本文章仅为新手提供刚接触vue3时不懂如何创建demo的教程。
一般情况下,官方推荐使用
vite来构建vue3项目,vite是一种新型前端构建工具,能够显著提升前端开发体验。但是使用Vite需要Node.js版本 >= 12.0.0。
操作步骤
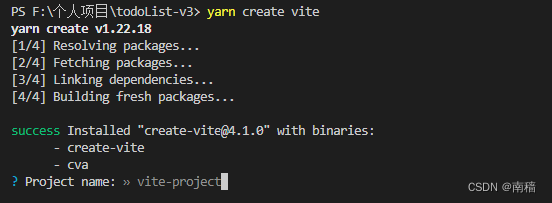
yarn create vite
1、运行上述命令,会提示你输入项目的名称:

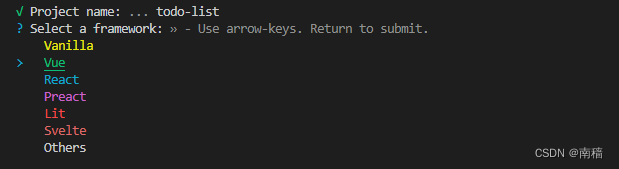
2、选择所使用的框架

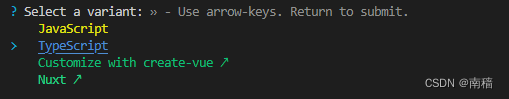
3、选择使用的编程语言

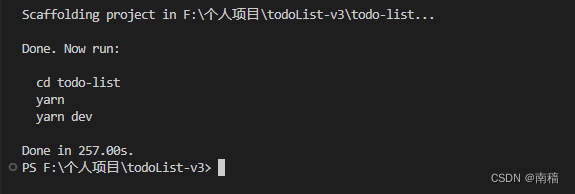
上述三步执行完后,就会创建成功一个模板

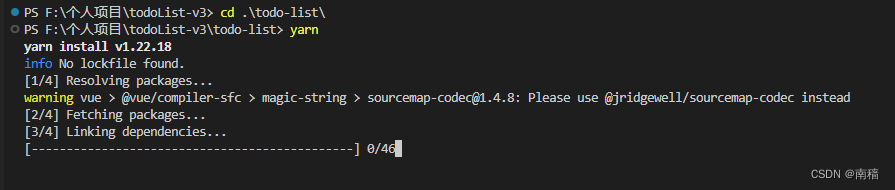
4、根据创建成功后的提示执行命令,首先cd todo-list进入到项目目录下,然后执行yarn安装依赖,依赖安装成功后执行yarn dev即可运行项目。

至此,一个非常简洁的基于vite + ts的vue3demo创建成功。





















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








