

修改滚动条样式方法, 整个滚动条 .el-table::-webkit-scrollbar{
width: 5px;
background: rgb(51, 47, 104);
}
滚动条滑块 .el-table::-webkit-scrollbar-thumb{
width: 5px;
background: rgb(179, 156, 156);
}
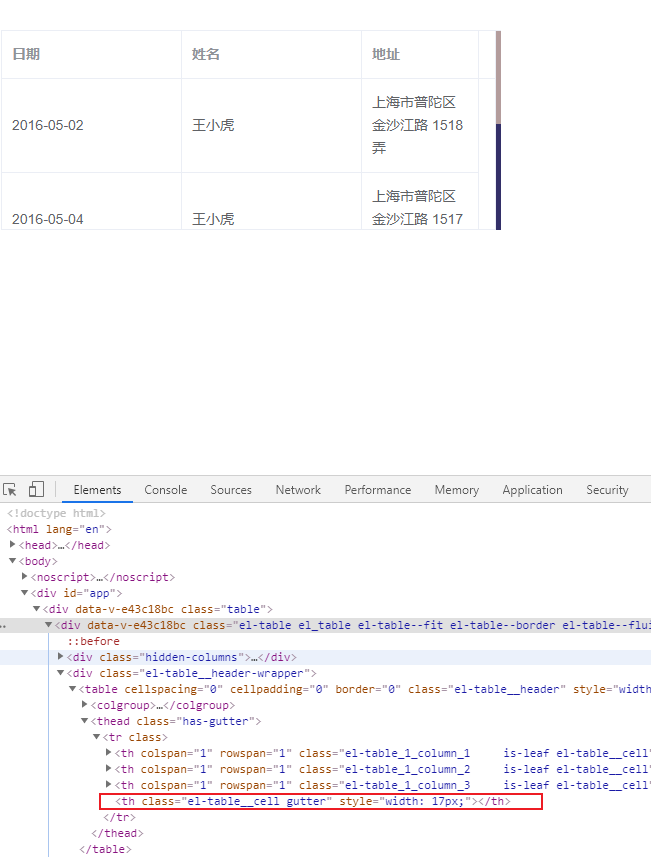
问题:出现一列白色块,怎么消除

隐藏这一列的方法
.el-table th.gutter {
display: none;
width: 0;
}
.el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
.el-table__body{
width: 100% !important;
}





















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








