*************************05搭建工程******************** 下面代码复制到 .md文件查看
> vue-cli: https://cli.vuejs.org/zh/
# vue-cli
`vue-cli`是一个脚手架工具,用于搭建`vue`工程
它内部使用了`webpack`,并预置了诸多插件(`plugin`)和加载器(`loader`),以达到开箱即用的效果
除了基本的插件和加载器外,`vue-cli`还预置了:
- babel
- webpack-dev-server
- eslint
- postcss
- less-loader
# SFC
单文件组件,Single File Component,即一个文件就包含了一个组件所需的全部代码
```html
<template>
<!-- 组件模板代码 -->
</template>
<script>
export default {
// 组件配置
}
</script>
<style>
/* 组件样式 */
</style>
```
# 预编译
当`vue-cli`进行**打包**时,会直接把组件中的模板转换为`render`函数,这叫做模板预编译
这样做的好处在于:
1. 运行时就不再需要编译模板了,提高了运行效率
2. 打包结果中不再需要vue的编译代码,减少了打包体积
<img src="http://mdrs.yuanjin.tech/img/20201111155613.png" alt="image-20201111155613940" style="zoom:50%;" />
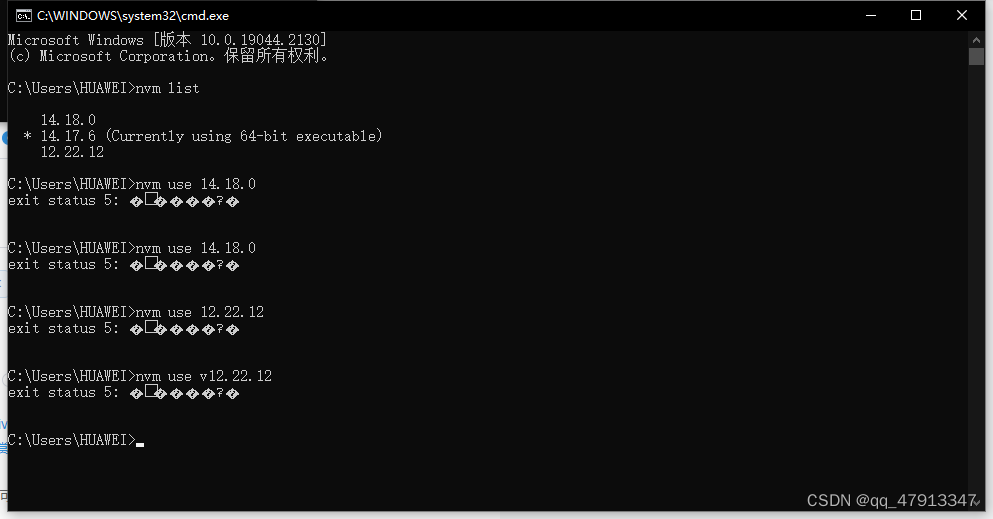
1、当nvm use xxx 版本使用不了

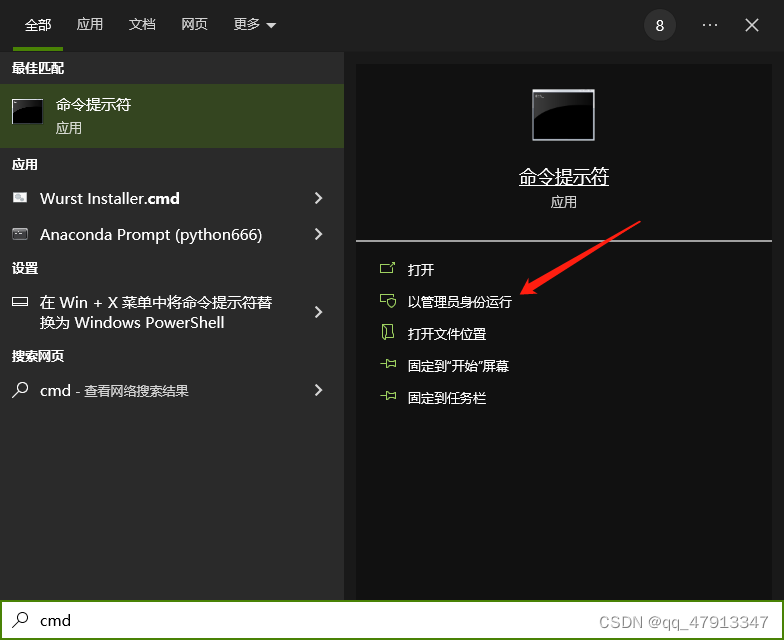
2、当nvm use xxx 版本使用不了时候 原因是 cmd控制台 没有用 以管理员方式启动
解决方法如下

******04-05*****第五节学到的命令(该视频补录)***********
时间线
1:26 -------------
node -v 查看版本
nvm list 列出已经安装的node.js版本 --------- nvm list 可以简写 nvm ls
nvm use xx.xx.xx 切换到xx.xx.xx这个版本
--------------------
3.23--------------
vue --version 检查Vue版本
全局安装npm install -g @vue/cli 或者 npm i -g @vue/cli
全局卸载npm uninstall -g @vue/cli
安装指定版本npm i -g @vue/cli@4.5.8 安装过程很长,下载速度慢死,耐心等待,
-------- 安装的目录是C:\Users\HUAWEI\AppData\Roaming\nvm ----------------
---------------------
全局安装包 npm i -g
普通依赖





















 2237
2237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








