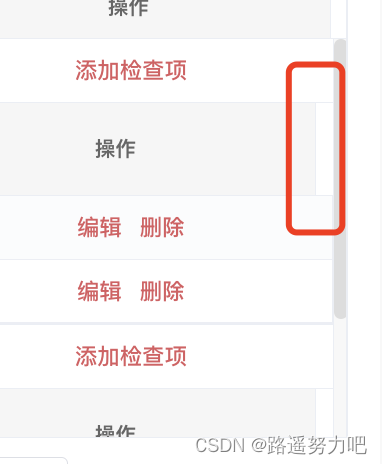
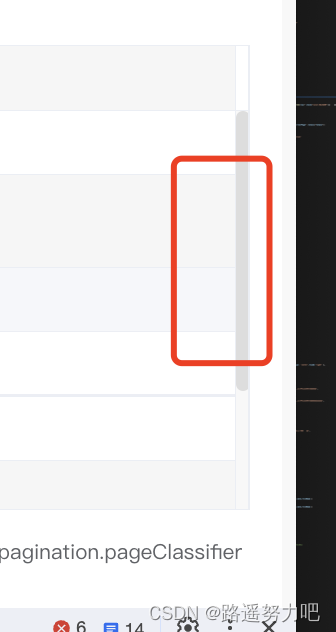
问题如下:用element el-table最右侧多出来一块

解决办法:不要每项都设置宽度,有一项或者多余一项不设置宽度就能解决,或者 widht 改成 min-width

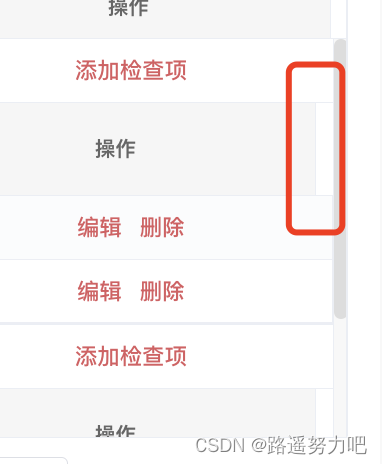
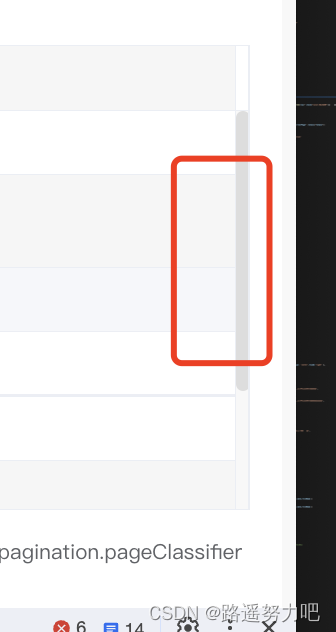
问题如下:用element el-table最右侧多出来一块

解决办法:不要每项都设置宽度,有一项或者多余一项不设置宽度就能解决,或者 widht 改成 min-width












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


