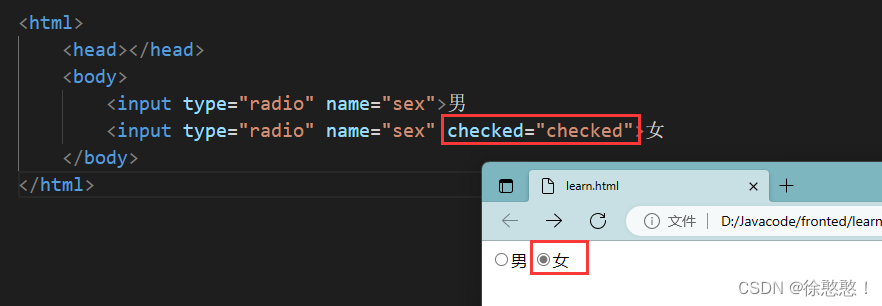
单选框
1.需要加上相同的name属性下可以进行单选

2.加上checkd属性会被默认选中

-
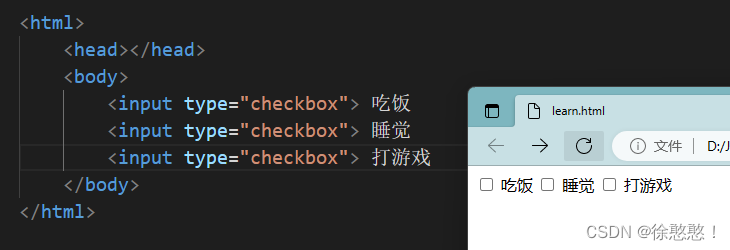
复选框

-
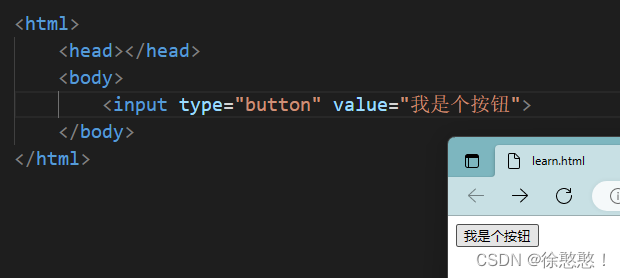
按钮

-
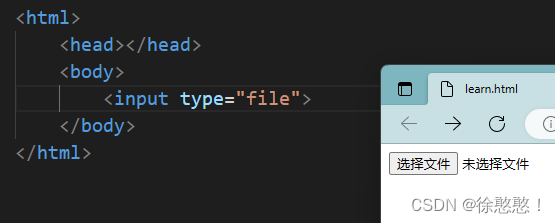
选择文件

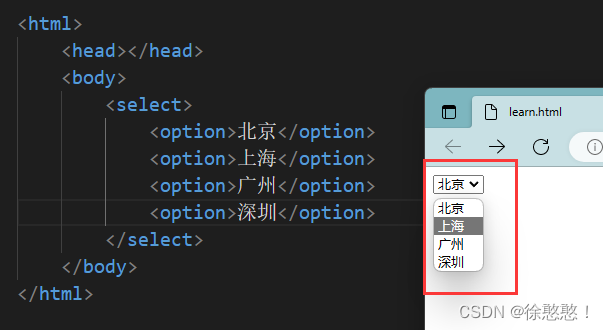
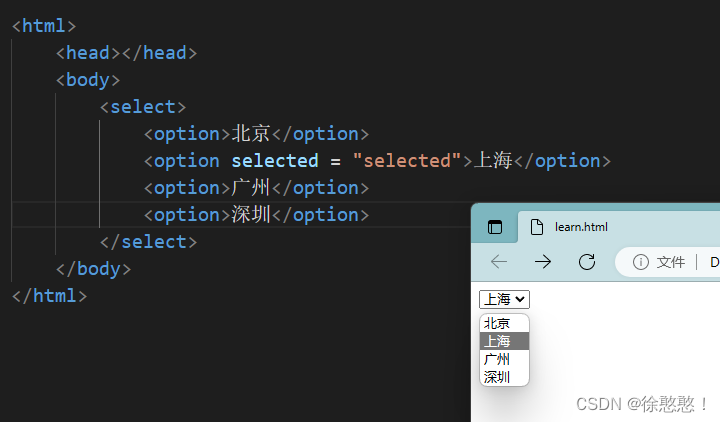
3.select标签(下拉菜单)
1.select需要搭配option使用

2.机上selected属性表示默认被选中

4. textarea标签
textarea表示一个文本域,可通过设置rows和cols控制文本域的大小

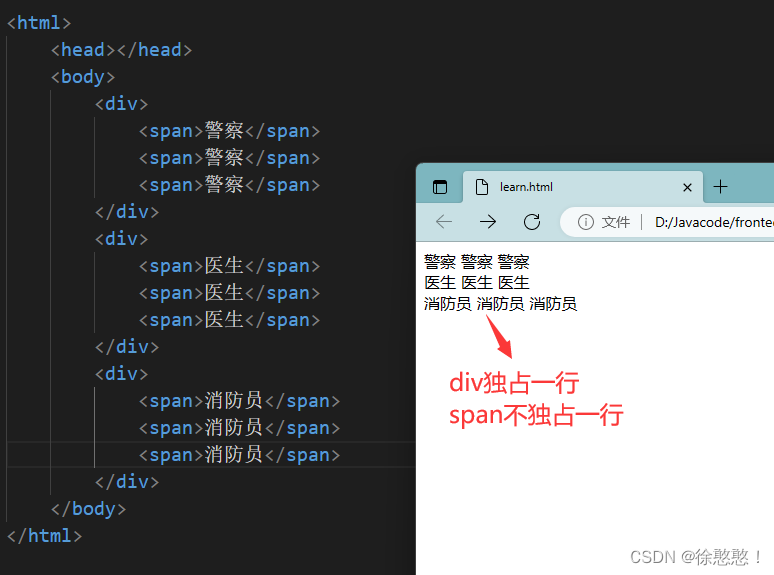
11.无语义标签:div&span
div独占一行
span不独占一行

四,项目(简历展示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历</title>
</head>
<body>
<div style = "border : 2px solid black" >
<h1>蔡徐坤</h1>
<div>
<h2>基本信息</h2>
<img src = "小哥哥.jpg" height = 600px></image>
<p>
求职意向:java开发工程师
</p>
<p>
联系电话:15922222222
</p>
<p>
邮箱:1461174670@qq.com
</p>
<p>
<a href="www.github.com" target = "_blank">我的 github</a>
</p>
<p>
<a href="www.csdn.com" target = "_blank">我的 博客</a>
</p>
</div>
<h2>教育背景</h2>
<ol>
<li>1990 - 1996 小葵花幼儿园</li>
<li>1996 - 2002 小葵花初中</li>
<li>2002 - 2005 小葵花高中</li>
<li>2005 - 2009 小葵花大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>数据结构</li>
<li>操作系统</li>
<li>网络原理</li>
</ul>
</div>
</body>
</html>
执行结果自行到vscode运行!






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








